자바스크립트의 기본 개념과 동작 원리를 정확히 이해하는 것이 중요!
개인적인 공부를 하면서 중요한 내용을 정리한 형식이기 때문에 오류가 있을 수 있습니다.
피드백 주시면 정말 감사하겠습니다.
자바스크립트 엔진은 프로퍼티를 생성할 때 프로퍼티의 상태를 나타내는 프로퍼티 어트리뷰트를 기본적으로 자동 정의한다
프로퍼티는 데이터 프로퍼티와 접근자 프로퍼티로 구분할 수 있다
1. 데이터 프로퍼티
- 키와 값으로 구성된 일반적인 프로퍼티다 지그맊지 살펴본 모든 프로퍼티는 데이터 프로퍼티다
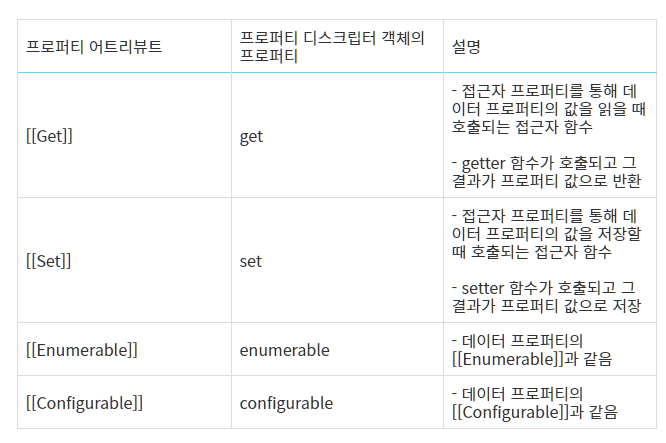
- 접근자 프로펕
- 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티다
데이터 프로퍼티
접근자 프로퍼티
// 일반 객체의 __proto__는 접근자 프로퍼티다.
Object.getOwnPropertyDescriptor(Object.prototype, '__proto__');
// {get: ƒ, set: ƒ, enumerable: false, configurable: true}
// 함수 객체의 prototype은 데이터 프로퍼티다.
Object.getOwnPropertyDescriptor(function() {}, 'prototype');
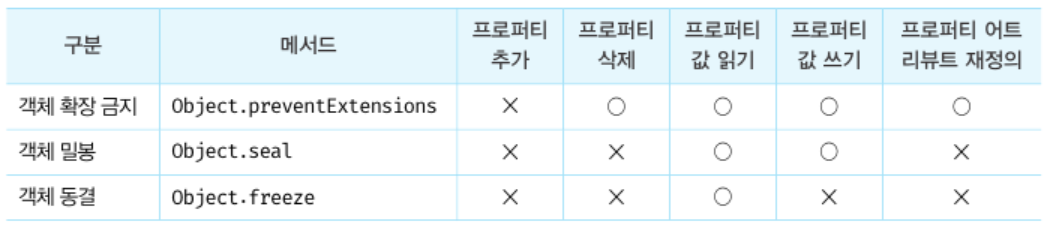
// {value: {...}, writable: true, enumerable: false, configurable: false}객체 변경 방지
- 확장이 금지된 객체는 프로퍼티 추가가 금지된다