
설치
전용 템플릿 설치법
- js 전용
$ npx create-react-app [프로젝트명] --template redux
- ts 전용
$ npx create-react-app [프로젝트명] --template redux-typescript
기존 react 프로젝트에 설치법
$ npm install redux react-redux
v8 이전에는 typescript 전용 type을 따로 설치해줘야 했었다.
하지만 v8 부터는 react-redux에 typescript가 포함되어 있기에 필요하지 않다.
API
- store를 전역에서 사용할 수 있도록 초기 설정 진행
import React from 'react'
import ReactDOM from 'react-dom/client'
import { Provider } from 'react-redux'
import store from './store'
import App from './App'
// As of React 18
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(
<Provider store={store}>
<App />
</Provider>
)
<Provider /> 안에 들어가는 store는 마지막에 store.ts 파일에서 작성할 최종 정의된 store를 넣어준다.
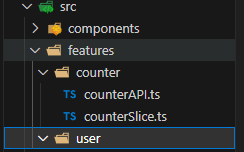
- 폴더 분할
redux의 상태를 카테고리별로 담을 폴더를 생성하고, 안에 사용할 상태들을 만들어준다.

-
redux 구조를 작성한다.
ts를 사용하는 경우, action의 타입과 state의 타입을 정의해준다. 예시로 작성하는 state는 숫자를 더하고 빼는 counter 예제이다.
export interface CounterState { value: number; status: 'idle' | 'loading' | 'failed'; } const initialState: CounterState = { value: 0, status: 'idle' };
-
slice 작성
slice란 redux에서 전반적으로 사용하는 state의 초기값과, action을 받는 reducer 등을 하나로 묶어주는 역할을 한다.export const counterSlice = createSlice({ name: 'counter', initialState: initialState, reducers: { increment: (state) => { state.value += 1; }, decrement: (state) => { state.value -= 1; }, incrementByAmount: (state, action) => { state.value += action.payload; }, decrementByAmount: (state, action) => { state.value -= action.payload; }, multipleByAmount: (state, action) => { state.value *= action.payload; } }, });
-
주요 기능 export
export const { increment, decrement, incrementByAmount, decrementByAmount, multipleByAmount } = counterSlice.actions; export default counterSlice.reducer;action을 보내주는 함수들을 객체 형태로 export해준다. counterSlice.action에는 4번에서 slice를 정의한 reducer 함수들이 담겨있다. 이는 redux의 기능이다. default로 export한 reducer는 store안에 넣어주기 위해 필요하다.
-
store.ts파일 만들기
1번의 Provider에 제공할 store를 설정해준다.import counterReducer from '../features/counter/counterSlice'; export const store = configureStore({ reducer: { counter: counterReducer } });
이후 compoment에서 사용하는 예제는 다음 포스트에세 계속된다.
