로그인 기능 만들어 보기
오늘 포스팅에서는 PostUser Model의 username , password 데이터로 로그인 하는 기능을 만들어 보자.
django는 기본적으로 로그인 시에, 회원인지 인증하는 처리를 제공해주고 있다.
오늘은 django가 제공하는 인증기능을 이용하여 로그인 기능을 만들어 보도록 하자.
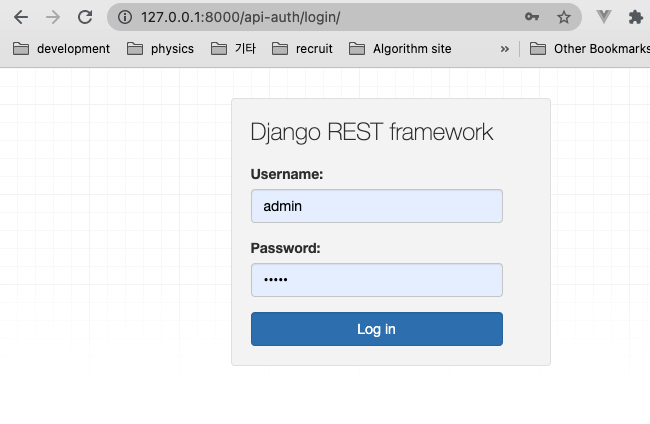
그러나 사실은 이미 로그인 페이지는 존재한다. 저번 포스팅에서 restframework에서 기본적으로 제공해주는 패키지가 있기 때문이다.
서버를 실행하고, 아래 URL에 접속해보자.
python manage.py runserver
위 페이지로 정상적으로 로그인은 가능하다.
그러나, 직접 템플릿을 만들어서 자기가 원하는 로그인 화면을 구성할 수도 있다.
아래 경로에 login.html 을 만들고 아래와 같이 작성한다.
dashboard/templates/registration/login.html{% extends 'auth_layout.html' %}
{% load crispy_forms_tags %}
{% block content %}
<h1>Login</h1>
<div class="login-form-container">
<form method="POST">
{% csrf_token %} {{ form|crispy }}
<button type="submit" class="btn btn-sm btn-outline-primary">Login</button>
</form>
</div>
{% endblock %}그리고 urls.py 파일에, accounts/ 경로를 임의로 추가해주고
django.contrib.auth.urls 라우팅 설정을 매핑해주자.
그 뒤는 django 가 알아서 templates 파일을 로드해준다.
from django.contrib import admin
from django.urls import include, path
from django_registration.backends.one_step.views import RegistrationView
from dashboard_core.forms import PostUserForm
from rest_framework.routers import DefaultRouter
from dashboard_core.views import PostViewSet, PostUserViewSet
router = DefaultRouter()
router.register(r"posts", PostViewSet, basename="post_status")
router.register(r"users", PostUserViewSet, basename="user_status")
urlpatterns = [
....
path('accounts/', include('django.contrib.auth.urls')),
....
]이제 준비는 끝났다.
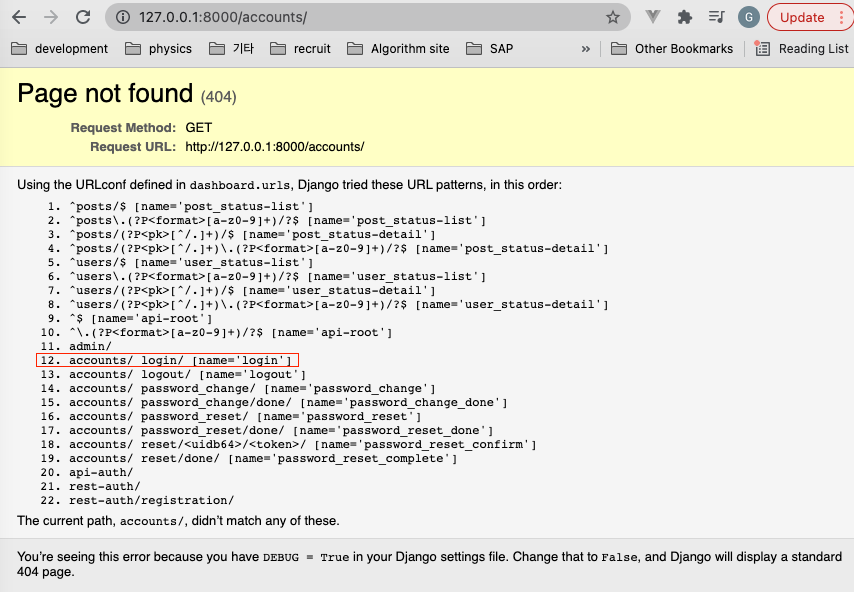
아래 스크린 샷에서 12번째 경로로 들어가 보자.
http://127.0.0.1:8000/accounts/login/
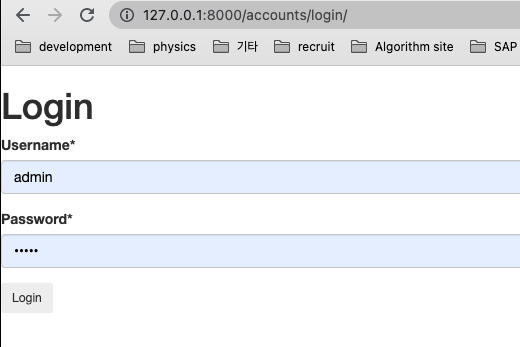
그럼 아래와 같이 templates 안에 작성했던 로그인 html 파일이 렌더링 된다.

정상적으로 로그인도 아래처럼 처리된다.

다음 포스팅에서는 원하는 유저만 접근할 수 있게 끔 permission 처리에 대해서 알아보도록 하자.
Thank you.