useState는 가장 기본적인 hook이며, 함수 컴포넌트에서 가변적인 상태를 가지게 해준다 => 상태관리를 할 수 있게 해준다.
구조분해 할당!
만약에 state의 type이 원시가 아니라 비원시라면 불변성을 유지해야만한다.
const [state,setState] = useState(initialState);
state, 그 state를 변경할 수 있는 setState, useState(초기값)함수 호출
useState가 배열을 반환하고 구조분해 할당으로 꺼내 놓은 모습
/ 기존에 우리가 사용하던 방식 /
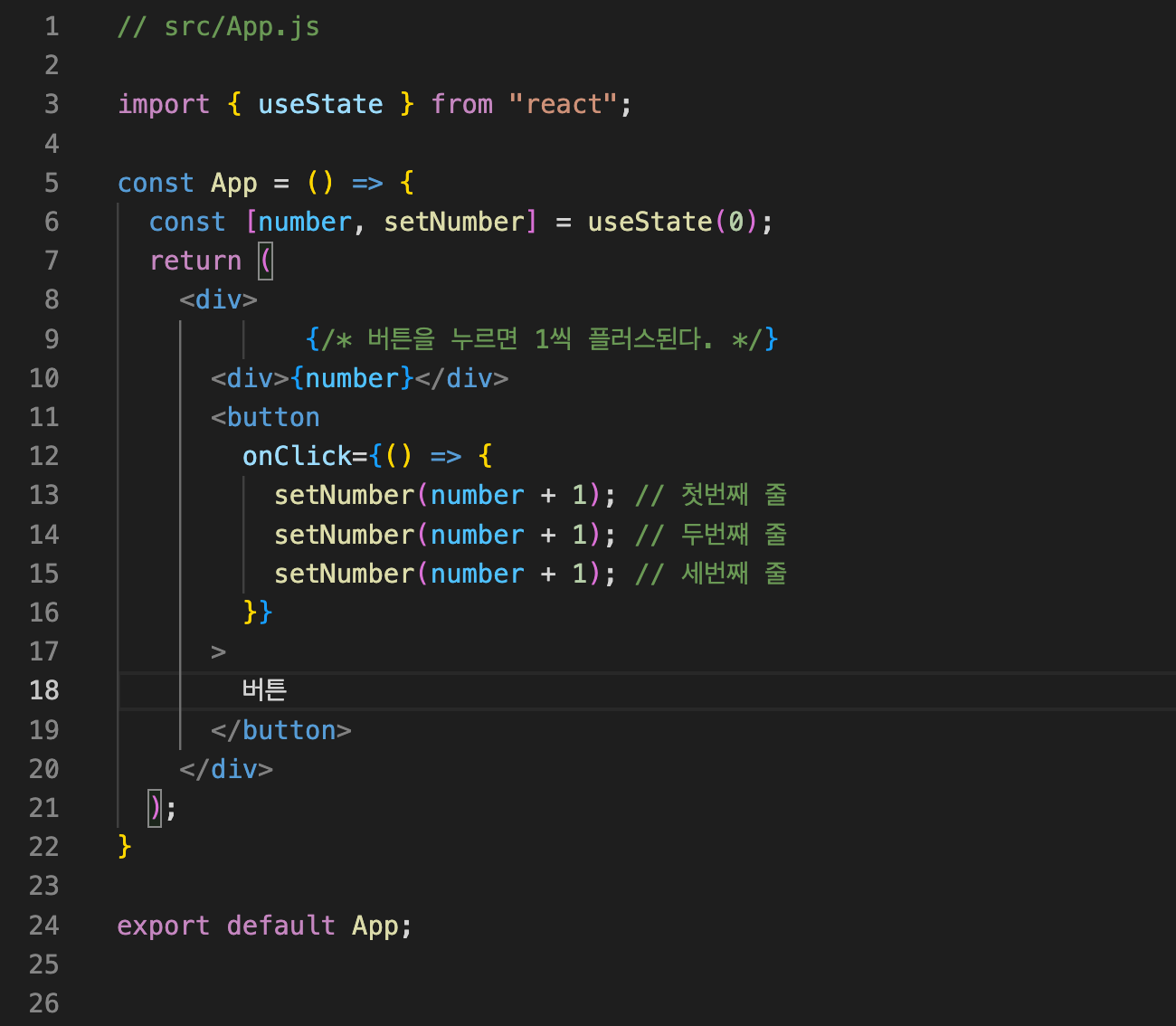
setState(number +1)
/ 함수형 업데이트 /
setState(() => {})
함수의 인자에는 현재 state를 가져올 수 있고, {} 안에는 값을 변경하는 코드
setState((number) =>{return number +1}
/ 현재 number의 값을 가져와서 그 값에 +1을 더하여 반환해라
일반 업데이트 방식

number+1을 3번해주었지만 +1만 된다.
setNumber가 batch로 처리가 된다. onclick을했을 때 setNumber라는 명령을 3번 내리지만, react는 betch로 모아서 최종적으로 한번만 실행을 시킨다. 3번을 하든 100번을 하든 딱 한번만 실행된다.
함수 업데이트 방식

반면에 함수형 업데이트 방식은 그 명령을 모아서 순차적으로 각각 한번씩 실행시킵니다.
- useState로 원시데이터가 아닌 데이터를 변경해야 할 때는 불변성을 유지해야한다
- useState의 업데이트 방식은 두가지 방식이 있다. 각각 다르게 동작한다.
