
Django For Beginners 공부를 시작하면서...
이번 시리즈는 William S. Vincent 가 집필한 Django For Beginners 를 참고하여 첫 예제부터 차근차근 공부해 나가보려 한다.
기획 의도로는 여러가지 실전 예제를 개발해나가면서 다양한 상황에서 필요한 Django 스킬과 개념을 초보자 관점에서 쉽게 풀어내고 있기 때문이다.
또, 이론과 개념/구조 위주로만 기술하고 있는 기존의 레퍼런스 보다는 직접 결과물을 볼 수 있으니 보람도 있고, 실제로 실무적인 context에 필요한 Django의 다양한 라이브러리 / 기능의 사용법, 확장하는 법을 경험할 수 있기에 필자로서도 이를 여러분께 공유하는 것도 여러모로 도움이 될 것 같아서이다.
그럼 Chapter 2: Hello World App 부터 시작해보자!
Chapter 2: Hello World App
자, 시작하기에 앞서서 작업할 폴더를 생성하고 python 가상환경을 링크 시킨뒤에 django 를 설치하자.
terminal 에 들어가서, 작업하고 싶은 폴더에 들어간다.
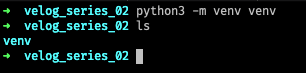
그리고 가상환경을 venv 폴더안에 구축하기 위해서 아래 커맨드로 만들어준다.
python3 -m venv venv

venv 폴더 안에 가상환경 파일이 만들어졌다.
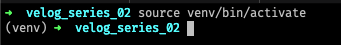
이제 방금 만든 가상환경 모드로 아래 커맨드를 실행해서 세팅해보자.
source venv/bin/activate
위의 스크린샷에서 보이듯이 왼쪽에 (venv) 현재세팅되어있는 가상환경폴더명이 보이고 있음을 확인 할 수 있다.
세팅이 완료되었으니, 가상환경안에서 우리가 작업에 필요한 다양한 라이브러리를 설치하면 된다.
덧붙여서, 우리가 현재 들어와있는 가상환경은 이번에 개발할 Hello World App 프로젝트만을 위한, 완전히 독립적인 환경이기 때문에 곧 설치할 라이브러리 버전에 의한 호환성 문제가 다른 프로젝트를 개발할때 생긴다던지의 문제는 일어나지 않으니 안심하고 진행해도 된다.
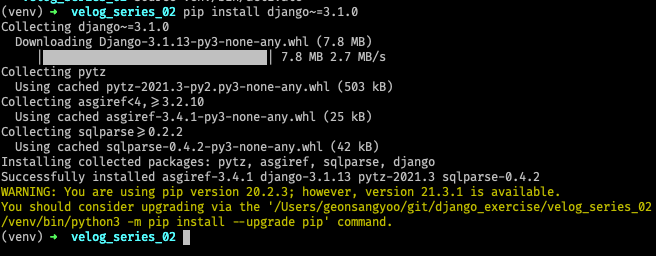
이제 아래 커맨드로 django 를 설치해보자.
본 도서가 집필되었을 당시에는 3.1.0 버전 기준이였으니 적어도 그 이상은 되야 한다.
pip install django~=3.1.0

django 가 설치되었으므로, 프로젝트를 아래 커맨드로 하나 만들자.
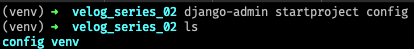
django-admin startproject config

위 처럼 config 이름의 프로젝트가 생성되었다.
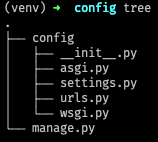
프로젝트의 폴더 구조를 아래 커맨드로 확인해보자.
tree
tree 라이브러리가 필요하기 때문에, 설치가 되어있지 않다면 아래 커맨드로 설치한후에 다시 실행하자.
brew install tree

각각의 파일의 용도에 대해 간단히 설명하면 아래와 같다.
-
settings.py
프로젝트의 전체적인 시스템을 설정한다. (DB, Template 설정 등) -
urls.py
웹 브라우저나, URL Request가 들어오면 어떤View로 라우팅 해줄 것 인지를 설정한다. -
wsgi.py
외부에서 이벤트 처리가 필요할 경우에 로직을 작성한다. -
manage.py
Django에서 제공해주는 여러가지 편리한 커맨드를 사용할 수 있다. (server 실행, db 접근, migration 등) -
asgi.py
Django 3.0버전부터 새롭게 추가된 기능으로, 비동기로 처리해야할 작업이 있을 때 작성한다.
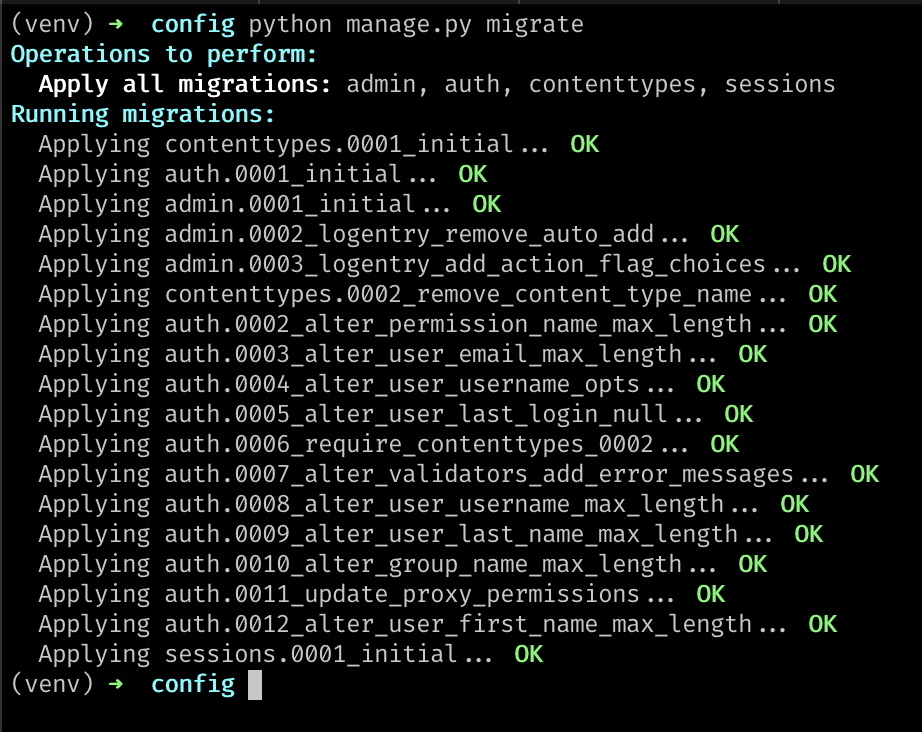
자, 이제 Django 프로젝트를 새롭게 만든 후에 자동으로 작성된 DB Model 에 대해서 Migration 을 실행하자. 실제 물리 DB와 매핑하는 과정이다.
아래 커맨드를 실행한다.
python manage.py migrate

기본적으로 필요한 DB 매핑 작업이 완료되었다.
이제 서버를 실행시키는데 최소한의 작업이 끝났으니, 아래 커맨드로 서버를 가동시켜보자.
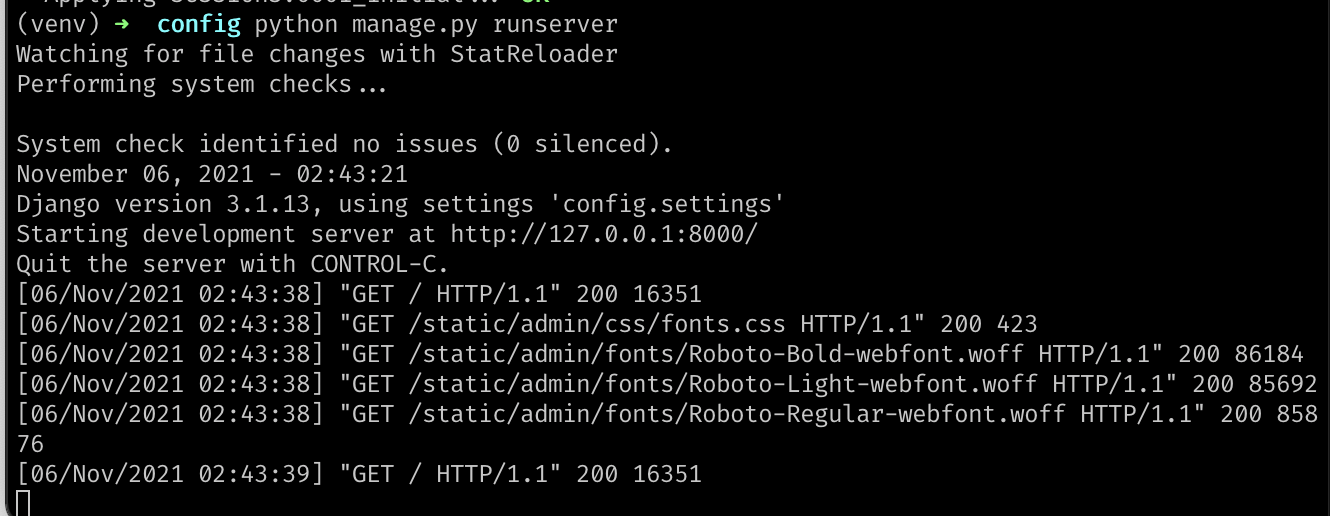
python manage.py runserver

에러 없이 실행이 완료되었다.
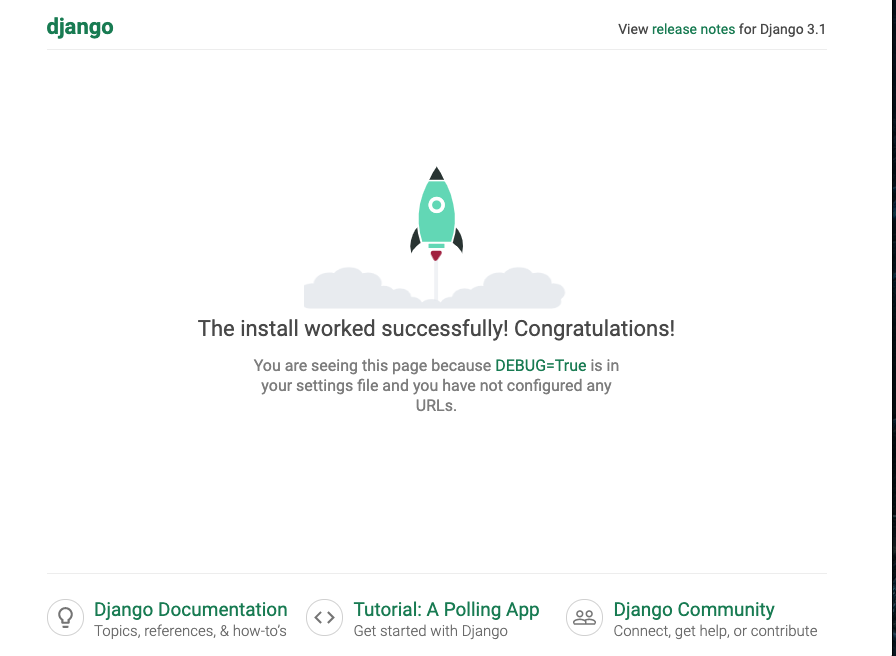
마지막으로 아래 url에 접속하여 보자.
http://127.0.0.1:8000/
아래 처럼 페이지가 표시되었다면 작업하기 위한 기본 환경설정은 끝난 것이다.
다음 포스팅에서는 새로운 페이지를 추가하여 우리가 원하는 내용을 웹 페이지에 표시해 보도록 하겠다.

Thank you!