객체지향 프로그래밍 (OOP) (작성중)
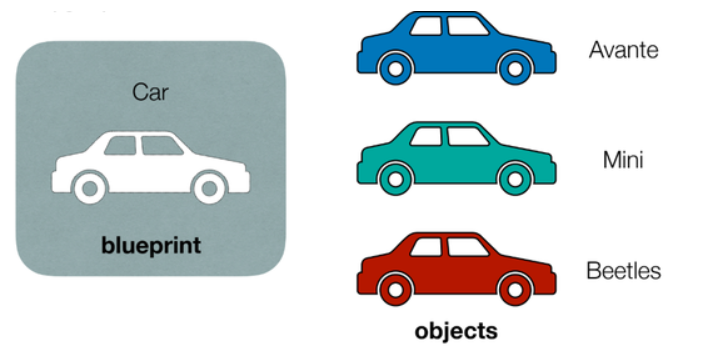
- 하나의 모델이 되는 청사진(blueprint)를 만들고 -> class
- 그 청사진을 바탕으로 한 객체(object)를 만드는 -> instance
프로그래밍 패턴이다

Class
-
클래스는 객체지향 프로그래밍의 핵심이다
객체지향 프로그래밍이란 프로그램을 객체들로 구성하고 객체들 간에 서로 상호작용하도록 작성하는 방법이다.
-
클래스는 객체(object)를 잘 설계하기 위한 틀이다. 이 때의 객체는 특정로직을 갖고 있는 행동(method)와 변경 가능한 상태(멤버 변수)를 가진다.
Why Class?
- 객체를 매번 만들어서 사용해도 좋지만, 큰 규모의 객체이거나 비슷한 모양의 객체를 계속 만들어야 하낟면 class라는 설계도를 통해 만들 수 있다.
즉 원하는 구조의 객체 틀을 짜놓고 비슷한 모양의 객체를 공장처럼 찍어낼 수 있다.
- CSS의 class와 전혀 다른 개념이다.
Constructor
- 객체의 설계도인 class는 문법이 비슷하나 둘의 가장 큰 차이는 contructor라는 생성자 함수다.
- 아래와 같이 class로 객체를 생성하는 과정을 '인스턴스화'라고 부른다.
const morning = new Car('Morning', 2000000);- class를 통해 생성된 객체를 인스턴스라고 부른다
- class는 새로운 instance를 생성할 때마다 constructor()메서드를 호출한다
class Car {
constructor(name, price) {
this.name = name;
this.price = price;
}
}-
Car는 class 이름이다. 항상 대문자로 시작하고 카멜케이스로 작성해야한다.
-
Car class의 instance를 생성할 때마다 constructor() 메서드가 호출된다.
-
위 예에서 constructor() 메서드는 name, price 2개의 argument(인자)를 받는다.
-
constructor() 메서드에는 this 키워드를 사용했는데 이때 this는 해당 instance를 의미한다.
-
constructor()에서 인자로 넘어오는 name과 price를 사용해 Car instance의 name, price 프로퍼티에 값을 할당했다.
-
이렇게 클래스 내에서 name, price와 같이 변경가능한 상태값이자 class 내의 컨텍스트에서 어느 곳에서나 사용할 수있는 변수를 '멤버변수'라고 한다.
-
멤버변수는 this키워드로 접근한다.
인스턴스(instance)
- 인스턴스는 class를 통해 생성되어 class의 프로퍼티 이름과 method를 갖는 객체이다.
- 인스턴스 마다 모드 다른 property 값을 갖고 있다
const morning = new Car('Morning', 20000000);- 인스턴스는 Class 이름에 new를 붙여서 생성한다
- 클래스 이름 우측에 괄호 내부에는 constructor에 필요한 정보를 인자로 넘겨준다
- Car클래스의 instance를 morning이라는 변수에 저장했다.
메서드(method)
- 메서드는 함수이다
- 그런데 객체가 프로퍼티 값으로 갖고 있는 것을 메서드라고 부른다.
- object는 프로퍼티마다 콤마로 구분해줘야 했지만 클래스는 그렇지 않다.
