배열 --> 문자열로 변환
Array.join(separator)
arr.join() -> , 도 같이나옴
arr.join("") , arr.join(" ") 이런식
foreach
array.forEach((요소,인덱스,전체배열) => {
console.log(요소,인덱스,전체배열)})
자바스크립트는 내당된 데이터 타입으로 다차원 배열을 제공하지 않음, 모든 배열은 1차원 배열이다
데이터 처리 속도 관점에서 2차원배열까지만 거의 사용
배열로 된 데이터를 테이블로 예쁘게 정리해서 콘솔에 뿌려주는 메서드 !console.table()
배ㅐ열 요소 삭제
.pop() 맨끝 삭제
.shift() 맨앞 요소
.splice(2,2) 3번째 요소부터 2개를 삭제
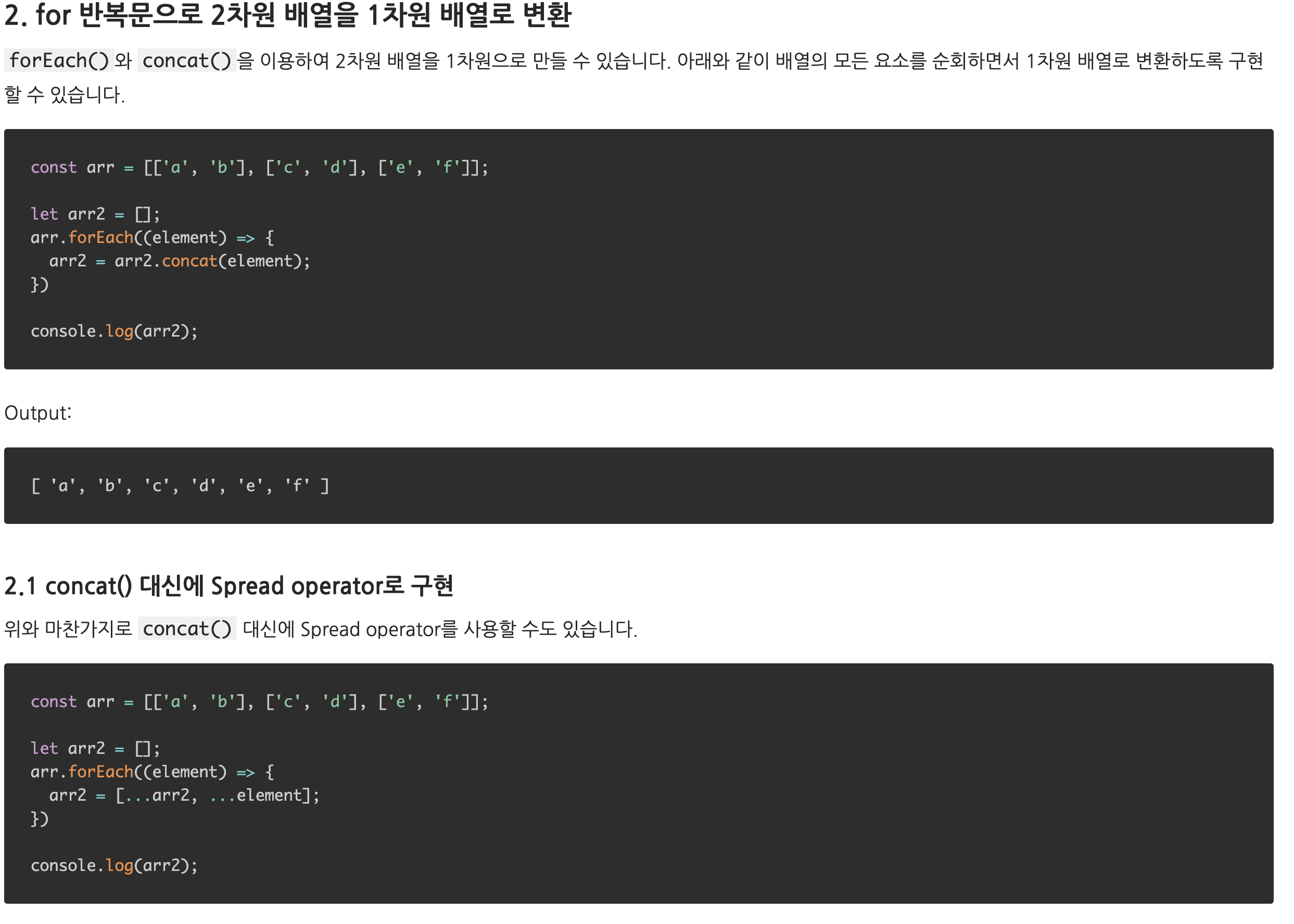
[2차원 배열을 1차원 배열로 변환 ](https://codechacha.com/ko/javascript-flatten-array/), 2가지 방법
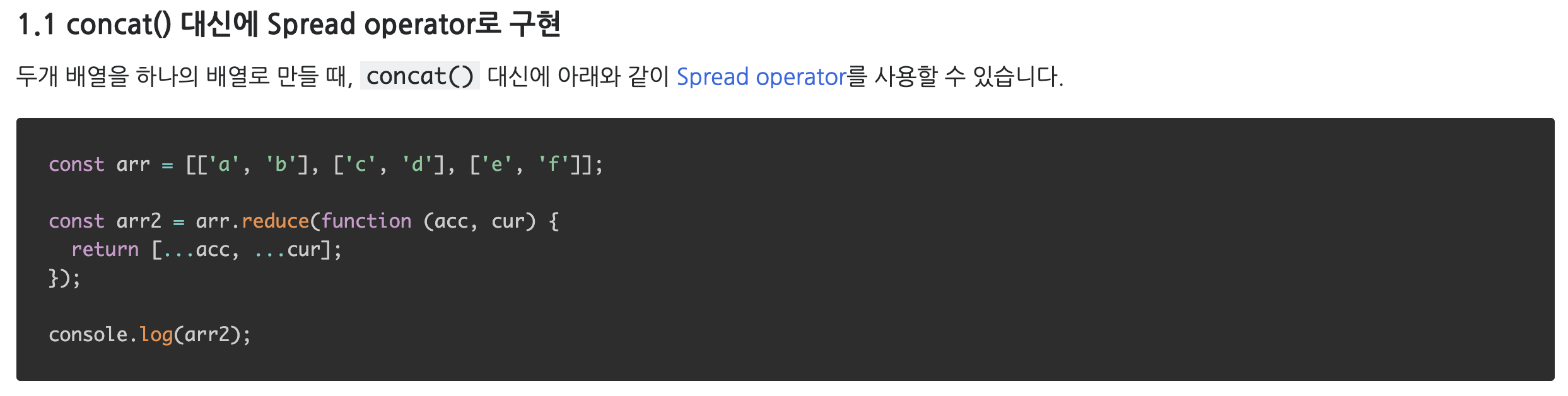
const arr = [['a', 'b'], ['c', 'd'], ['e', 'f']];
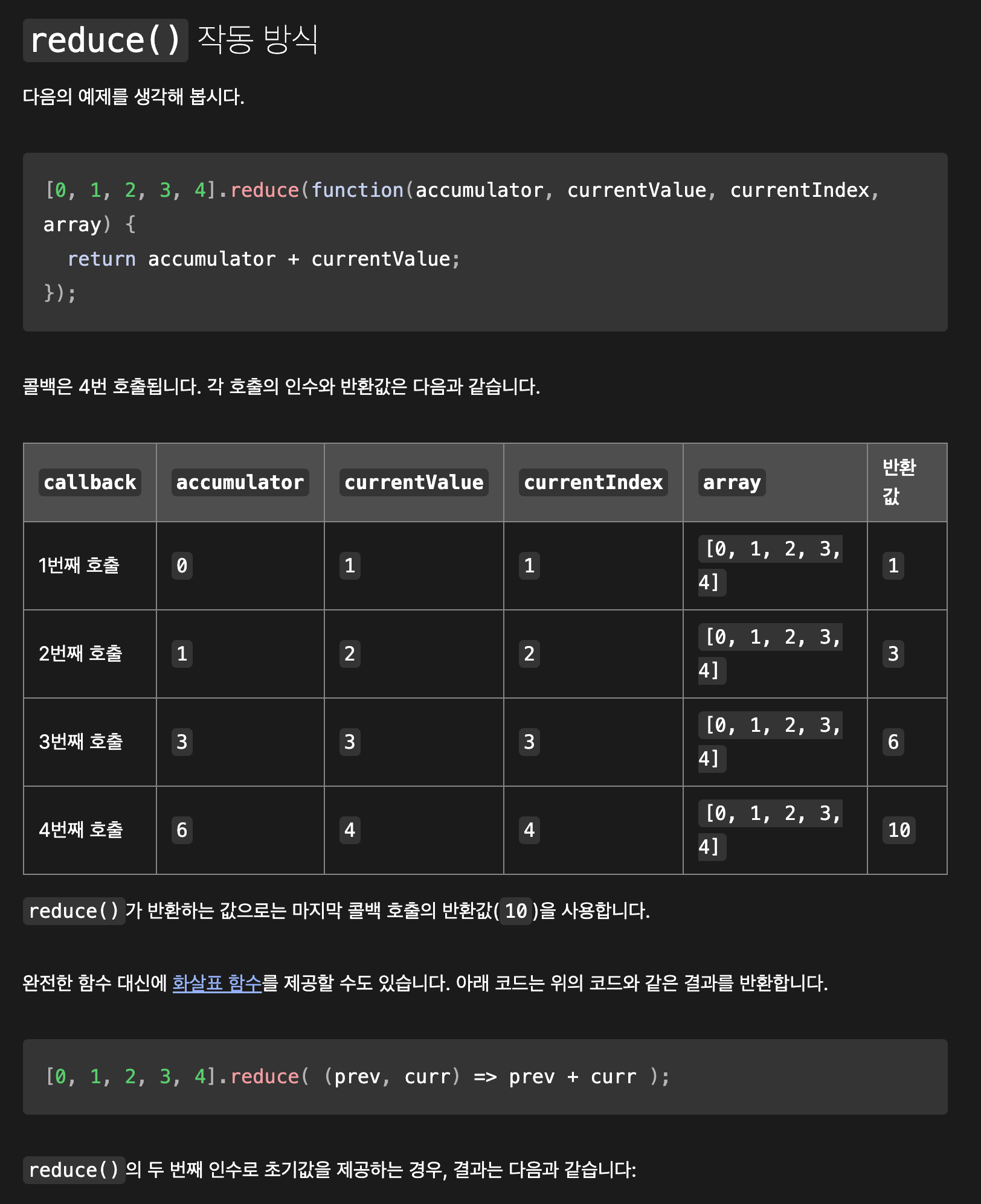
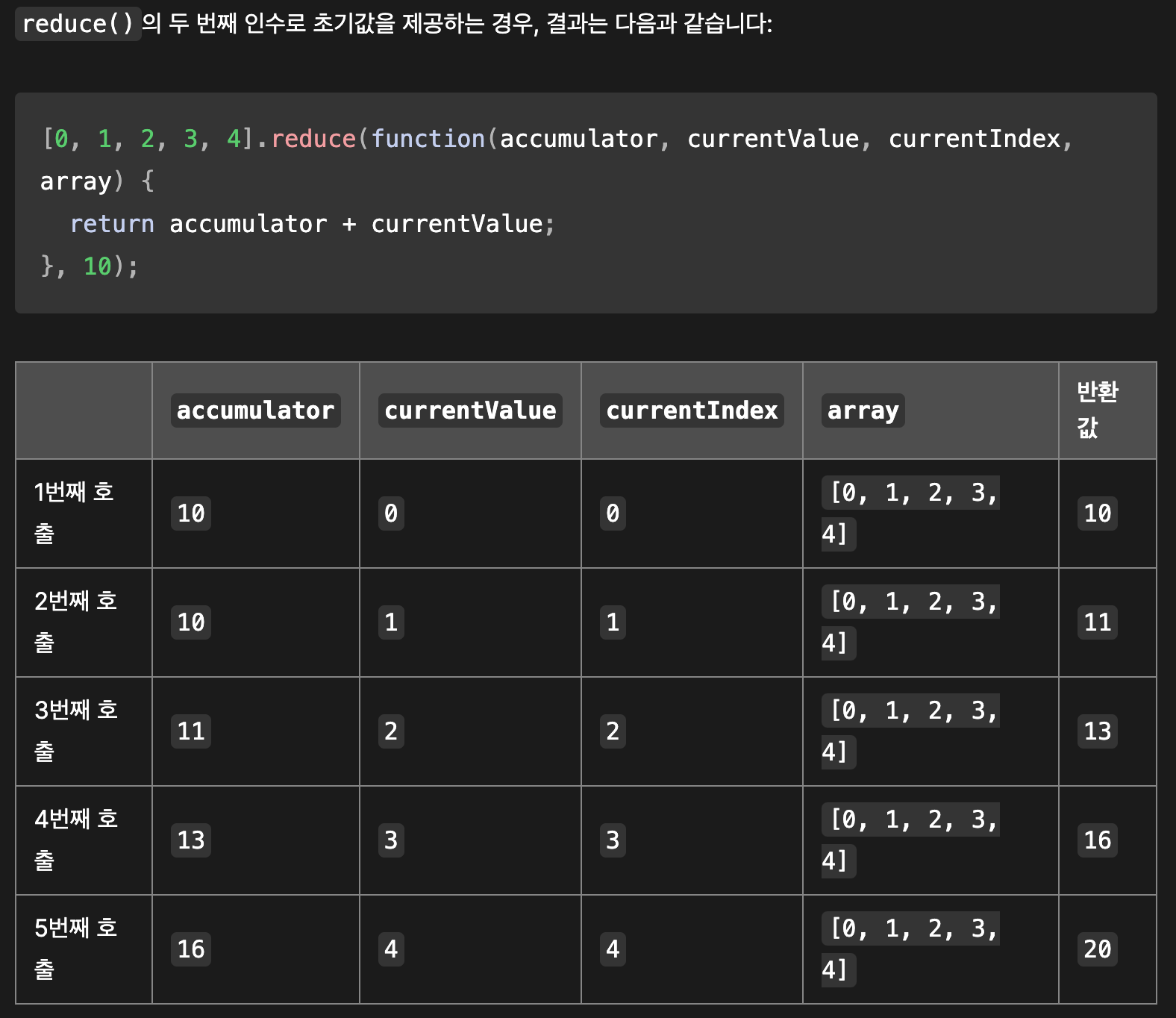
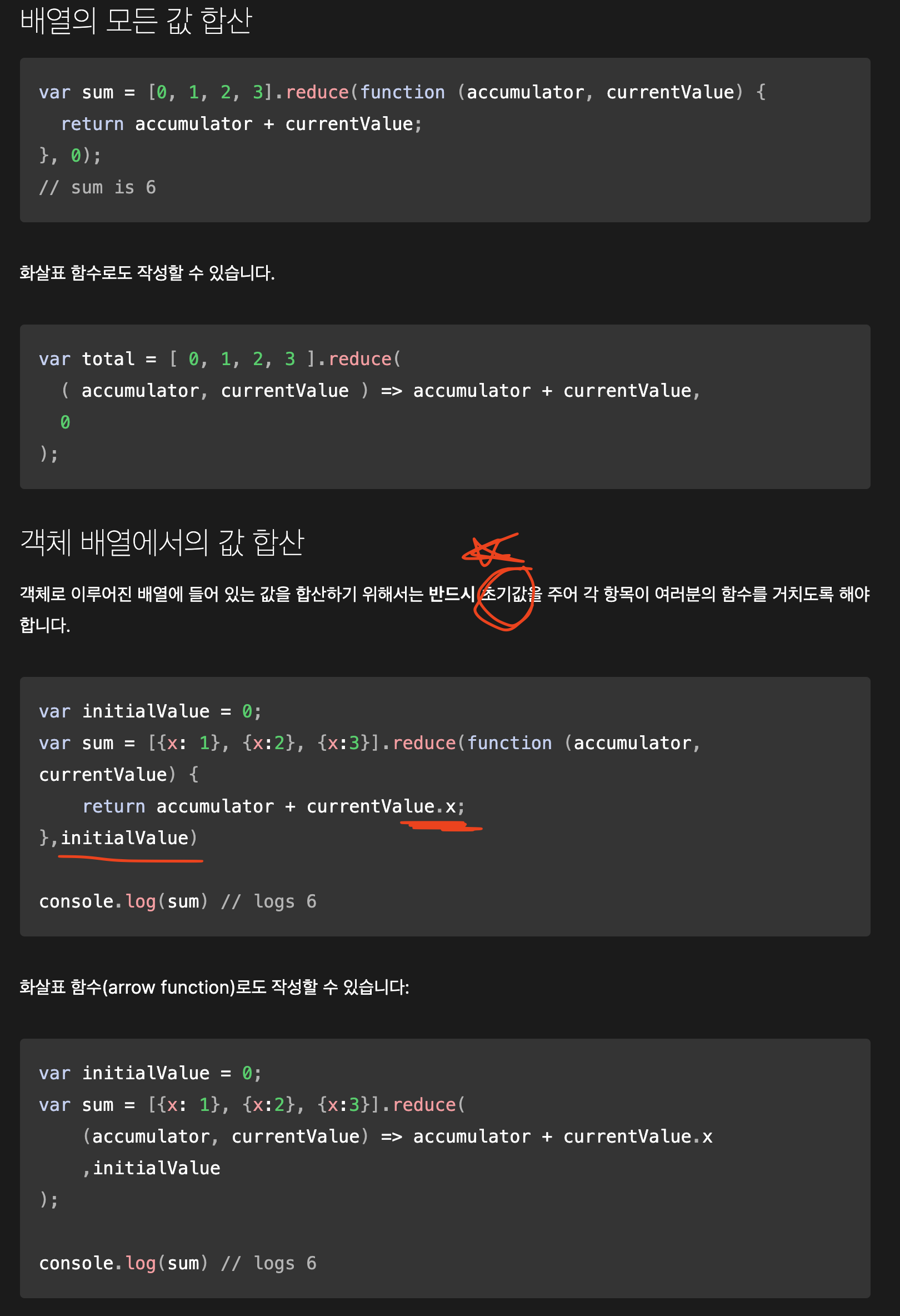
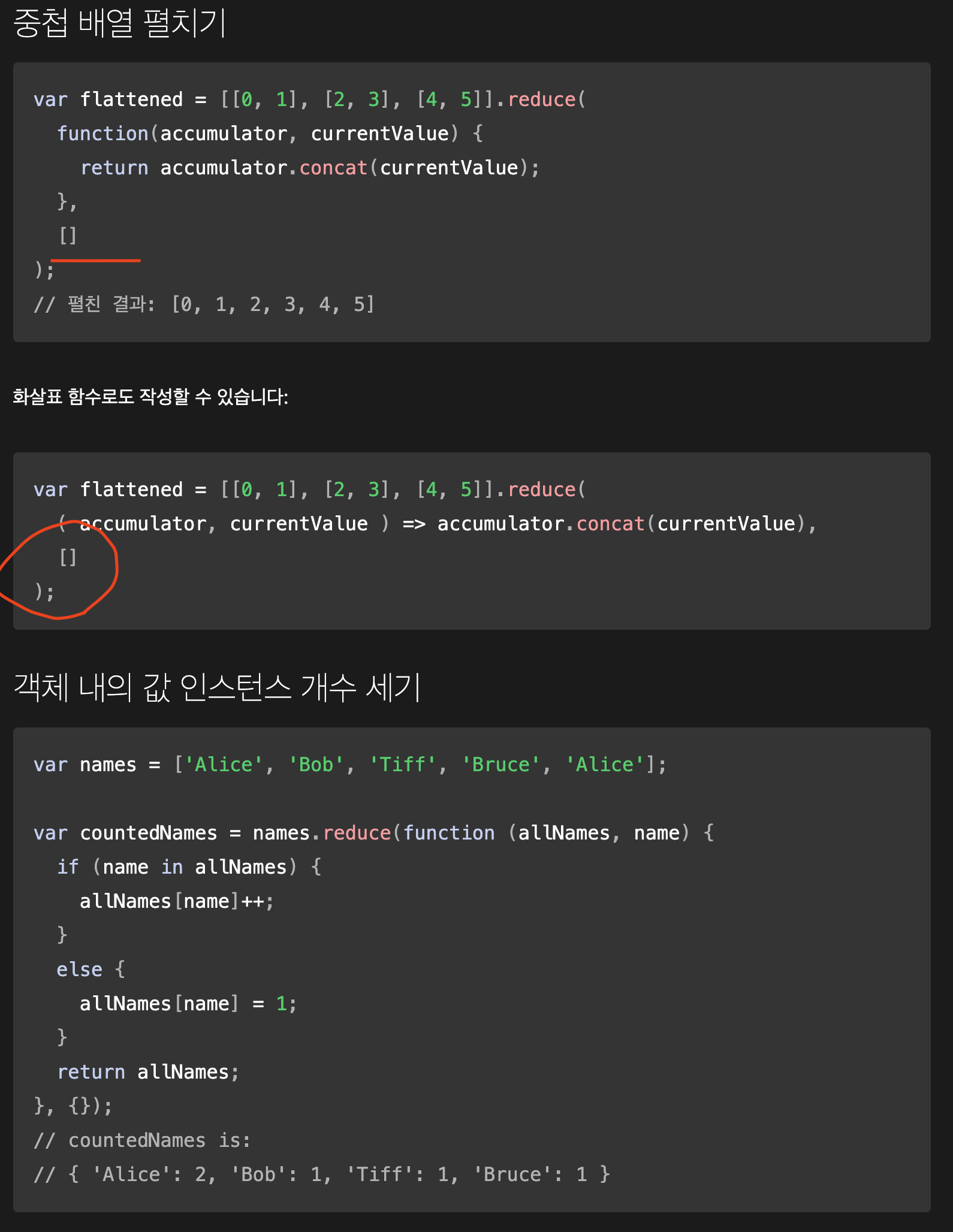
const arr2 = arr.reduce(function (acc, cur) {
return acc.concat(cur);
});
console.log(arr2); // [ 'a', 'b', 'c', 'd', 'e', 'f' ]
A.concat(B) 는 A배열의 요소와 B배열의 요소를 모두 합쳐 하나의 배열로 리턴하는 함수