한때, 자바스크립트 (이하 JS)는 웹 브라우저에서 간단한 연산을 하거나 시각적인 효과를 주는 단순한 스크립트 언어에 불과했지만, 현재는 웹 어플리케이션에서 가장 핵심적인 역할을 수행하고 있습니다. 나아가 브라우저뿐만 아니라 모바일, 데스크톱 어플리케이션에서도 널리 쓰이고 있습니다.
우리가 보통 사용하는 웹 아키텍처는 흔히 들을 수 있는 MVC (Model View Controller), MVVM (Model View View Model), MVW (Model View Whatever) 패턴 등이 있습니다. 모델은 어플리케이션에서 사용하는 데이터를 관리하는 영역이고, 뷰는 사용자에게 보이는 부분입니다. 컨트롤러는 사용자에게서 요청이 들어오면 모델 데이터를 조회하거나 수정하여 변경 사항을 뷰에 반영합니다.
업데이트하는 항목에 따라 어떤 부분을 찾아서 변경할지 규칙을 정하는 작업은 어플리케이션 규모가 커질수록 상당히 복잡해지고 제대로 관리하지 않으면 성능도 떨어집니다.
Facebook 개발 팀은 이를 해결하려고 아이디어를 내었습니다.
어떤 데이터가 변할 때마다 어떤 변화를 줄지 고민하지 말고 기존 뷰를 날려 버리고 처음부터 새로 렌더링하는 방식이 바로 그것입니다.
이 방식을 적용시켜 나온 것이 바로 React입니다.

React는 JS 라이브러리로 오직 사용자 인터페이스를 만드는 데에 사용됩니다. 굳이 따지자면 MVC, MVVM, MVW이 아니라 오직 V만 있다고 할 수 있습니다.
그렇다면 React는 어떻게 데이터가 변할 때마다 리렌더링하면서 좋은 성능과 사용자 경험을 제공할 수 있을까요?
그것은 바로 초기 렌더링과 리렌더링 방식의 차이에 있습니다.
초기 렌더링에서 React의 강점은 그다지 발휘되지 않습니다. 오히려 Spring이나 Jquery 방식보다 약간 느릴 수도 있습니다.
React의 힘은 뷰가 업데이트될 때 나타납니다.

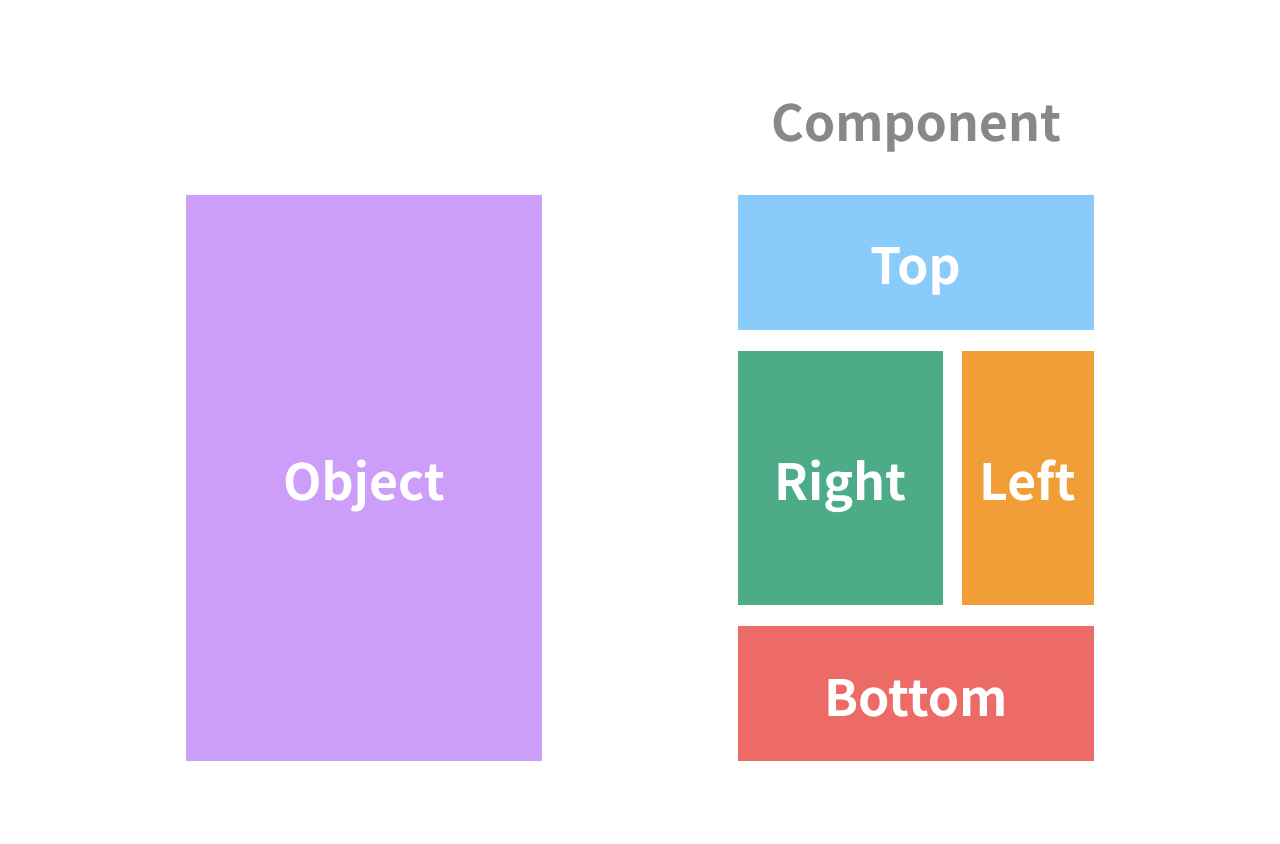
React 프로젝트에서는 특정 부분을 정의한 것을 컴포넌트라고 부르며 React는 컴포넌트 단위로 동작합니다.
이 컴포넌트에서 데이터에 변화가 있을 때 우리가 보기에는 뷰가 변형되는 것처럼 보이지만, 사실은 새로운 요소로 갈아끼웁니다.
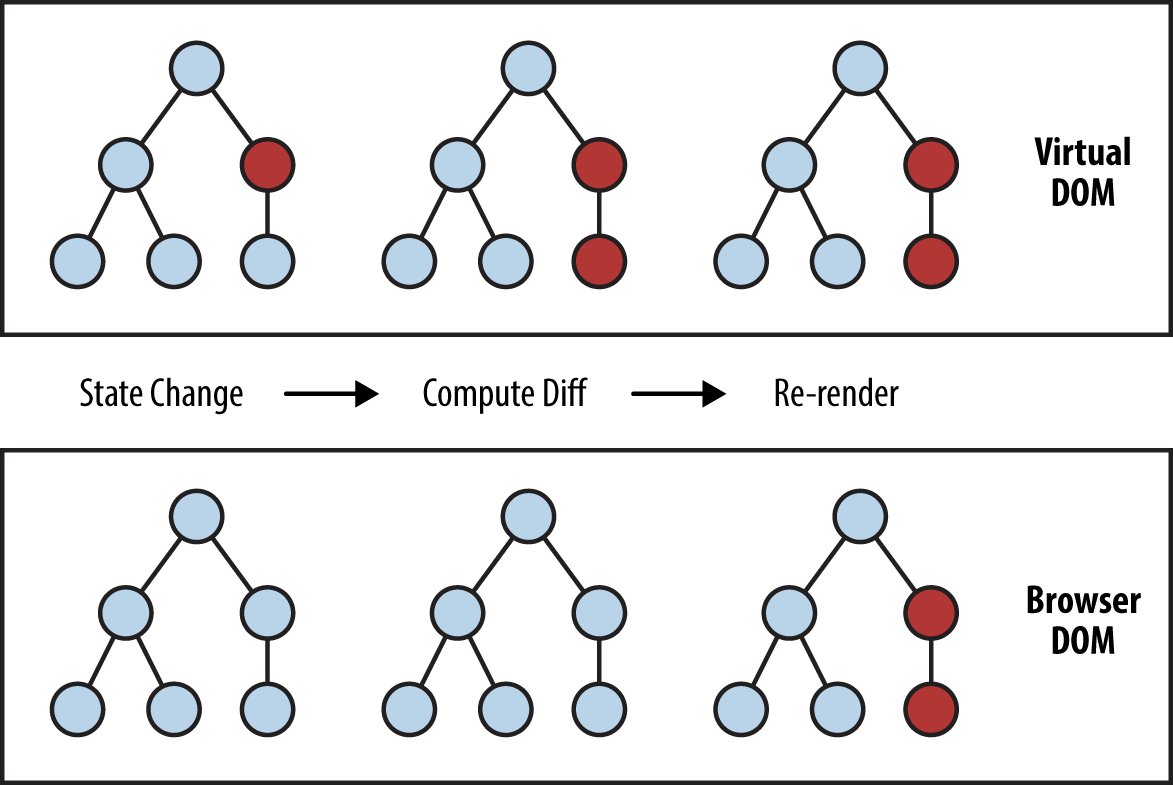
이 과정에서 기존의 DOM과 변경 사항이 적용된 DOM을 최소한의 연산으로 비교 후, 둘의 차이만을 업데이트함으로써 연산을 최소화시킵니다.
여기서 변경 사항이 적용된 DOM은 실제 DOM이 아닌 Virtual (가상) DOM입니다.
DOM이란 Document Object Model입니다. 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성합니다.
DOM 자체는 빠르지만 치명적인 한 가지 문제점이 존재합니다. 바로 동적 UI에 최적화되어 있지 않다는 것입니다. 만약, 웹 브라우저 단에서 DOM에 변화가 일어나면 웹 브라우저가 CSS를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트합니다. 이 과정에서 자원과 시간이 지나치게 소요될 수 있는 것입니다.

그래서 React에서는 Virtual DOM 방식을 사용하여 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행합니다.
동작 순서는 다음과 같습니다.
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링합니다.
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교합니다.
- 바뀐 부분만 실제 DOM에 적용합니다.
Virtual DOM을 사용한다고 해서 무조건 빠른 것은 아닙니다. 하지만 React와 Virtual DOM이 언제나 보장할 수 있는 것은 바로 업데이트 처리의 간결성입니다. UI를 업데이트하는 과정에서 생기는 복잡함을 모두 해소하고, 더욱 쉽게 업데이트에 접근할 수 있습니다.
