위코드 2차 프로젝트 Unsplash 클론 프로젝트 중 기억에 남는 코드에 대한 리뷰 글입니다. 💕
회원가입 페이지
handleInput
회원가입과 같이 다양한 인풋창이 존재할 때 어떻게 인풋 데이터를 받아 올 지에 대한 고민이 항상 필요하다.
const SignUp = () => {
const [userInfo, setUserInfo] = useState({
firstName: "",
lastName: "",
email: "",
userName: "",
password: "",
});
const handleInput = (name, e) => {
setUserInfo({ ...userInfo, [name]: e.target.value });
};
(중간생략)
<HalfSizeInput
type="text"
onChange={(e) => handleInput("firstName", e)}
onBlur={isNameValid}
onKeyUp={isNameValid}
/>
handleInput인자로 name과 e 두고 해당 인풋창에서 해당 밸류 값을 전달하여
각 각의 값을 받아 올 수 있도록 하였다.👍
아래는 저번 1치 프로젝트에서 썼던 코드이다. 어떤 점이 다른 지 살펴보자
>>1차 프로젝트 class형 컴포넌트
handleInput = (e) => {
const { name, value } = e.target;
this.setState({ [name]: value });
};
(중간생략)
<input
className="infoBox"
name="userPw"
type="password"
placeholder="비밀번호 (영문/숫자/특수문자 조합 8자이상)"
onKeyUp={this.handleInput}
></input>저번 1차 때와 같은 방식이나 두 가지 다른점이 있다. 이번에는네임값을 인자로 전달해준 반면에 1차 때는 네임을 해당 인풋창에 넣어 해당 네임을 인식하게 만들었다. 코드를 더 간결하게 만드는 측면에서는 이번과 같이 name을 인자로 전달하는 방식이 더 나은 것 같다
두 번째로는 정확히 이해는 못했지만 Hook에서는 클래스형과는 달리Spread Operator를 통해 해당 state객체를 훓는다는 것을 인식하게 만들어 줘야 한다. 반면 클래스형은 setState이 내장된(?) 객체이므로 그럴 필요가 없다고 한다. 추후에 더 서칭해보자.
onBlur
두 번째 기억하고 싶은건
onBlur이벤트이다. 온블러 이벤트는 포커스를 잃었을 때 실행되는 것으로 인풋 정보의 유효성 검사 시 사용하기 좋다! 👍
로그인페이지
로그인페이지를 담당하며 소셜로그인에 처음 도전했다. 개념에 이해를 위한 도전으로 이번에는 라이브러리 없이 직접 구현해보았다.
소셜로그인을 하려면 Oauth에 대한 개념을 먼저 알아야한다
OAuth란
사용자가 애플리케이션에게 모든 권한을 넘기지 않고 사용자 대신 서비스를 이용할 수 있게 해주는 HTTP 기반의 보안 프로토콜 이다.
즉 OAuth를 통해 인터넷 사용자들이 비밀번호를 제공하지 않고 다른 웹사이트(앱) 상의 자신들의 정보에 대해 이용하고자 하는 웹(앱)에 접근 권한을 부여(위임)하여 서비스를 이용할 수 있게된다. OAuth에서 Auth는 Authorization과 Authentification을 의미한다.

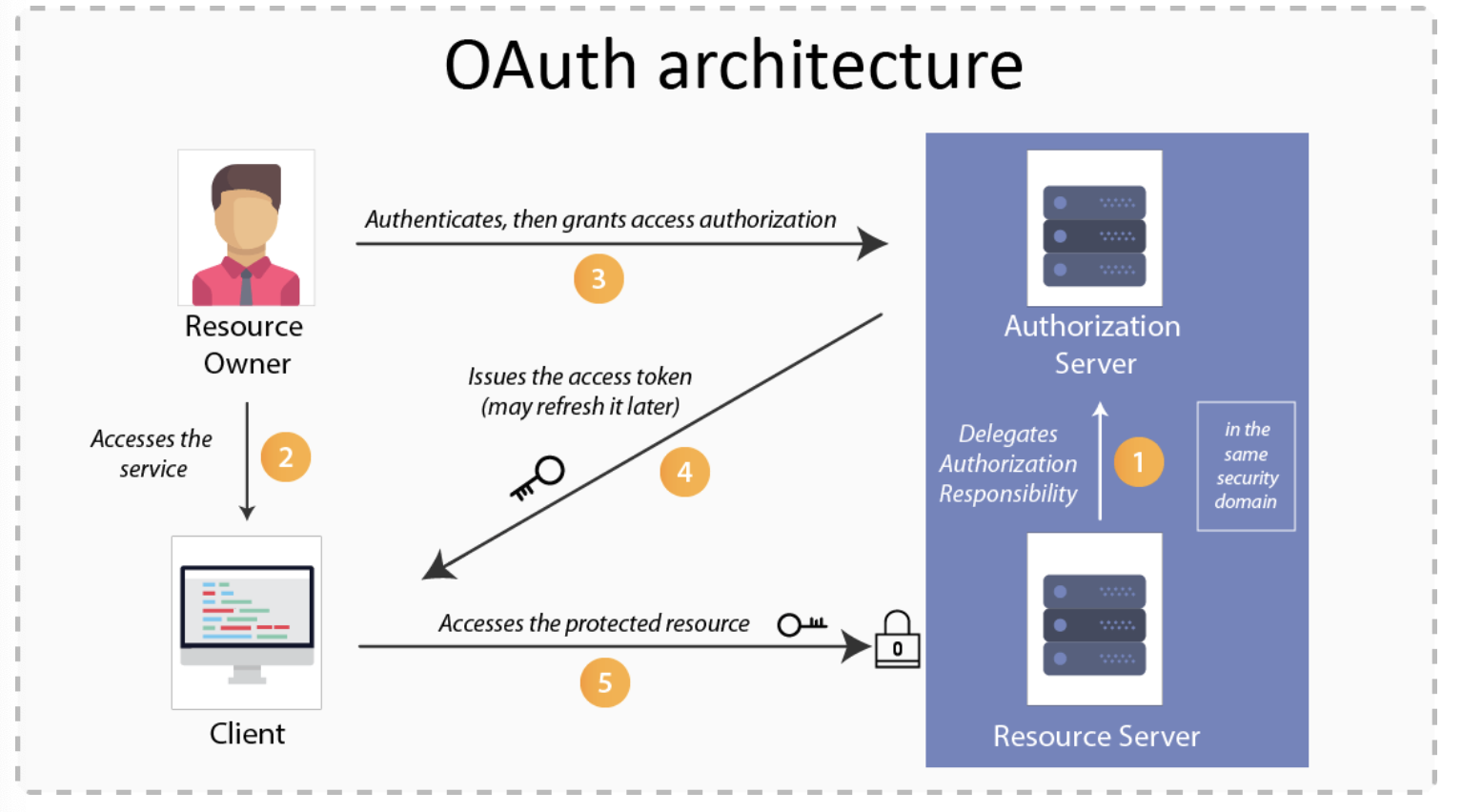
이미지 출처 -http://blogs.innovationm.com/spring-security-with-oauth2/
- 자원 소유자 (Resource Owner)
- 정보의 소유권을 가진 사용자입니다.
- 자원 서버 (Resource Server)
- 자원 소유자(Resource Owner)의 정보를 보관하고 있는 서버입니다.
- 구글, 페이스북, 네이버, 카카오 등이 있습니다.
- 인가 서버 (Authorization Server)
- 자원 소유자 (Resource Owner) 을 인증합니다.
- Client 에게 Access token 을 발행합니다.
- 클라이언트 (Client)
- 제 3자 어플리케이션을 의미합니다.
- 이는 사용자 동의하에 Resource Server 에 사용자의 특정 정보를 요청 할 수 있습니다.
Resource Server 와 Authorization Server 를 구축한 대상을 Provider 라고 부르기도 합니다.
OAuth 토큰
Authorization Server 로 부터 발급된 랜덤한 문자열이다. 위 이미지에서 4번 단계에 열쇠 모양으로 표시되고 있으며 토큰은 2가지 종류가 있다.
- Access Token
Client 가 Resource Server 에게 사용자 정보를 요청하기 위한 입장권 같은 것이다.
이 입장권에는 유효기간이 있고 각 provider 마다 다르다.
유효 기간이 지나면 더 이상 이 토큰을 사용 할 수 없다.
- Refresh Token
위 Access Token 이 유효기간이 만료 되면, 새로운 Access Token 을 발급 받기 위해 필요한 토큰이다.
이 토큰에도 유효기간이 있고 이 것 또한 각 provider 마다 다르다. 하지만 Access Token 보다는 유효기간이 훨씬 길다는 차이점이 있다.
소셜로그인
>> index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
<script>
Kakao.init("카카오에서 발급 받은 js키");
// console.log에 KaKao.isInitialized() 시 true가 나오면 성공
</script>
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>Weplash | Beautiful Free Images & Pictures</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>>> js
const handleKakaoLogin = () => {
Kakao.Auth.login({
success: function (authObj) {
fetch(`${signinkakaoAPI}`, {
method: "POST",
body: JSON.stringify({
access_token: authObj.access_token,
}),
})
.then((res) => res.json())
.then((res) => {
if (res.access_token) {
localStorage.setItem("Kakao_token", res.access_token);
loginAction(localStorage.getItem("access_token"));
alert("Weplash 에 오신걸 환영합니다!");
history.push("/");
}
});
},
fail: function (err) {
alert(JSON.stringify(err));
},
});
};