
1. appcenter-cli 설치
yarn global add appcenter-cli2. code-push-cli 설치
yarn global add code-push-cli3. appcenter 회원가입
- https://appcenter.ms/ 에 들어가서 회원가입을 한다.
4. 로그인
아래 과정에서 로그인시 알아서 사이트가 켜지고 임시 키 값이 뜰텐데 해당 키를 복사해놓고 로그인할때 붙혀넣으면 된다.
code push 로그인
code-push registerappcenter 로그인
appcenter login5. 앱 등록하기
여기서 Production key값이 뜨는데 꼭 각각 메모장에 저장해놓기
code-push app add <안드로이드앱이름(원하는대로)> android react-native
code-push app add <애플앱이름(원하는대로)> ios react-native6. 앱 리스트 확인하기
code-push app list7. Android 설정
- app/build.gradle 마지막 줄에
apply from: "../../node_modules/react-native-code-push/android/codepush.gradle"- MainApplication.java
import com.microsoft.codepush.react.CodePush; // 해당 코드는 상단에 추가
protected String getJSMainModuleName() {
return "index";
}
// 위 3줄은 원래 있을거고, 이거 밑에 아래 4줄 추가 하기
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}- strings.xml 중간부분에
<string moduleConfig="true" name="CodePushDeploymentKey">여기에 아까 android꺼 Production key 적기</string>- android/settings.gradle 맨아래
include ':app', ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')8. IOS 설정
- AppDelegate.m 상단
#import <CodePush/CodePush.h>- AppDelegate.m 거의 맨밑에 해당 코드 찾아서 두 번째줄(리턴줄)싹 지우거나 주석하고 해당 코드로 대체하기
#else
// 주석처리하기
// return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
// 추가
return [CodePush bundleURL];- info.plist는 중간부분에
<key>CodePushDeploymentKey</key>
<string>애플 Production key 넣기</string>9. react-native 설정
- react-native-code-push 설치
yarn add react-native-code-push- code push 설정 코드 추가 (App.js의 적절한 위치에 넣기)
import codePush from "react-native-code-push";
...
let codePushOptions = {
// 업데이트를 어떻게 설치할 것인지 (IMMEDIATE는 강제설치를 의미)
installMode: codePush.InstallMode.IMMEDIATE,
// 언제 업데이트를 체크하고 반영할지를 정한다.
// ON_APP_RESUME은 Background에서 Foreground로 오는 것을 의미
// ON_APP_START은 앱이 실행되는(켜지는) 순간을 의미
checkFrequency: codePush.CheckFrequency.ON_APP_RESUME,
mandatoryInstallMode: codePush.InstallMode.ON_NEXT_RESTART,
updateDialog: false,
};
...
export default codePush(codePushOptions)(App);10. 코드 푸시 하기
apk를 말거나 testflight를 올린다음에 해당 터미널에서 (appcenter와 code-push로그인은 되어있어야 한다)
appcenter codepush release-react -a 앱센터사이트유저네임/등록한안드앱이름 -d Production
appcenter codepush release-react -a 앱센터사이트유저네임/등록한애플앱이름 -d Production11. 원리
apk를 실행하면 native단(java?)가 실행되고 그 안에서 분기로 release-apk라면 MS에 연결해서 js파일을 받아와 실행하는 것. 만약 run-android로 실행했다면 위에 분기를 안타고 순수 코드를 따라간다.
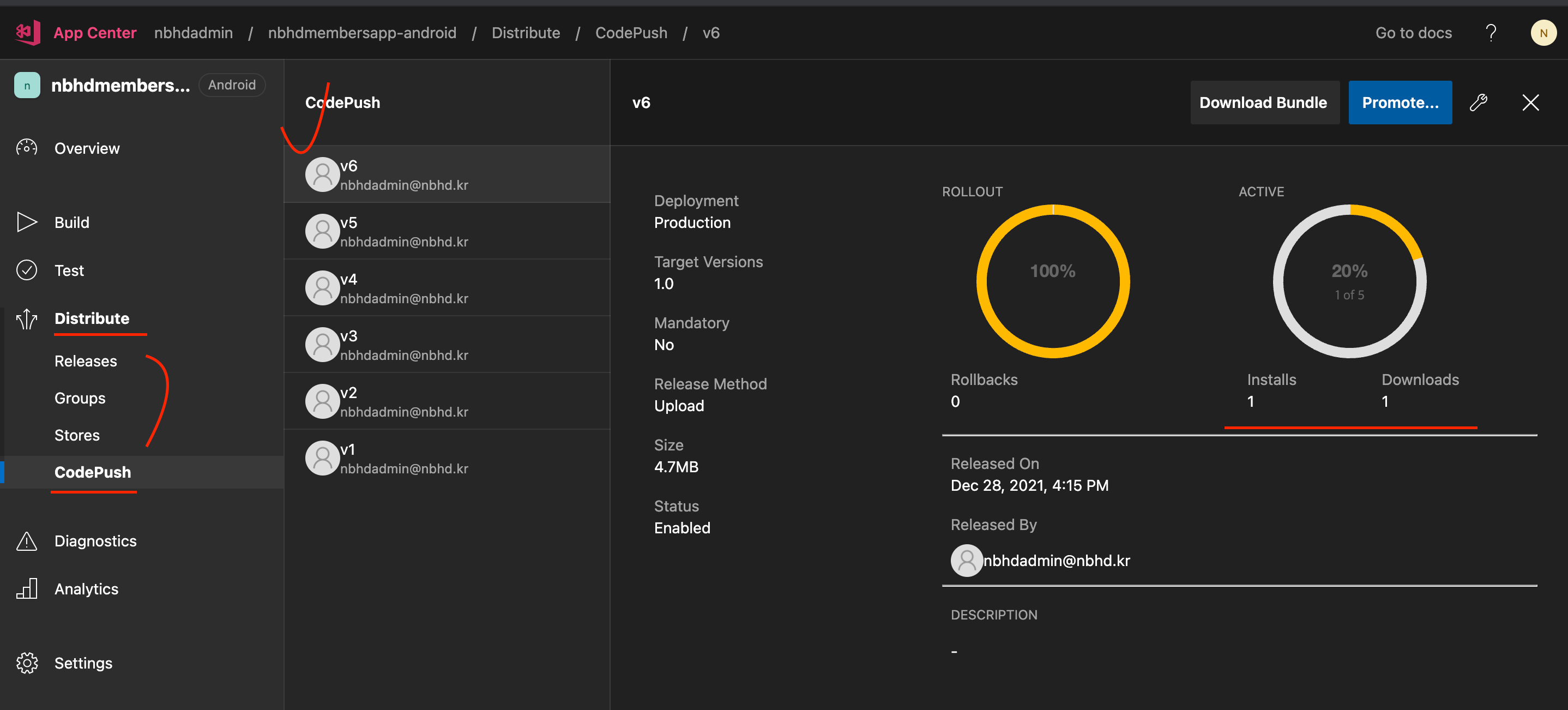
12. 코드푸시된 내역과 해당 코드를 받은 유저 수 추적
- appcenter 로그인해서 해당 카테고리가면 볼 수 있다.

