오늘은 전역상태관리 Redux에 대해 알아보자!
아래 예시에 쓰인 코드는 아래에서 클론 받아 확인할 수 있다.
git clone https://github.com/ByeongSooLee-KR/test-redux.gitWHAT's Redux?
-
리덕스란, 자바스크립트 애플리케이션에서 상태를 효율적으로 관리할 수 있게 도와주는 도구이다.
-
리액트 뿐만 아니라 Augular, jQuery, vanilla JavaScript 등 다양한 framework와 작동되게 설계되었다. 즉, 리액트만을 위한 Library는 아니다.
WHY REDUX?
Project Using React
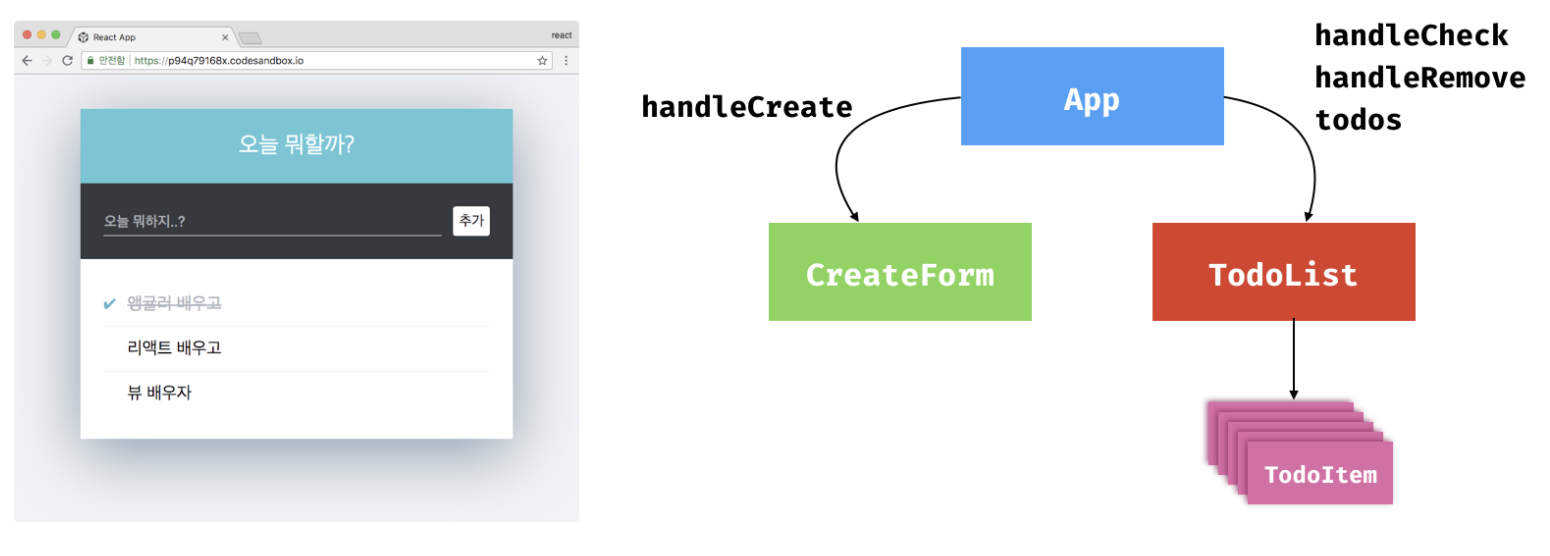
- React로 프로젝트 진행 시 여러 상태 값들을 부모가 자식에게 전달하는 방식을 사용한다.
이 때 한 자식 컴포넌트의 상태 값이 변경 시 다른 자식 컴포넌트의 상태 값도 변경되어야 하므로
반드시 부모 컴포넌트를 거쳐야 하는 문제점이 발생한다

- 위와 같이 간단한 구조를 갖추고 있는 프로젝트는 글로벌 상태 관리를 위하여 따로 상태 관리 라이브러리를 사용할 필요가 없다 하지만 프조젝트가 조금 더 복잡해진다면 ?

-
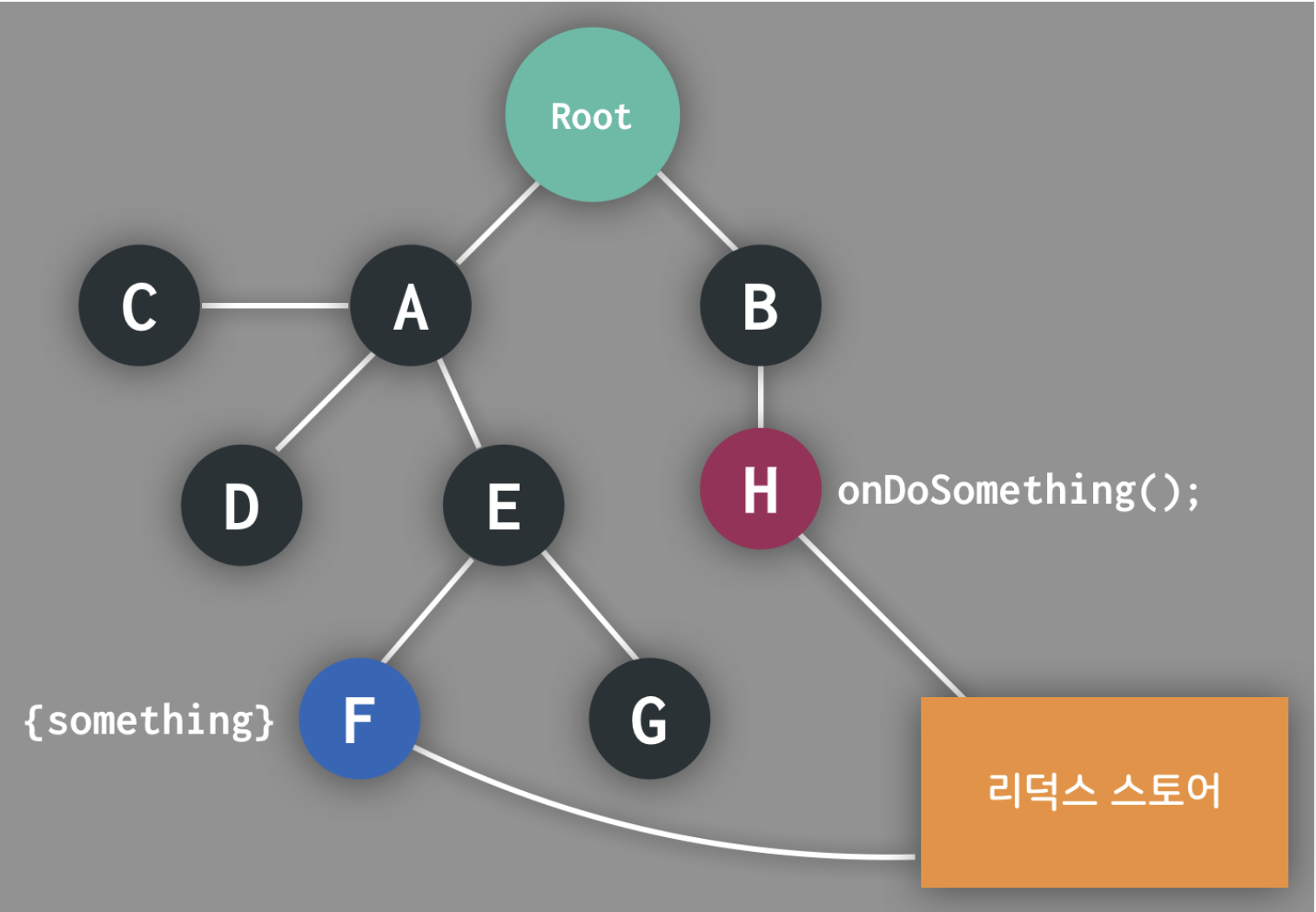
Root 컴포넌트에는 something 이라는 상태 값이 있고, onDoSomething 이라는 함수가 something 값에 변화를 준다.
-
onDoSomething 은 Root -> B -> H 로 전달되고, H 에서 이벤트가 발생하여 이 함수가 호출되면 something 이 Root -> A -> E -> F 로 전달된다.
props 가 필요한 곳으로 제대로 전달되게 하기 위하여, 실제로는 해당 props 를 사용하지 않는 컴포넌트를 거쳐가야 한다는 것은 리렌더링 하게 될 때 비효율적이기도하고, 굉장히 귀찮은 작업이이다. 상위 컴포넌트에서 props 이름을 바꿔준다면 그 아래에도 쭉 바꿔줘야 하기 때문이다.
하지만 Redux를 쓴다면 다음과 같은 구조로 작업을 진행 할 수 있다.
Project Using Redux

앱이 지나고 있는 상태와 상태변화 로직이 들어있는
Store를 통하여 우리가 원하는 컴포넌트에 원하는 상태값과 함수를 직접 주입해줄 수 있게 된다.
즉 리덕스를 사용하면 위와 같이 상태값을 컴포넌트에 종속시키지 않고, 상태관리를 바깥에서 할 수 있게 해준다.
Concepts of Redux
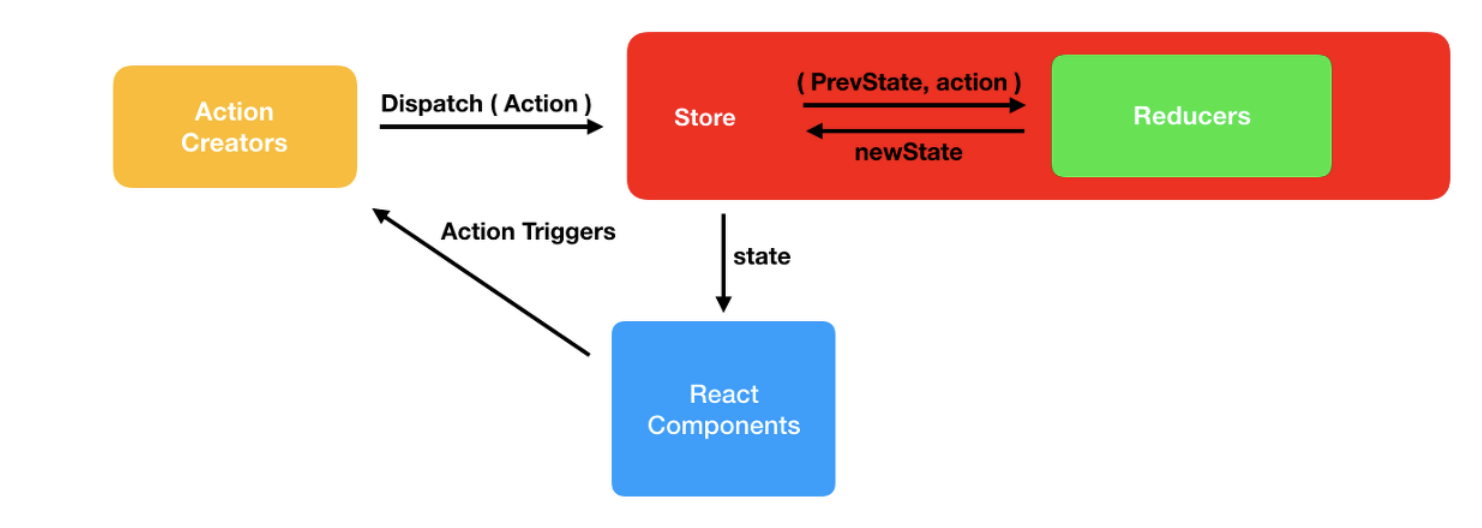
Flow of Redux

액션(Action)
- 상태에 어떠한 변화가 필요하게 될 때 객체 형태의 액션을 발생시킨다.
- 액션 객체는
type필드를 필수적으로 가진고 - 추가적으로 필요한 객체의 요소들은 필요에 의해 추가될 수 있다.
ex)
{ type: "INCREASE_FIVE", data: number };액션 생성함수(Action Creator)
- 액션 생성함수는 액션을 만드는 함수이다. 단순히 파라미터를 받아와서 액션 객체 형태로 만들어준다.
ex)
export const increaseAction = () => {
return { type: "INCREASE" };
};
export const decreaseAction = () => {
return { type: "DECREASE" };
};
export const increaseOtherAction = (number) => {
return { type: "INCREASE_FIVE", data: number };
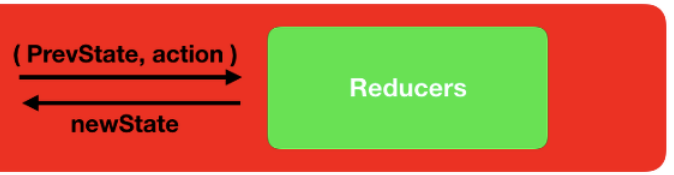
};리듀서(Reducer)
 - 리듀서는 변화를 일으키는 함수이다.
- 리듀서는 변화를 일으키는 함수이다.
- 리듀서는
state(이전상태),action을 파라미터를 받아온다. - 일반적으로 switch문을 통해 action의 타입을 구분해주고 반환값은 로직에 의해 변화된 상태값을 반환한다.
EX
export const numberReducer = (state = initialState, action) => {
switch (action.type) {
// type에 따라 로직 구분
case "INCREASE":
//설정한 state를 수정 (store state 변경) 하고 결과를 바로 return한다.
return {
...state,
number: state.number + 1,
};
case "DECREASE":
return (state = {
...state,
number: state.number - 1,
});
case "INCREASE_FIVE":
return (state = {
...state,
number: state.number + action.data,
});
//그냥 값 호출
default:
return state;
}
};
- 리듀서는 현재의 상태와 전달 받은 액션을 참고하여 새로운 상태를 만들어서 반환한다.
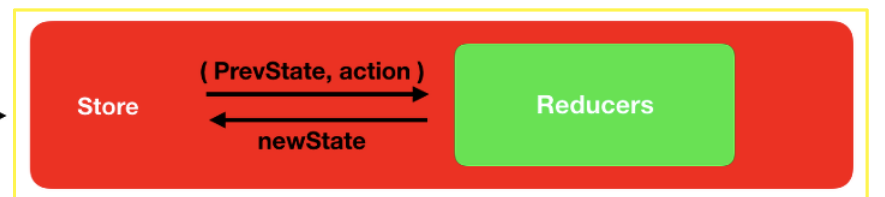
스토어 (Store)

- 리덕스에서는 한 애플리케이션 당 하나의 스토어를 만들게 된다.
- 스토어 안에는, 현재의 앱 상태와, 리듀서가 들어가있고, 추가적으로 몇가지 내장 함수들이 있다.
디스패치 (dispatch)

- 디스패치는 스토어의 내장함수 중 하나이다.
- 디스패치는, 액션을 발생 시키는 것 이라고 이해하면 된다.
- dispatch 라는 함수에는 액션을 파라미터로 전달한다(dispatch(action) 이런식으로)
그렇게 호출을 하면, 스토어는 리듀서 함수를 실행시켜서 해당 액션을 처리하는 로직이 있다면 액션을 참고하여 새로운 상태를 만들어준다.
<button onClick={() => dispatch(increaseAction())}>증가하기</button>
<button onClick={() => dispatch(decreaseAction())}>감소하기</button>
<button onClick={() => dispatch(increaseOtherAction(5))}>5 더하기</button>
구독 (subscribe)
구독 또한 스토어의 내장함수 중 하나이다. subscribe 함수는, 함수 형태의 값을 파라미터로 받아온다. subscribe 함수에 특정 함수를 전달해주면, 액션이 디스패치 되었을 때 마다 전달해준 함수가 호출된다.
정리
- 위예와 같이 증가하기, 감소하기 등의
액션타입을 정의한다. 액션함수(Action Creator)는 각각의 액션 타입과 파라미터를 입력 받아 액션을 객체형태로 반환해준다.- 상태의 변화가 필요해지면,
디스패치가 액션을 발생시켜스토어에게 알린다. - 스토어로 전달된 액션은 스토어의
리듀서 함수를 호출시키고 - 호출된
리듀서는이전 상태와(PrevState)와액션타입을 파라미터로 전달받아 정의된 로직대로 현재 상태값을 변화시켜변화된 상태값(newState)을 반환한다. - 반환된 상태는
스토어에 저장되며 그것을 바라보는 컴포넌트의 상태도 바뀐다.
참고자료
1. https://ko.redux.js.org/introduction/getting-started
2. https://velog.io/@velopert/Redux-1-%EC%86%8C%EA%B0%9C-%EB%B0%8F-%EA%B0%9C%EB%85%90%EC%A0%95%EB%A6%AC-zxjlta8ywt