Flex는 요소의 크기가 불분명하거나 동적인 경우에도, 각 요소를 정렬할 수 있는 효율적인 방법을 제공합니다.
Flex의 2가지 개념
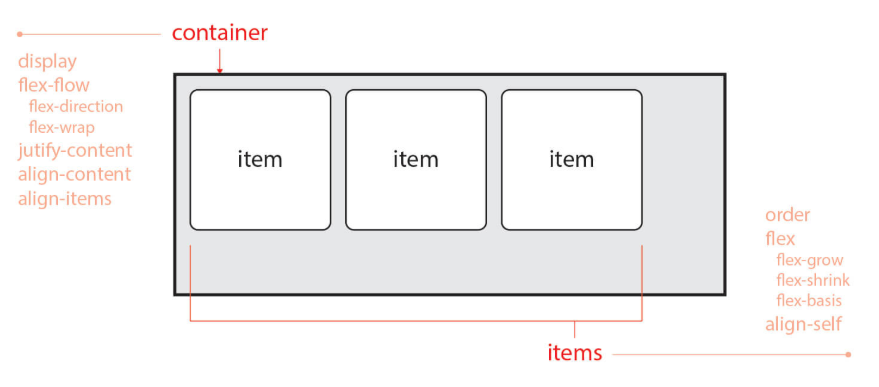
우선 Flex는 2개의 개념으로 나뉩니다.
첫 번째는 Container 두 번째는 Items 입니다.
위에서 살펴본 바와 같이 Container는 Items를 감싸는 부모 요소이며, 각 Item을 정렬하기 위해선 Container가 필수입니다.
주의할 부분은 Container와 Items에 적용하는 속성이 구분되어 있다는 것입니다.
Container에는 display, flex-flow, justify-content 등의 속성을 사용할 수 있으며,
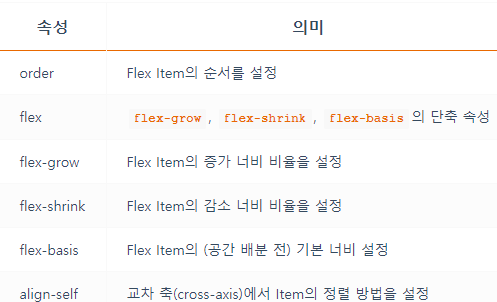
Items에는 order, flex, align-self 등의 속성을 사용할 수 있습니다.

Flex Container

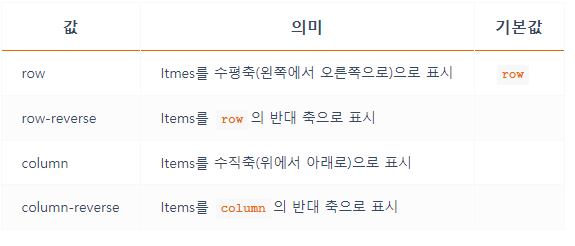
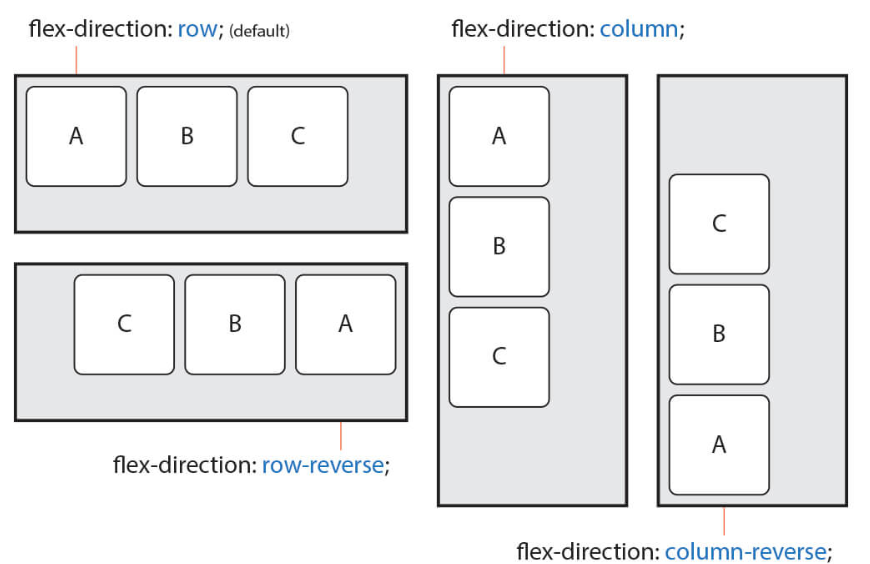
flex-direction
Item의 주 축(main-axis)을 설정한다


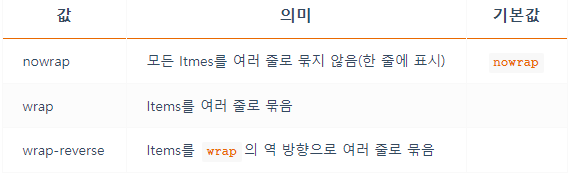
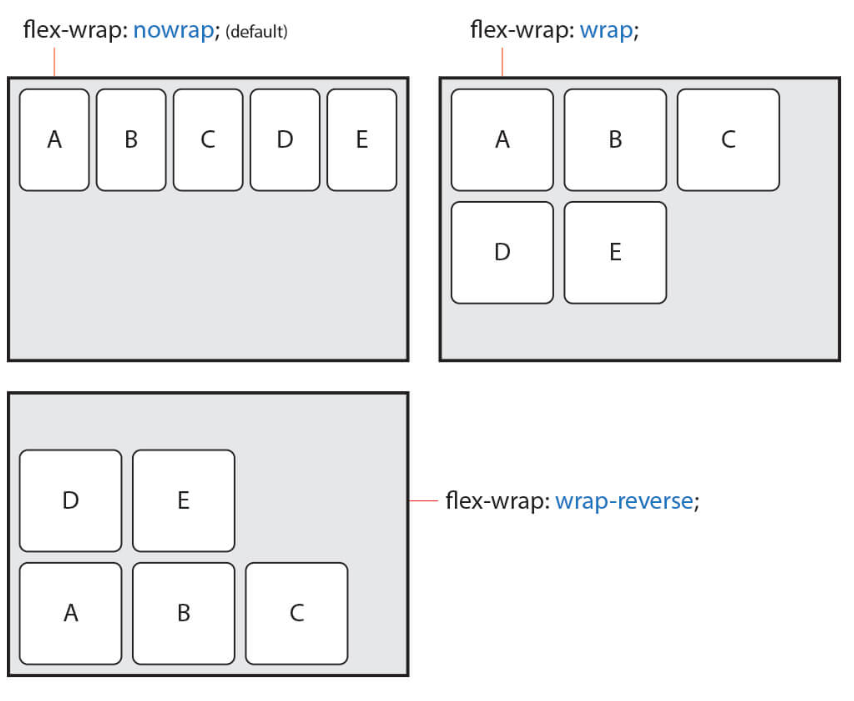
flex-wrap : Items의 여러 줄 묶음(줄 바꿈)을 설정

-기본적으로 item은 한 줄에서만 표시되고 줄 바꿈되지 않음 (default : nowrap)

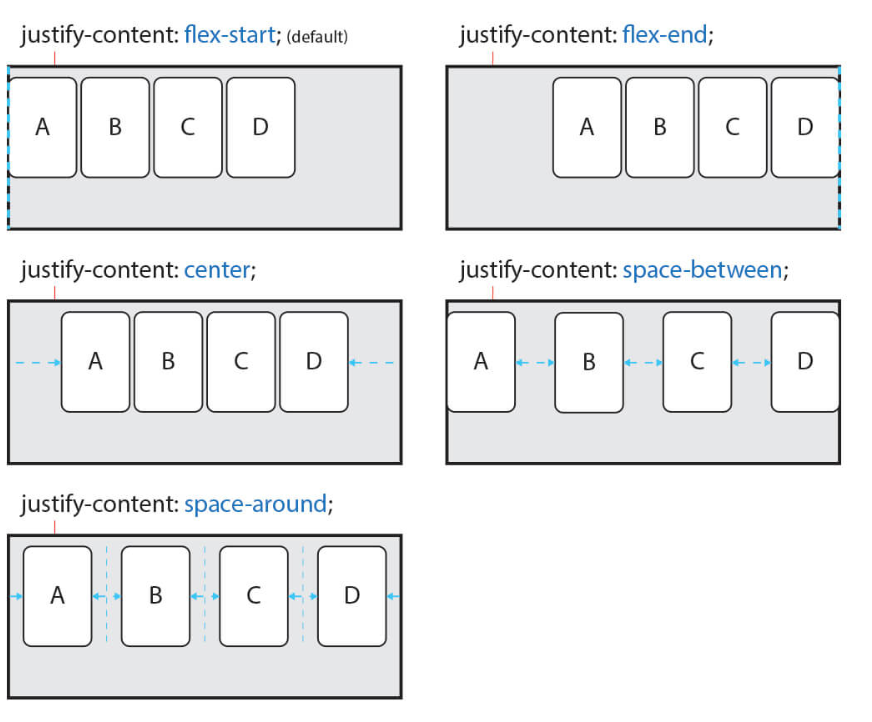
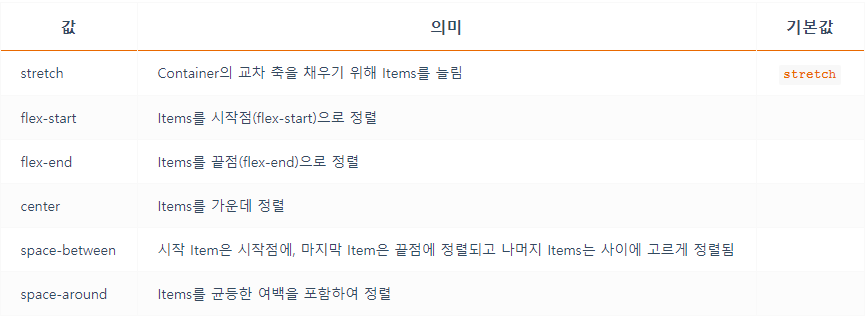
justify-cotent : 중심축에서 아이템을 배치


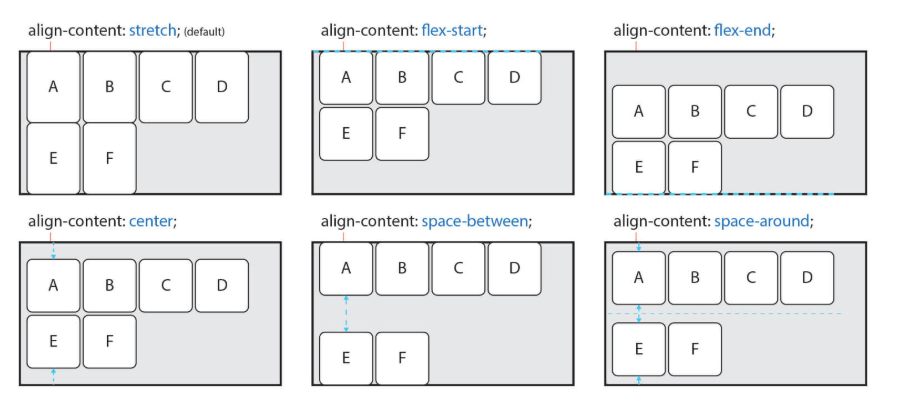
align-cotent : 반대축에서 아이템을 배치


Flex Items

Flex grow
- Item의 증가 너비 비율을 설정
- 숫자가 크면 더 많은 너비를 가짐
- Item이 가변 너비가 아니거나 값이 0일 경우 효과가 없음
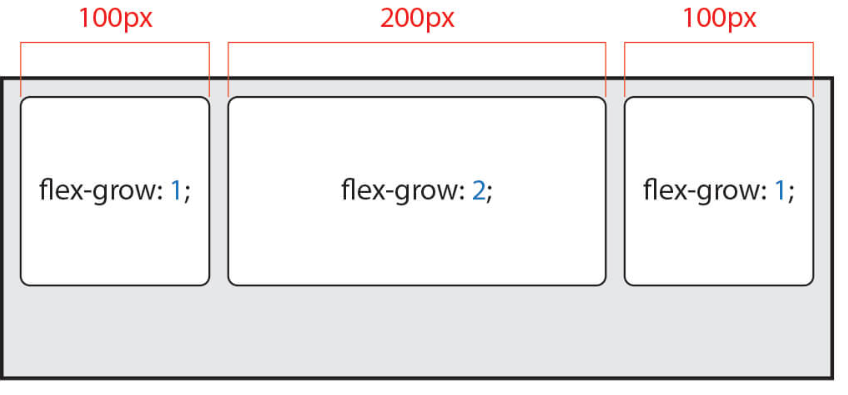
모든 Items의 총 증가 너비(flex-grow)에서 각 Item의 증가 너비의 비율 만큼 너비를 가질 수 있습니다.
예를 들어 Item이 3개이고 증가 너비가 각각 1, 2, 1이라면,
첫 번째 Item은 총 너비의 25%(1/4)을,
두 번째 Item은 총 너비의 50%(2/4)를,
세 번째 Item은 총 너비의 25%(1/4)을 가지게 됩니다.

flex-grow
- Item이 감소하는 너비의 비율을 설정합니다.
- 숫자가 크면 더 많은 너비가 감소합니다.
- Item이 가변 너비가 아니거나, 값이 0일 경우 효과가 없습니다.
