DRF UpdateView Error
generics.RetrieveUpdateDestroyAPIView
APIView 부분 업데이트를 하기 위해서 고생좀 했다.
요즘 react 프레임워크를 다루면서 request를 내 편의대로 보내다보니
생기는 error였다.
backend만 했을때 정확한 데이터 필수값대로 보내세요 라고 document만 보내주면 이런 고민할 계기도 없었을 텐데 frontend 입장에서 내 편의대로 보내다보니 이런 error가 생겼던거 같기도 하지만 결정적으로는 내 오타...문제다..

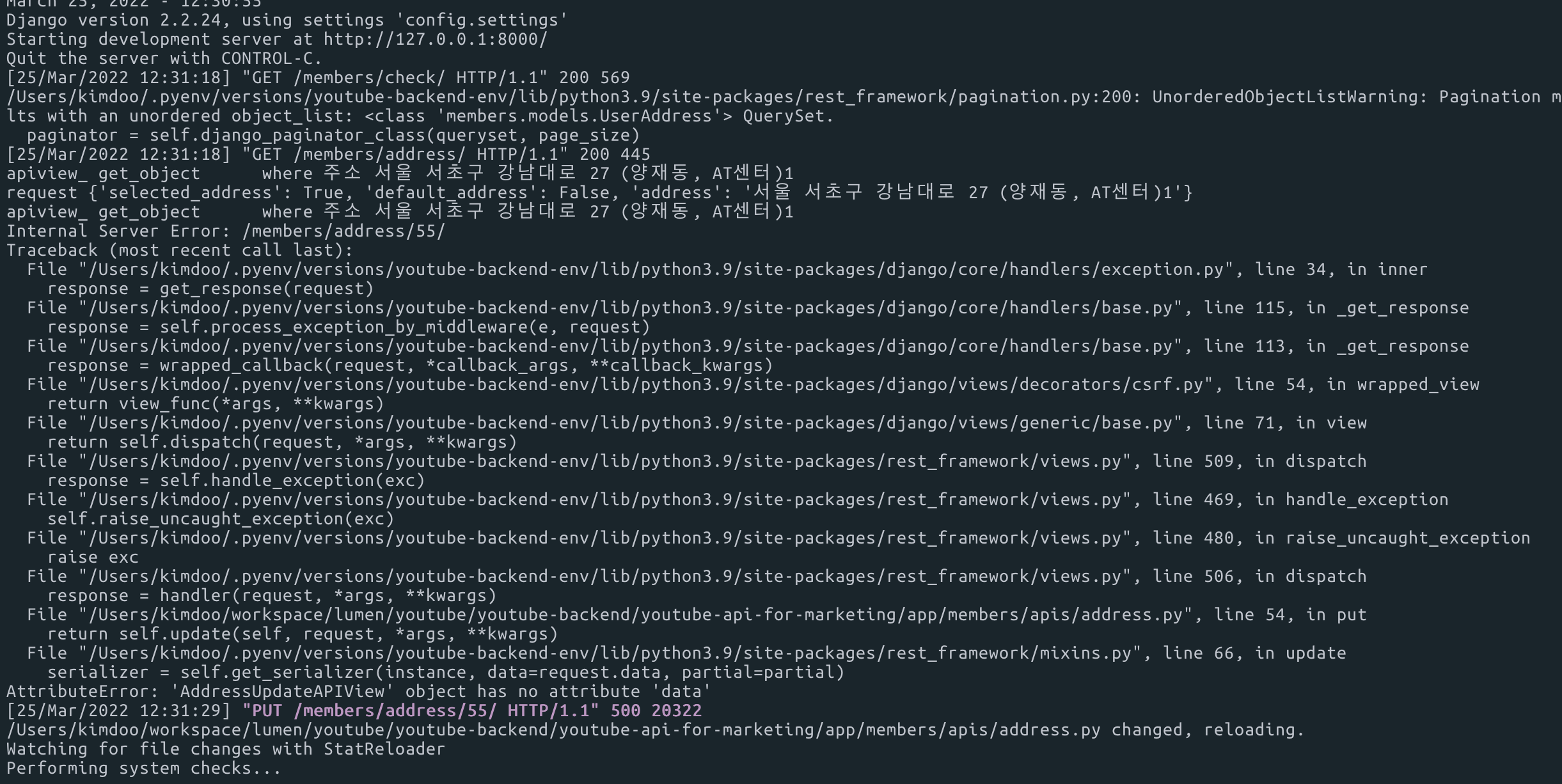
File "/Users/kimdoo/.pyenv/versions/youtube-backend-env/lib/python3.9/site-packages/rest_framework/mixins.py", line 66, in update
serializer = self.get_serializer(instance, data=request.data, partial=partial)
AttributeError: 'AddressUpdateAPIView' object has no attribute 'data'이런 버그가 생겼다.
말이 안되지 않는가?
request.data data 값이 없다니!!! ...
import axios from 'axios';
const client = axios.create();
export const updateAddress = ({ id, selected_address }) => {
return client.put(
`/members/address/${id}/`,
{ selected_address},
{
headers: {
Authorization: `Token ${sessionStorage.getItem('token')}`,
},
},
);
};
알고보니
def put(self, request, *args, **kwargs):
return self.partial_update(self, request, *args, **kwargs)
self 파라미터를 추가해줘서 error가 발생한 거였음
def put(self, request, *args, **kwargs):
return self.partial_update(request, *args, **kwargs)에러 해결!
