firebase는 구글에서 만든 개발 플랫폼으로 이것을 사용하면 db 구축이나 호스팅 등을 쉽게 할 수 있습니다.
firestore는 firebase이라는 플랫폼에서 제공하는 NoSQL 형식의 DB입니다. firebase를 통해 Serverless하게 DB를 구축할 수 있습니다.
firebase를 시작하는 방법은 다음과 같습니다.
1. 구글 아이디로 로그인 후 firebase 홈페이지에 접속하여 아래의 시작하기 버튼을 누릅니다.

2. 프로젝트 추가 버튼을 누릅니다.

3. 프로젝트 이름을 비롯하여 생성 과정을 완료합니다.
이름 말고는 default로 설정하여도 무방합니다.
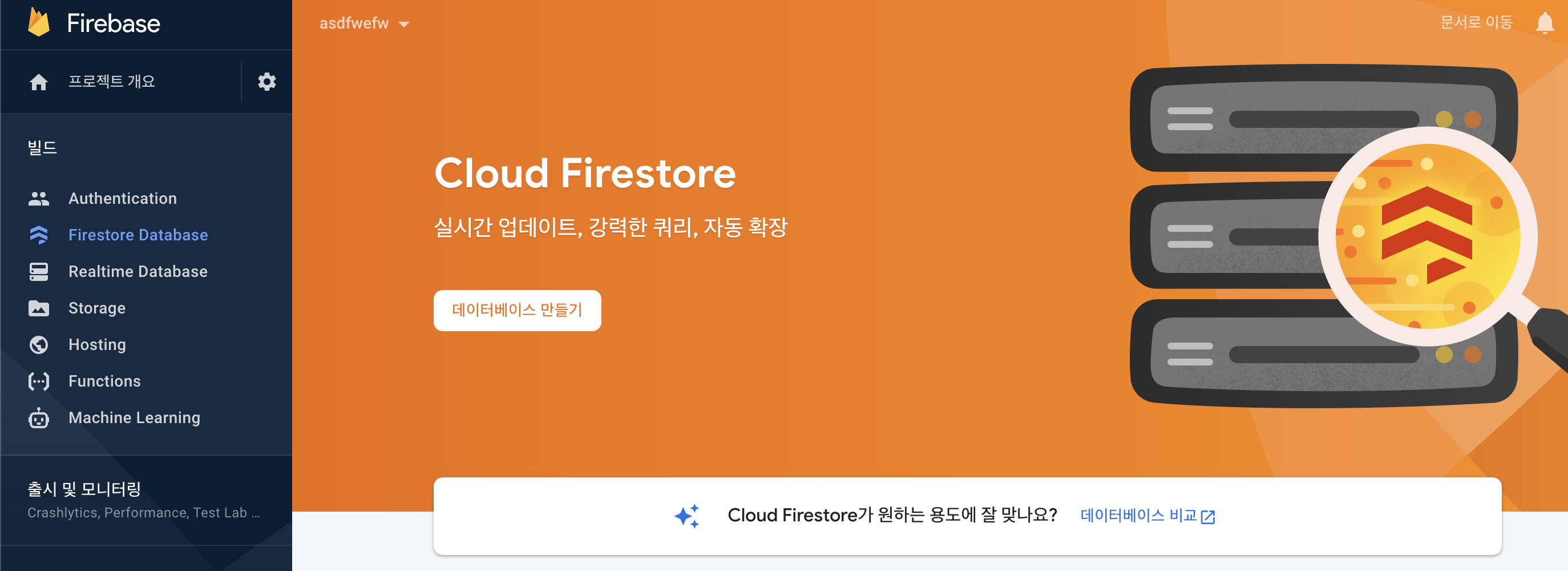
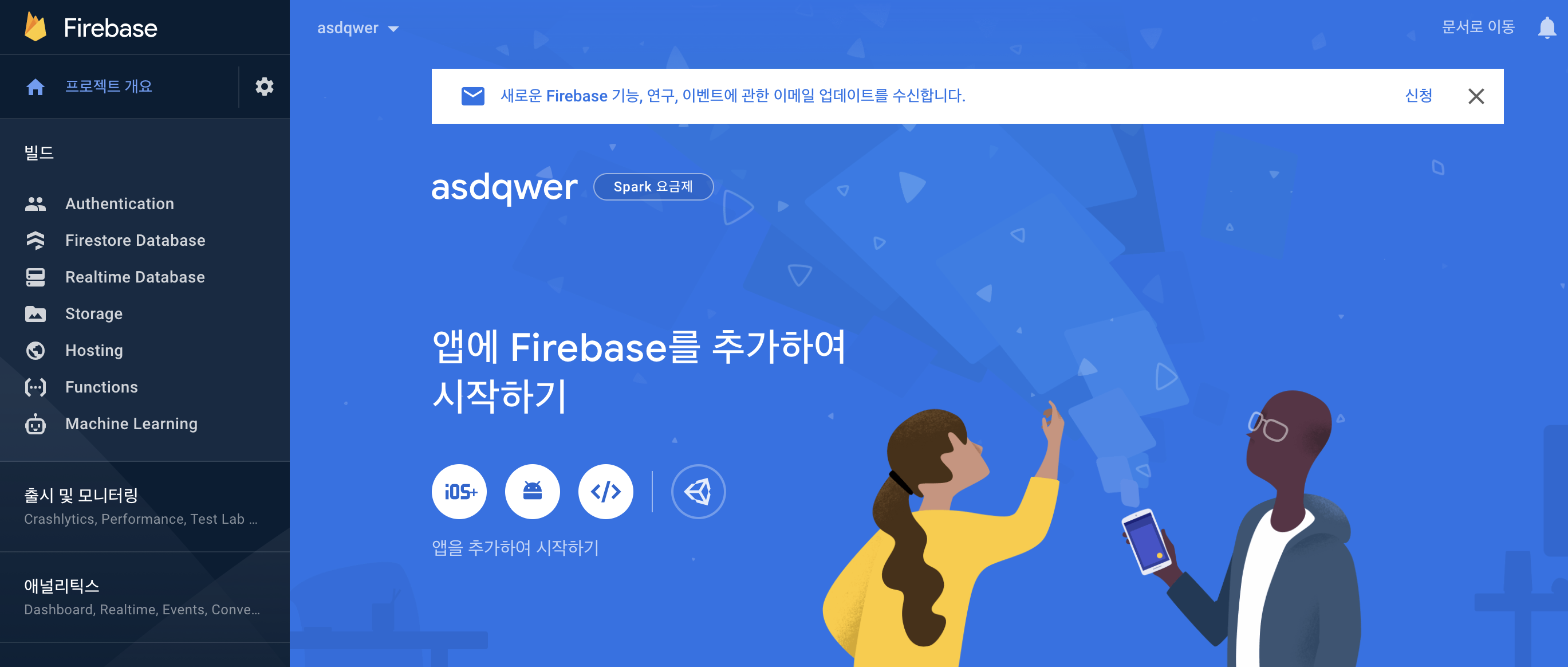
잠시 기다리고 나면 다음의 페이지로 이동하게 됩니다.

여기서 왼쪽의 Firestore Database를 클릭합니다.
4. 데이터베이스를 만듭니다.

데이터베이스 만들기 버튼을 누릅니다.
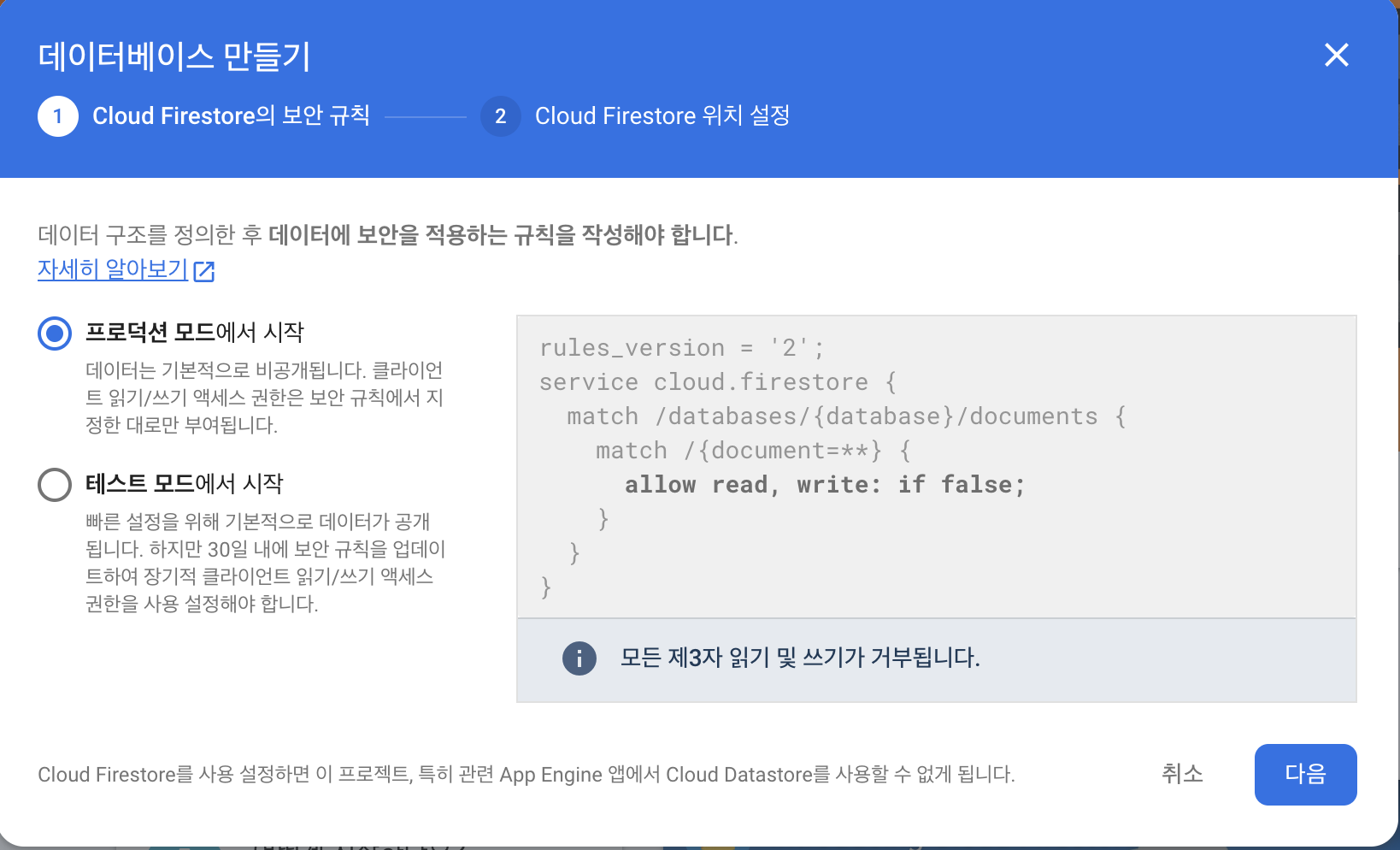
5. 모드를 설정합니다.

프로덕션 모드나 테스트 모드 중에 선택합니다.
권한의 차이가 있으니 프로젝트의 성격, 상황에 맞게 선택하면 됩니다.
6. 위치를 설정합니다.
한국에 위치하면 asia-northeast3를 설정해줍니다.
7. 컬렉션, 문서, 필드를 추가합니다.
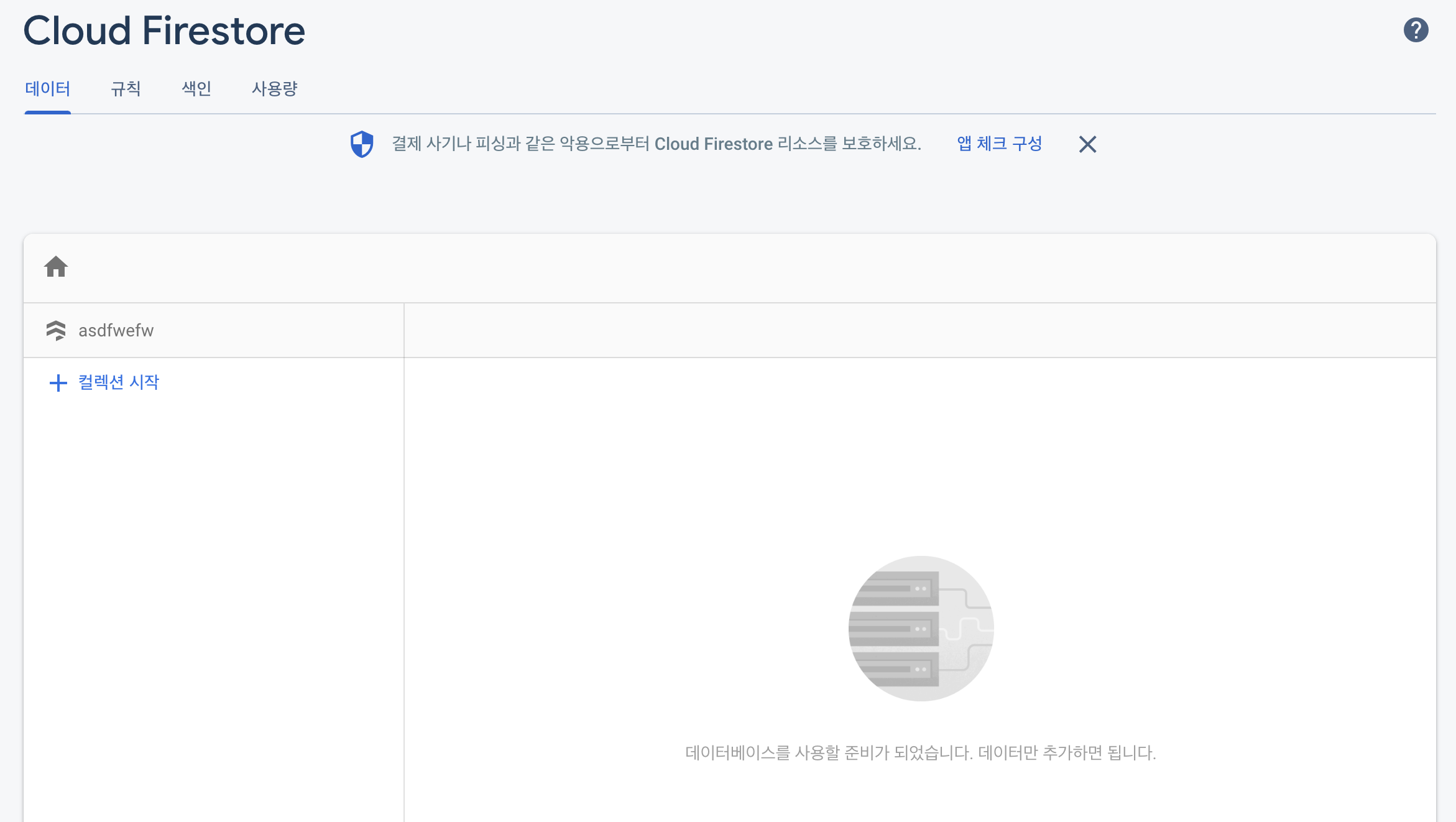
이제까지 따라왔다면 다음의 결과를 확인할 수 있을 것입니다.

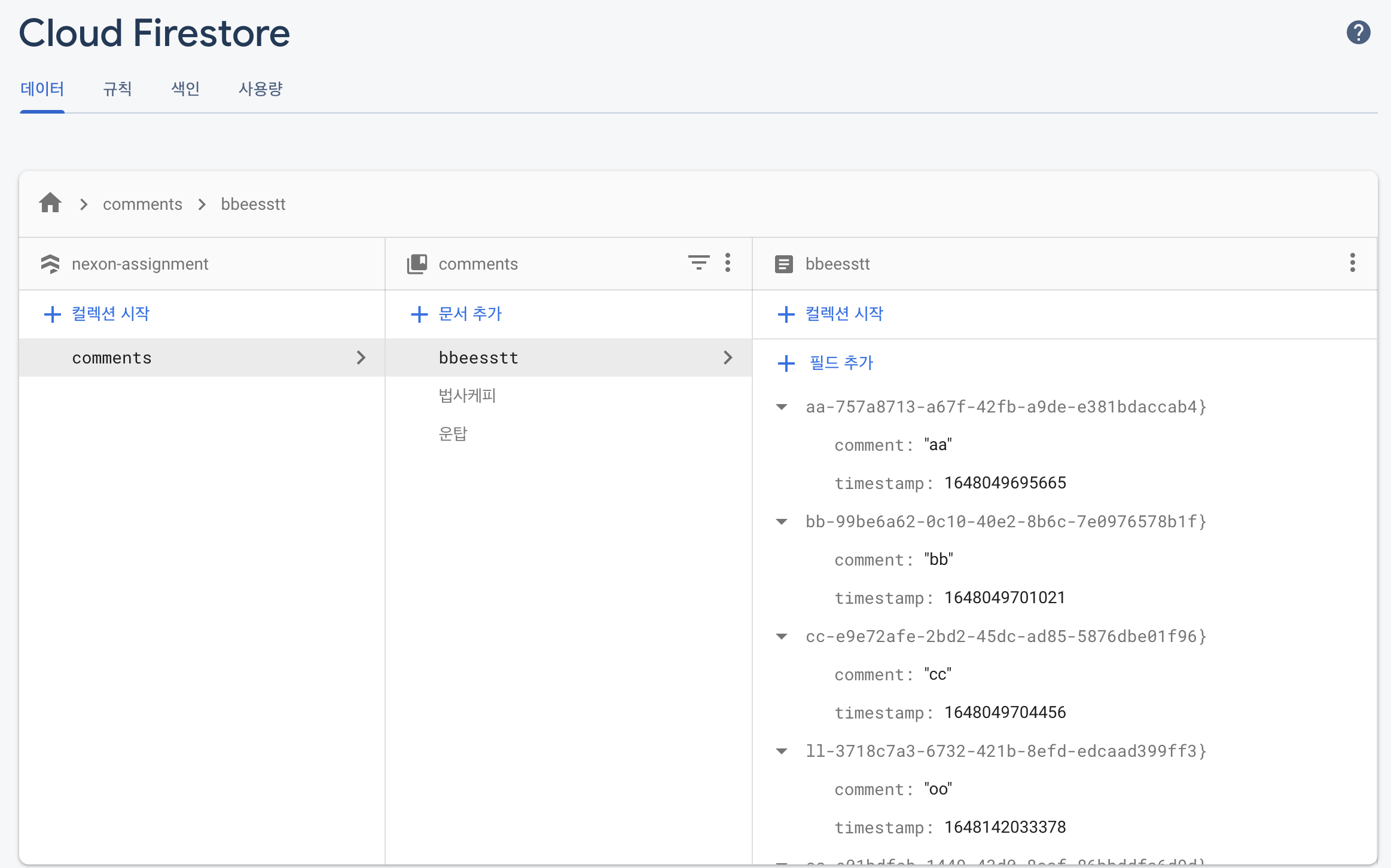
이제 여느 NoSQL에서 설계하듯이 컬렉션과 문서를 추가하고 모델 구조에 맞게 필드를 추가해줍니다.
저의 경우에는 아래와 같이 추가하여 데이터를 저장하였습니다.

코멘트를 저장하는 부분으로 닉네임마다 구분하여 데이터가 저장되도록 하였습니다.
8. React와 연동합니다.
여기까지는 firebase 자체의 설정이라면 이제부터는 react와의 연동입니다.
왼쪽 메뉴의 프로젝트 개요를 클릭하여

위의 화면에서 </> 부분을 클릭합니다.
9. 앱 닉네임을 설정합니다.
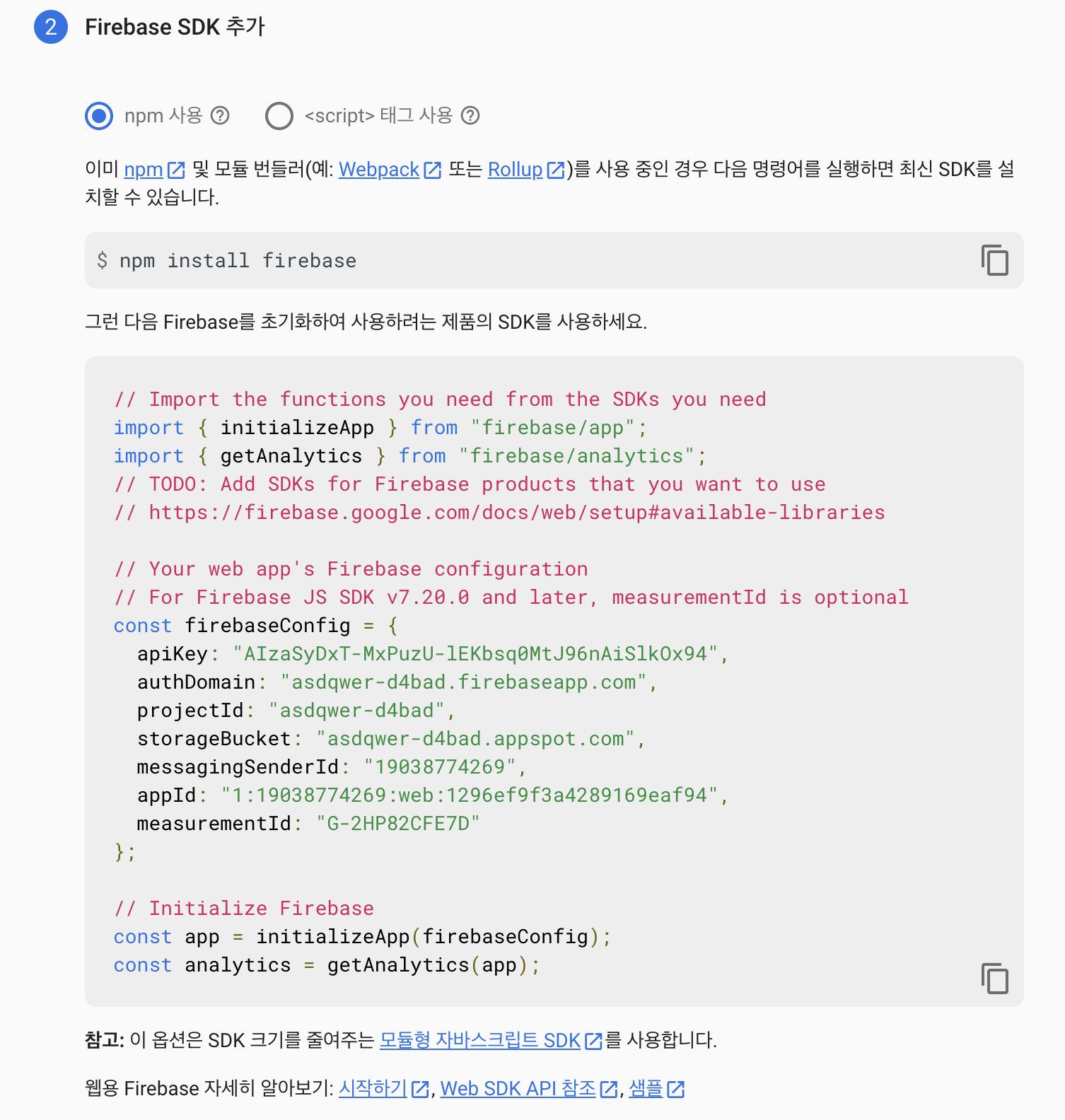
10. firebase sdk를 추가합니다.

firebase 패키지를 추가하고
코드 부분에서는 firebaseConfig 부분을 복사해둡니다. 저 값들을 알아야 firebase와 연동할 수 있습니다.
11. react 프로젝트의 root 경로에 firebase.js를 생성합니다.
import { initializeApp } from 'firebase/app'
import { getFirestore } from 'firebase/firestore/lite'
const firebaseConfig = {
// firebase 설정과 관련된 개인 정보
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID,
measurementId: process.env.REACT_APP_FIREBASE_MEASUREMENT_ID,
}
// firebaseConfig 정보로 firebase 시작
const app = initializeApp(firebaseConfig)
// firebase의 firestore 인스턴스를 변수에 저장
const db = getFirestore(app)위의 코드를 삽입합니다.
저는 firebaseconfig의 값들을 모두 환경변수 처리하였습니다. 그것이 보안 측면에서 안전합니다.
여기까지 왔다면 이제 react와 firestore가 정상적으로 연동된 것입니다!😃
옵션 1. 문서 (document) 조회
import { getDoc, doc } from 'firebase/firestore/lite'
...
export async function getComments(nickname) {
const comments = doc(db, 'comments', nickname)
const commentsSnapshot = await getDoc(comments)
if (!commentsSnapshot.exists()) {
return null
}
return commentsSnapshot.data()
}제가 firestore의 데이터를 가져온 코드입니다.
comments라는 컬렉션 안에 닉네임마다의 문서가 존재합니다. 그것을
const comments = doc(db, 'comments', nickname)
const commentsSnapshot = await getDoc(comments)이런 식으로 문서를 가져올 수 있습니다.
저는 문서가 존재하지 않으면 null을 반환하고 존재한다면 그 안의 데이터를 가져오도록 분기하였습니다.
옵션 2. 데이터 추가
import { doc, setDoc } from 'firebase/firestore/lite'
...
export async function addComment(nickname, comment) {
const commentRef = doc(db, 'comments', nickname)
setDoc(commentRef, comment, { merge: true })
}데이터 조회할 때처럼 doc이라는 메서드를 통해 문서를 가져옵니다.
여기서 setDoc이라는 메서드로 문서에 데이터를 추가할 수 있습니다.
여기서는 comment라는 파라미터를 추가해주고 있습니다.
세 번째 파라미터는 기존 문서의 데이터를 유지하면서 병합할 것인지 덮어쓸 것인지 설정합니다.
저의 경우에는 기존 데이터를 유지하면서 추가하는 것이므로 { merge: true } 옵션을 주었습니다.
후기
firebase를 react와 연동하면서 가장 크게 헤맨 부분이 버전 차이로 인해 import하는 경로가 달라졌음에도 블로그 글을 참고하여 하다보니 예전 경로로 import하여 계속 에러가 발생하는 것이었습니다.
결국, 공식 문서를 보고 단번에 해결할 수 있었습니다.
실제로 firebase의 공식 문서는 상당히 잘 되어 있었습니다.
여기서 다시 한 번 공식 문서를 제일 우선순위로 참고하겠다고 다짐하였습니다.
클라우드 서비스를 연동하고 클라우드 상에서 NoSQL의 DB와 같이 컬렉션, 문서, 모델 구조를 짜고 데이터를 저장시키는 것도 좋은 경험이 되었습니다.
Serverless하고 쉽게 DB를 구축할 수 있게 해준다는 측면에서 firebase는 상당히 매력이 있는 플랫폼이라고 생각합니다.
이번에는 firestore만 사용해봤는데 authentication, real time db, 호스팅 등 다른 기능들도 사용해보고 싶다는 생각도 하였습니다.
