
자바스크립트의 기본 개념과 동작 원리를 정확히 이해하는 것이 중요!
개인적인 공부를 하면서 중요한 내용을 정리한 형식이기 때문에 오류가 있을 수 있습니다.
피드백 주시면 정말 감사하겠습니다.

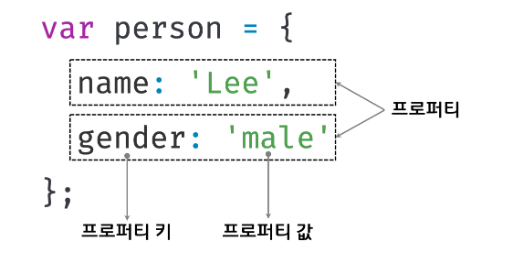
프로퍼티 : 객체의 생태를 나타내는 값
메서드 : 프로퍼티를 참조하고 조작할 수 있는 동작
인스턴스란 클래스에 의해 생성되어 메모리에 저장된 실체를 말한다
식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표를 사용해야 한다
var person = {
firstName: 'Ung-mo', // 식별자 네이밍 규칙을 준수하는 프로퍼티 키
'last-name': 'Lee' // 식별자 네이밍 규칙을 준수하지 않는 프로퍼티 키
};
console.log(person); // {firstName: "Ung-mo", last-name: "Lee"}메서드 축약 표현
// ES6
const obj = {
name: 'Lee',
// 메서드 축약 표현
sayHi() {
console.log('Hi! ' + this.name);
}
};
obj.sayHi(); // Hi! Lee