
09-실습)도커파일과 도커이미지 생성
🟡 도커파일과 도커이미지 생성
- 추후에 입사하고 싶은 회사인 카카오vx 관련 페이지를 만든 후, 페이지를 도커에서 실행하는 것을 목표로 설정하였습니다.
- VS CODE를 사용하여
DOCKER FILE을 만들었습니다.# 가상머신 중 우분투 os를 사용함 FROM ubuntu:18.04 # 우분투 환경에서 업데이트 후, nginx 설치 RUN apt-get -y update && apt-get install nginx -y # 왼쪽 코드는 host 컴퓨터(= 윈도우) // 오른쪽 guest 컴퓨터 (= 가상머신 우분투) COPY index.html /var/www/html/ COPY style/style.css /var/www/html/style/ COPY images/. /var/www/html/images/ # port 80번 EXPOSE 80 # nginx를 g옵션 & daemon-off 옵션을 주겠음 CMD ["nginx", "-g", "daemon off;"]
🟠 도커 이미지를 Build해야 함으로 xshell에서 다음과 같이 입력
# 1번 # 도커파일이 있는 경로로 들어가기 cd C:\Users\yuri\Desktop\docker01\WebContent # 도커 hub 로그인 docker login # 이미지 build 하기 docker build --tag yuri0329/yuricontainer:1.0 . # 이미지 확인 docker image ls # 실행 docker run --name yuricontainer -d -p 5000:80 yuri0329/yuricontainer:1.0 # 도커 push하기 docker push yuri0329/yuricontainer:1.0
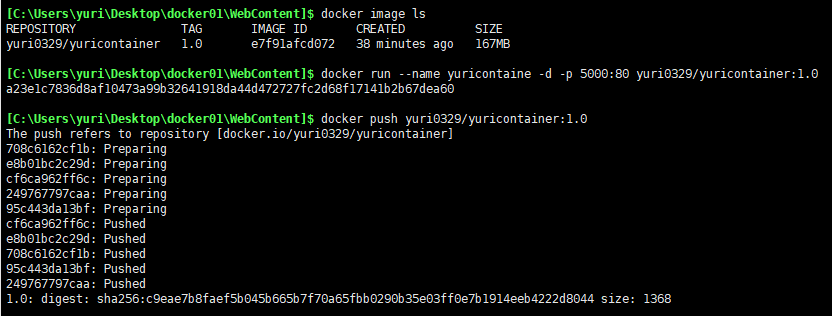
🐧 xshell 확인
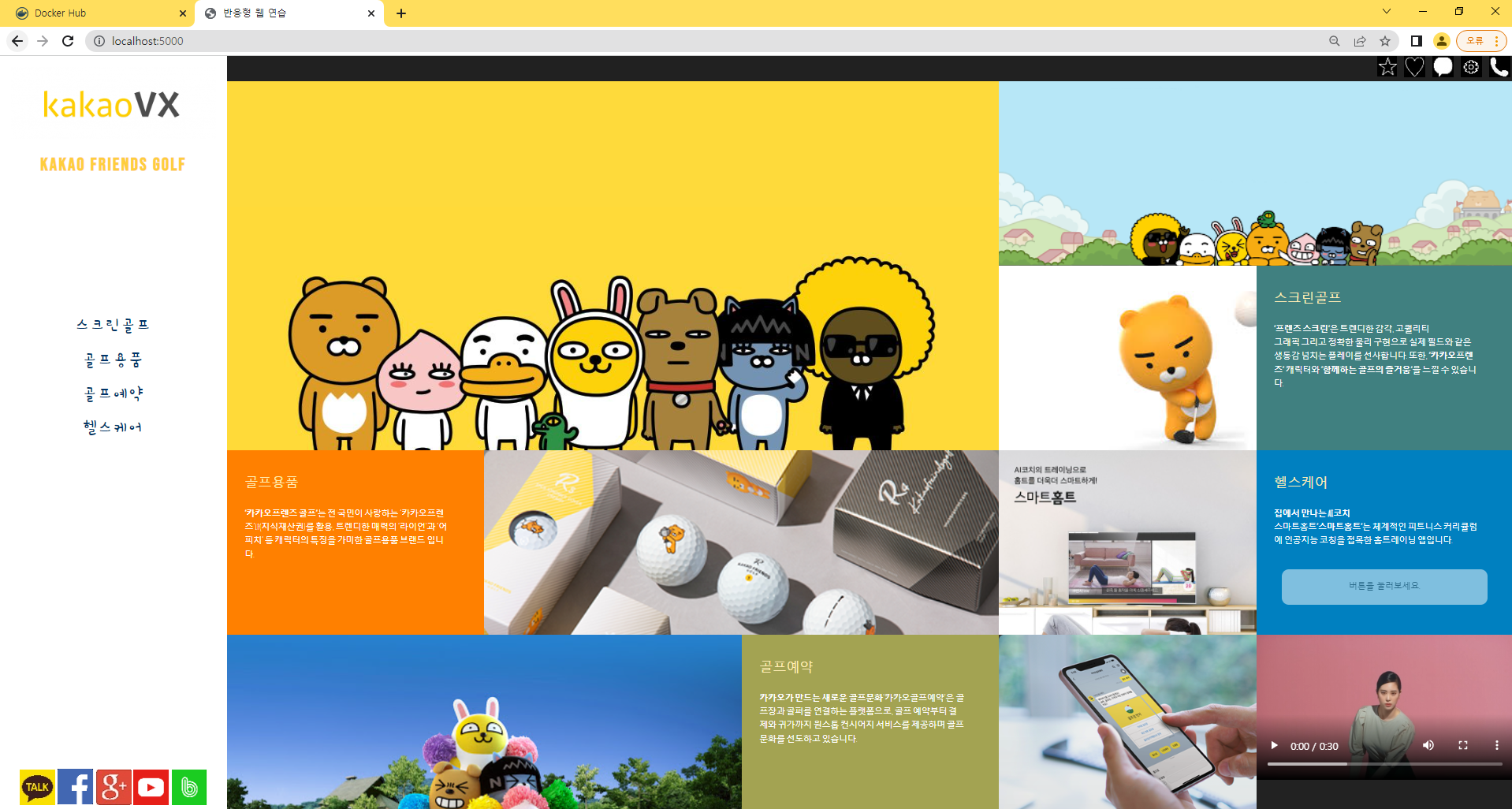
🐧 http://localhost:5000/ --> 화면결과
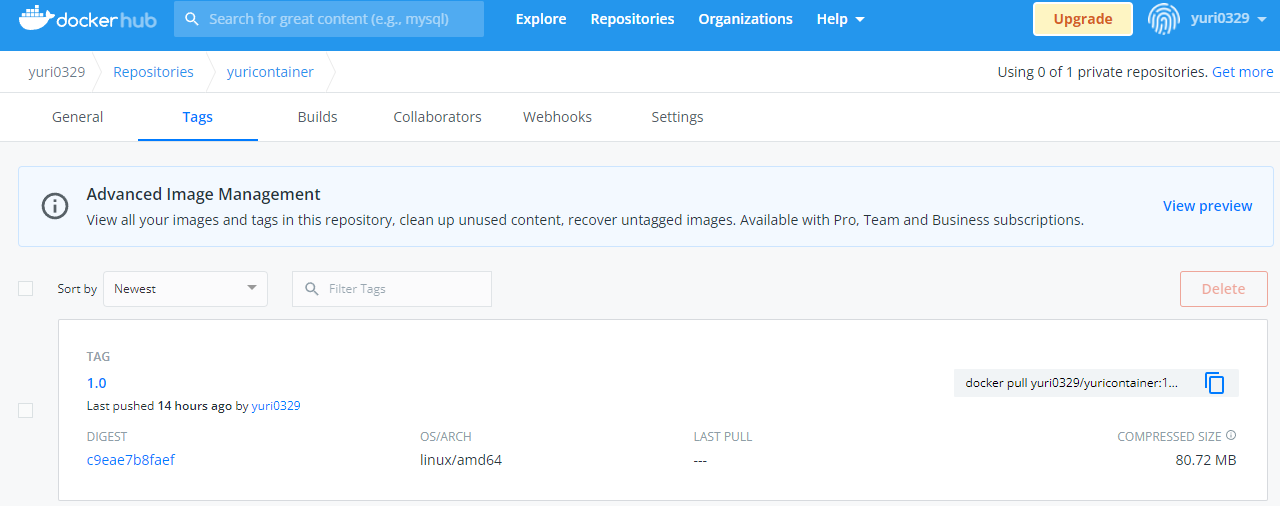
🐧 직접 만든 도커이미지를 도커hub에 업로드한 결과
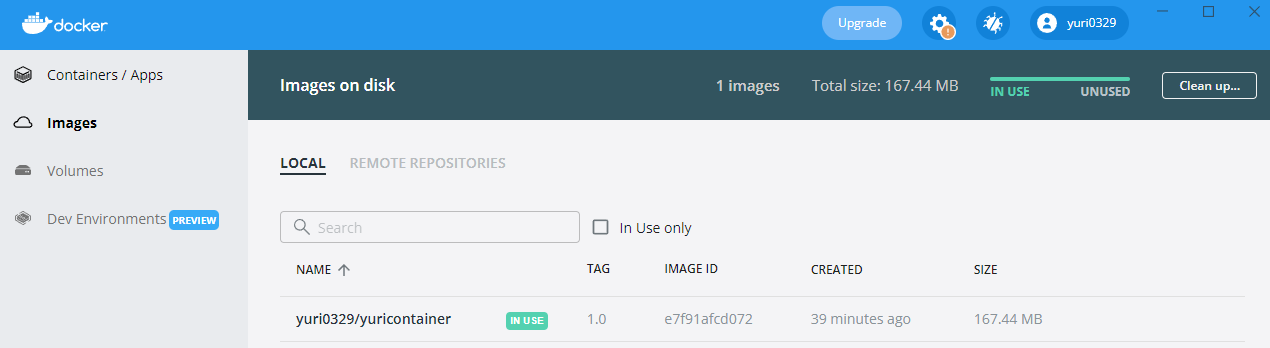
🐧 도커 이미지 확인