Converse 1차 클론 프로젝트 후기👟❣️
- 위코드에서 2주동안 진행한 1차 프로젝트 후기입니다. 운좋게 제가 제안했던 컨버스 사이트를 맡게 되었고 부족했지만 PM으로 팀을 이끌며 많은 것을 배울 수 있는 프로젝트였습니다.
프로젝트 소개
-
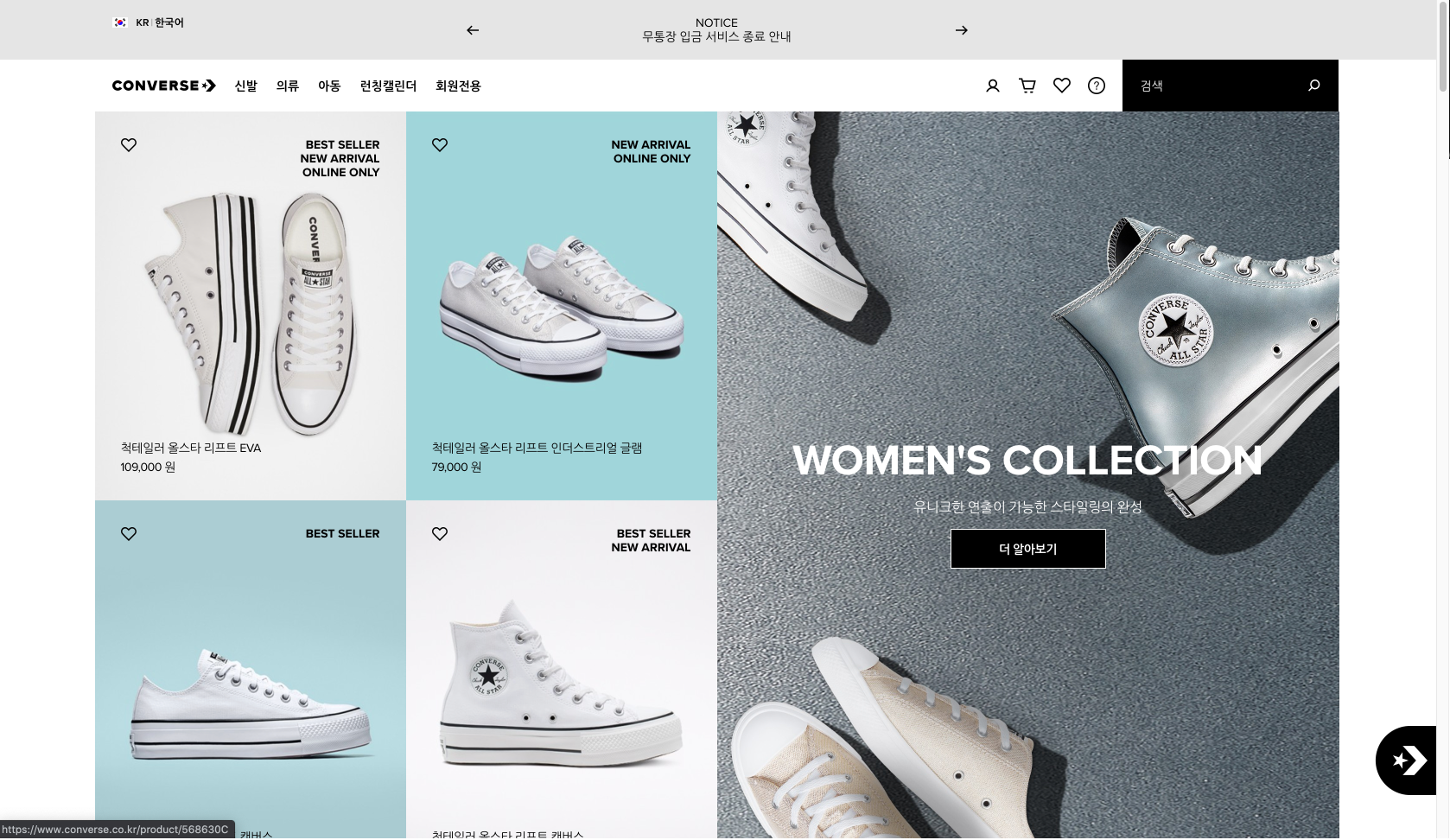
1908년 설립한 신발,의류를 취급하는 패션 브랜드로서 나이키 자회사로 전세계적 사랑을 받는 세계적인 브랜드인 컨버스(Converse)브랜드 클로닝 프로젝트 💕
-
개발기간 :20.07.20 ~ 20.07.31 (약 2주)
데모영상
사용기술
Front-End
- JavaScript(ES6)
- React.js (CRA, Class형 component 사용)
- Sass
- Git / Github
React 라이브러리
- React-router-dom
- React-slick
- React-Link
Back-End
- Python, Django web framework
- Bcrypt
- jwt
- MySQL
- AWS EC2, RDS
- CORS headers
- Gmail smtp
프로젝트에서 맡은 역할
초기세팅
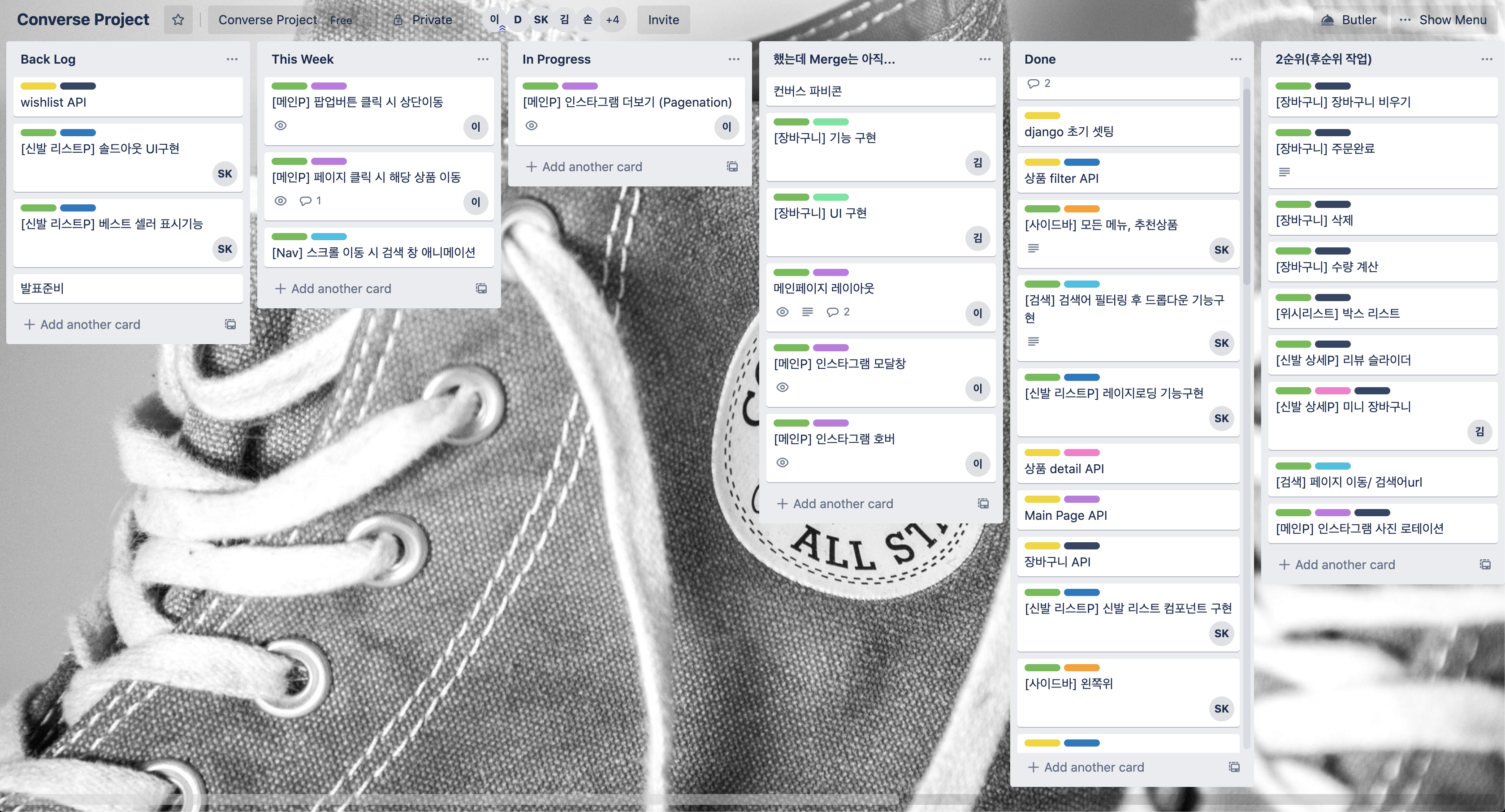
- CRA 초기세팅, 트렐로 초기세팅
회원가입 페이지
- 회원가입 페이지 레이아웃
- 모든 입력칸 및 체크박스 유효성 검사,유효하지 않을 시 경고 글씨 뜨도록 기능 구현
(이메일 @포함여부, 비밀번호 영문/숫자/특수문자 조합 8~16자 조합 여부, 비밀번호 일치여부, 휴대폰 11자리 입력 여부, 생년월일 숫자 8자리, 체크박스 입력 여부)- 약관 모두 동의 클릭 시 전 체크박스 클릭 기능
- 회원가입 버튼 클릭 시 필요한 정보 백엔드 전달 (유효하지 않는 정보일 시 전달x)
메인페이지
- 메인페이지 (총 5p) 레이아웃
- 모든 페이지 이미지 호버시 호버 이미지 구현
- 페이지 동영상 추가(4p) 및 자동, 무한 재생 기능
인스타그램 페이지
- 인스타그램 페이지 레이아웃
- 호버 시 해당 텍스트 미리 보여주기 기능
- 클릭 시 모달창 기능 구현
- 모달창에서 다음, 이전 버튼 바닐라 js로 기능 구현
- 더보기 클릭 시 8개 씩 더보기 기능 구현
제품 상세 페이지
- 위 인스타그램 컴포넌트 생성 후 상세 페이지에도 똑같이 구현
기억하고 싶은 기능/코드
- 인스타그램 모달창 오픈,클로즈, 다음/이전 버튼
- 더보기 버튼
자세한 사항은 여기
회고
좋았던점
- 우리팀의 가장 좋았던 점은 뭐니뭐니 해도 활발한 의사소통이었던 것 같다. 이번 프로젝트에서는 실무에서 협업할 때 쓰이는 Trello를 처음 써보았는데 트렐로를 가장 잘쓴 팀중 하나가 우리팀이라 자부할 정도로 유용하게 활용했다!


특히 카드를 분류하는 카테고리를 세분화 시킨 것 (우선순위 정리)과 라벨을 활용해 역할분담을 분명히 한점을 잘한점으로 꼽고 싶다! 👍
- 또 위와 같은 맥락이지만 잘한 점으로 매일 오전 짧게 진행한 Standing Meeting으로 서로가 지금 무엇을 하고 있고 어떤 것에 막혀있는 지 또 무엇을 할 것인지 적극적으로 공유했다는 점을 꼽고 싶다. 실제로 서로간의 진도 파악 후 먼저 끝낸 사람이 애초에 본인 역할이 아닌 것도 적극적으로 서로 도와주려고 했다. 나의 경우 회원가입 페이지의 여러 인풋창의 다중 조건에 막혀 어려움을 겪었을 때 신영님께서 로그인페이지를 맡아주셨고 발표 전날에는 효식님이 장바구니로 어려움을 겪을 때 상세페이지 인스타그램 출력을 도와줬다!
또한 첫 프로젝트로서 프런트와 백의 하는 일에 대한 개념이 모호한 상태였지만 매일 적극적으로 진행한 소통으로 어떤 데이터가 필요하고 어떤 구조였으면 하는 지 백과 즉각적인 소통을 한 것이 큰 도움이 되었다 ✌️
아쉬운점
-
첫 프로젝트로 마음이 앞서 앞만 보고 많은 페이지, 많은 기능 구현에만 목맸던 것이 아쉽다. 하나의 페이지, 하나의 기능을 하더라도 그것이 가지는 깊은 개념에 대한 이해가 부족한 채로 달렸는데 2차 때는 조금 더 나무 아닌 숲을 보는 안목을 가지자!
-
막바지까지 기능 구현에만 신경쓰다 보니 맞춰본다던가 서로의 코드를 들여다 볼 수 있는 여유가 부족했다. 그래서 마지막 발표까지 서로의 코드를 합치는 과정에 생긴 에러를 수정하는 데 시간을 써야했던 것이 아쉽다.
-
매일 벨로그 일상로그를 썼었는데 프로젝트를 들어가며 쓰지 못했다. 애초에 일상로그를 쓸려고 했던 이유를 다시 한번 상기하며 하루의 일과를 꼭 기록하자
개선방법
-
매일이 일정시간 회고하는 시간을 꼭 가지도록 하자! 매일 TIL을 쓰진 못하더라도 중요한 개념을 배웠고 사용했다면 그것을 다시 한번 꼭 정리하는 velog를 쓰도록 하자
-
2차 프로젝트에는 마지막 전날에 합쳐보고 발표 디스플레에서 어떤 화면으로 출력되는지 테스트를 하는 시간을 가지자!
끝으로
- 프로젝트를 진행할 당시에는 조급하고 앞만 보고 달려야 했기에 몰랐는데 지금 다시 돌아보니 2주(정확히는 10일)만에 저렇게 많은 기능을 담은 사이트를 구현 했다는 것이 믿기지 않는다.
물론 뜯어보면 아직 리팩토링 해야될 것이 많은 많이 부족한 코드(계속 리팩토링 예정...)이지만 첫 프로젝트치고는 만족할만한 결과물을 얻은 것 같다! - 백 프런트 가리지 않고 모두 성격도 좋고 실력도 뛰어난 분들과 같은 팀으로 작업을 하게되서 정말 재밌었고 많이 배울 수 있었던 2주였다.
(우리팀의 자랑, 혼자서 백을 다 커버했던 수정님, 자신이 맡은 역할 포기 하지 않고 끝까지 책임졌던 효식님, 우리팀의 스마일 팀을 환하게 해줬던 신영님 이자리 빌어 무한한 감사를! 🙏🏽) - 마지막으로 컨버스팀에오면 개미지옥에 갇혀 무한 질문 렌더링에 빠져야 했던 멘토님께 이자리 빌어 죄송함과 감사함을 동시에 전합니다... 멘토님들이 아니였다면 저희는 텐버스가 아닌 0.1버스정도가 되지 않았을까요?! 😭 2차도 잘부탁드립니다 🥰