컨디션 조절 실패, 평소보다 집중력 떨어짐 -> 늦은 취침이 원인 인듯 -> 수면패턴 일정하게 하자.
배열
-
배열: 여러 자료를 묶어서 활용 할 수 있는 특수한 자료
[ ] 대괄호 사용, 내부의 값을 쉼표(,)로 구분 -
요소: 배열 내부에 들어 있는 값, 어떠한 종류의 자료형도 가능.
-
인덱스: 요소의 순서 , Array[index], 계산식도 가능
-
일반적으로 배열 이름을 복수형으로 짓는다.
-
배열오소 개수 확인하기 Array.length
배열의 마지막 요소를 선택할 때 자주 사용하는 패턴
const numbers = [1,2,3] numbers[numbers.length-1]
배열 뒷부분에 요소 추가하기
- push() 메소드를 이용해 배열 뒷부분에 요소 추가하기
Array.push(요소)
const Array = ["사과" , "배" , "참외"] Array.push(6)4
기존요소 개수에서 추가된 요소 개수가 출력된다. - 인덱스를 이용해 배열 뒷부분에 요소 추가하기
자바스크립트 배열의 길이는 고정이 아니다.
const Array =[1,2,3] Array[10] = "귤"Array
(11) [1 , 2 , 3 , empty*7 , "귤"] - 3개의 요소를 가진 배열에도 10번째 인덱스에 요소를 강제로 추가 가능
length 속성을 이용하여 마지막 위치에 요소 추가Array[Array.length]
배열 요소 제거하기
-
인덱스로 요소 제거하기 splice( )
splice = '접합' 요소를 제거할 때뿐만 아니라 중간에 넣을 때도 사용
Array.splice(인덱스,제거할 요소의 개수) Array.splice(2,1) -> 배열의 2번째 인덱스로부터 1개 요소를 제거. -
값으로 요소 제거하기
값을 기반으로 요소를 제거할 때는 배열 내부에서 특정 값의 위치를 찾는 indexOf() 메소드를 사용해서 값의 위치 =(index) 를 통해 splice()메소들 사용.
const index1 = Array.indexOf(요소) Array.splice(index1, 1) -
indexOf()
indexOf() 는 배열 내부에 요소가 있을 경우 인덱스를 리턴하고, 없을 경우 -1 을 리턴한다.
문자열에도 indexOf() 메소드가 있다.
특정 문자열의 위치를 찾고 맨앞글자가 위치한 인덱스를 출력해준다. -
배열 내부에서 특정 값을 가진 요소 모두 제거하기
indexOf() 메소드와 splice() 는 배열 내부 요소 하나만 제거.
Filter() 메소드를 통해 배열 내부 특정 값을 가진 요소 모두 제거.const itemsE = ['사과', '배', '바나나', '귤', '귤'] itemsE.filter((item) => item !== '귤') ['사과', '배', '바나나'] -
배열의 특정 위치에 요소 추가하기
배열의 특정위치에 요소를 추가 하는 코드는 자주 사용하지 않지만, 간혹 사용splice() 사용
Array.splice(인덱스, 0 , 요소)첫번째 매개변수에 입력한 인덱스 자리에 요소가 추가됨.
자료의 비파괴와 파괴
-
자료의 비파괴적 처리 : 처리 후에 원본 내용이 변경 되지 않음
자료의 파괴적 처리 : 처리 후에 원본 내용이 변경됨과거에는 메모리가 많이 부족 -> 최대한 메모리 절약해서 사용하도록 설계
-> 대부분 파괴적 처리 -> 메모리는 절약, 원본이 사라질 위험메모리가 여유로운 현대 -> 자료 보호를 위함 -> 대부분 비파괴적 처리
split() 메소드 : 문자열을 일정한 구분자로 잘라서 배열로 저장.
-
공백제거
trim() : 문자열의 앞 뒤의 모든 공백 제거.
replace(): 문자열 내부에 대한 공백 처리도 가능.
반복문
-
for in 반복문
배열과 함께 사용. 배열 요소를 하나하나 꺼내서 특정 문장을 실행for ( const 반복변수 in 배열 또는 객체 ) {
문장
}
반복 변수에 요소의 index가 들어온다 -> index를 활용해서 요소에 접근
*참고

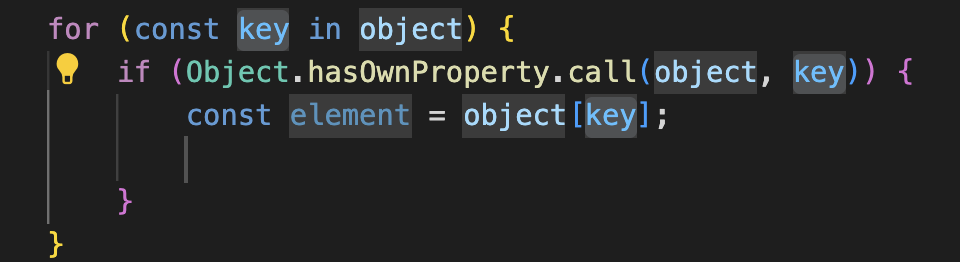
for in 반복문은 이런 코드를 추가해서 사용해야 안정적으로 쓸 수 있는 조금 위험한 반복문.
for of 반복문과 for 반복문을 활용하는 것이 좋음. -
for of 반복문
for in -> 반복 변수에 index가 들어감 -> Array[i]와 같은 형태로 사용 -> 안정성을 위해 코드를 추가
그래서 등장 -> for of 반복문 ->요소의 값을 반복할 때 안정적for ( const 반복벼수 of 배열 또는 객체 ) { 문장 } for in과 달리 반복변수에 "요소의 값"이 들어감. -
for 반복문
특정 횟수만큼 반복하고 싶을 때 사용하는 범용적인 반복문.for ( let i = 0; i < 반복 횟수; i ++ ) { 문장 }많이 사용하는 패턴
1.변수를 선언 -> 변수에 초기값을 설정 -> 반복하면서 어떤 처리를 함 -> 출력
2.for 반복문과 배열의 조합 -> 배열의 length 속성만큼 반복을 돌림
다양한 응용가능
length -1 ~ 0 까지 반복을 역으로 돌릴 수 있음 -
while 반복문
if 조건문과 형태가 매우 비슷
if 조건문과 다른 점 -> 조건이 true -> 계속해서 문장을 실행while ( 조건 ) { 문장 }무한 루프 -> 조건을 거짓으로 만들수 있어야함
다른 프로그래밍 언어 -> '데이터를 전달받을 때까지 기다린다' -> 무한 루프 종종 사용 -> 자바스크립트 ->
무한 루프 -> 페이지 먹통 -> 반드시 무한 반복 벗어나도록 구현let i = 0; while (confirm("계속 진행하시겠습니까?")) { alert(`${i}번째 반복입니다.`); i = i + 1; } confirm() 함수 -> 사용자에게 확인 대화상자 -> 확인: true -> 반복 -> 취소: false -> 반복 종료while 반복문은 조건에 큰 비중이 있을 때 사용 하는 것이 좋다
" 특정 시간동안 어떤 데이터를 받을 때 까지"
"배열에서 어떠한 요소가 완전히 제거될 때까지" -
break 키워드
break는 조건문이나 반복문을 벗어날 때 사용> while ( true ) { } break -
continue 키워드
반복문안의 반복 작업을 멈추고 반복문의 처음으로 돌아가 다음 반복 작업 진행for (let i = 0; i < 5; i++) { continue alert(i) } continue 를 만나 바로 다음 반복으로 넘어감 -> alert() 함수를 실행 하지않음. 0~10 까지 짝수의 합 -> continue 를 이용해서 짤 수 있음.break 나 continue 를 적당히 사용 -> 코드가 간결해 보임 -> 반복문의 조건식을 적절하게 만듬 -> 필요없는 키워드 -> 무리하게 사용금지,자제
-
중첩 반복문
피라미드 만들기 -> 반복문과 조건문을 사용해서 다시 만들어 보자
알고리즘 고민해보자
