엘리먼트 렌더링(element rendering)
React 엘리먼트(element)
화면에 표시할 내용을 기술한 객체
React 앱의 가장 작은 단위
const element = <h1 className="greeting">Hello, world</h1>React.createElement()는 버그가 없는 코드를 작성하는 데 도움이 되도록 몇 가지 검사를 수행하며, 기본적으로 다음과 같은 객체를 생성합니다.
const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
);React 엘리먼트는 불변 객체이다.
// console.log(element)
{
"type": "h1",
"key": null,
"ref": null,
"props": {
"className": "greeting",
"children": "Hello, world!"
},
"_owner": null,
"_store": {}
}엘리먼트 렌더링(Rendering)
render함수가 컴포넌트(component)의 정보를 통해 화면을 구성
(브라우저 DOM 엘리먼트와 달리) React 엘리먼트는 일반 객체(plain object)
쉽게 생성할 수 있습니다.
React DOM은 React 엘리먼트와 일치하도록 DOM을 업데이트합니다.
DOM에 엘리먼트 렌더링하기
HTML 파일 어딘가에 <div>가 있다고 가정해 봅시다.
루트 DOM 노드
<div id="root"></div>이 안에 들어가는 모든 엘리먼트를 React DOM에서 관리합니다.
이것을 “루트(root)” DOM 노드라고 부릅니다.
React로 구현된 애플리케이션은 일반적으로 하나의 루트 DOM 노드가 있습니다.
React를 기존 앱에 통합하려는 경우 원하는 만큼 많은 수의 독립된 루트 DOM 노드가 있을 수 있습니다.
ReactDOM
React 엘리먼트를 루트 DOM 노드에 렌더링하려면 둘 다 ReactDOM.render()로 전달하면 됩니다.
const element = <h1>Hello, world</h1>;
ReactDOM.render(element, document.getElementById('root'));위 코드를 실행하면 화면에 “Hello, world”가 보일 겁니다.
이 안에 들어가는 모든 엘리먼트를 React DOM에서 관리한다.
React 엘리먼트를 루트 DOM 노드에 렌더링하려면 둘 다 ReactDOM.render()로 전달하면 된다.
렌더링 된 엘리먼트 업데이트하는 유일한 방법
(지금까지 소개한 내용을 바탕으로 하면)
새로운 엘리먼트를 생성하고 이를 ReactDOM.render()로 전달하는 것입니다.
React 엘리먼트는 불변객체입니다.
엘리먼트를 생성한 이후에는 해당 엘리먼트의 자식이나 속성을 변경할 수 없습니다.
엘리먼트는 영화에서 하나의 프레임과 같이 특정 시점의 UI를 보여줍니다.
예시로 똑딱거리는 시계를 살펴보겠습니다.
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 1000);위 함수는 setInterval() 콜백을 이용해 초마다 ReactDOM.render()를 호출합니다.
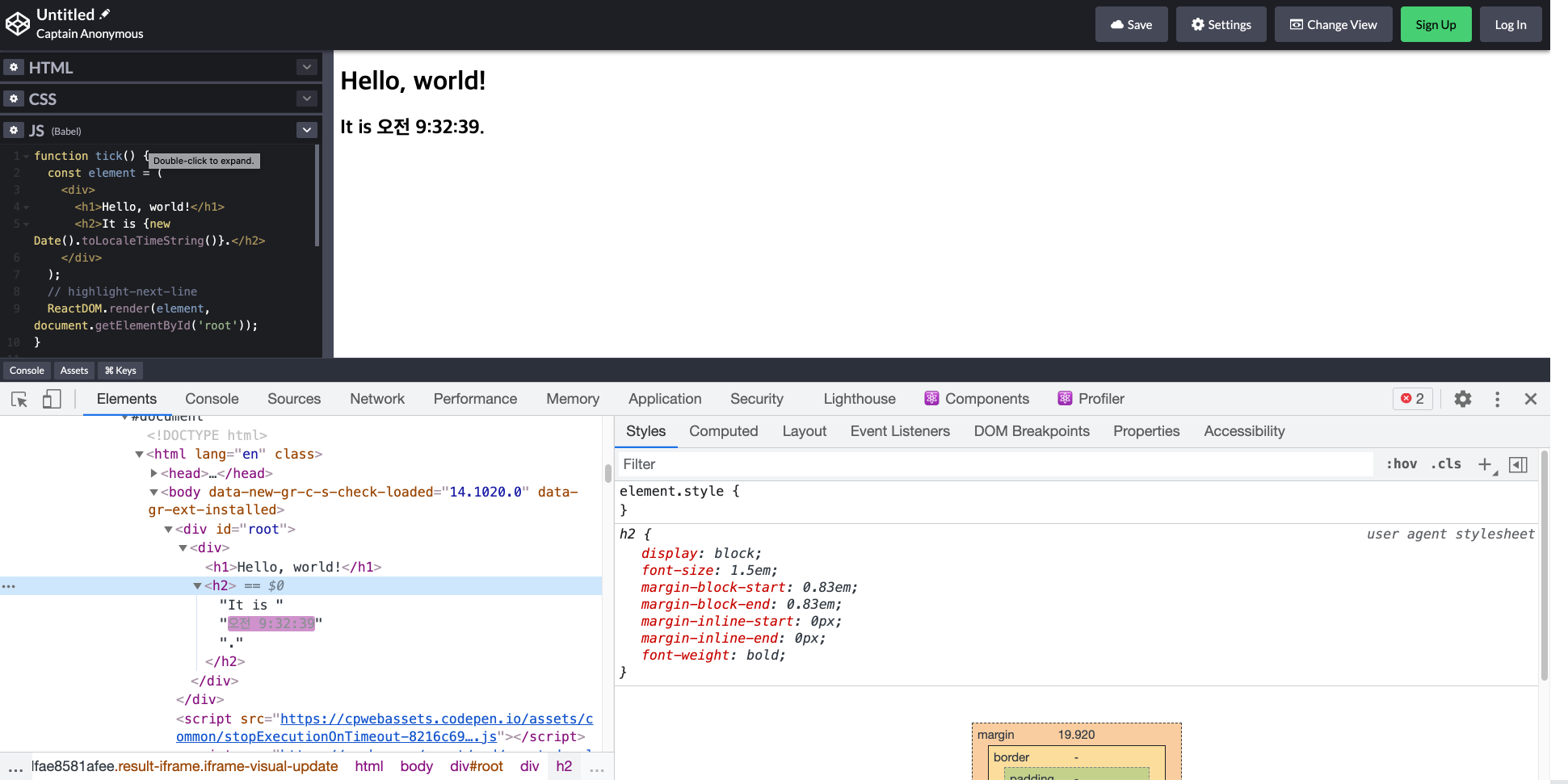
변경된 부분만 업데이트하기
React DOM은 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교하고 DOM을 원하는 상태로 만드는데 필요한 경우에만 DOM을 업데이트합니다.
개발자 도구를 이용해 마지막 예시를 살펴보면 이를 확인할 수 있습니다.

매초 전체 UI를 다시 그리도록 엘리먼트를 만들었지만
React DOM은 내용이 변경된 텍스트 노드만 업데이트했습니다.
경험에 비추어 볼 때 특정 시점에 UI가 어떻게 보일지 고민하는 이런 접근법은 시간의 변화에 따라 UI가 어떻게 변화할지 고민하는 것보다 더 많은 수의 버그를 없앨 수 있습니다.
