웹 개발 초기와 달리 현재의 웹 개발은 훨씬 복잡해지고 인터랙티브 해졌습니다. 그렇기 때문에 초기의 방식을 사용하게 되면
- 변수 이름의 충돌 가능성
- 많은 js 파일 다운로드로 인한 네트워크 부하
- 수동적인 반복 작업 (파일, 이미지 압축 등)
위와 같은 부작용이 발생하였습니다.
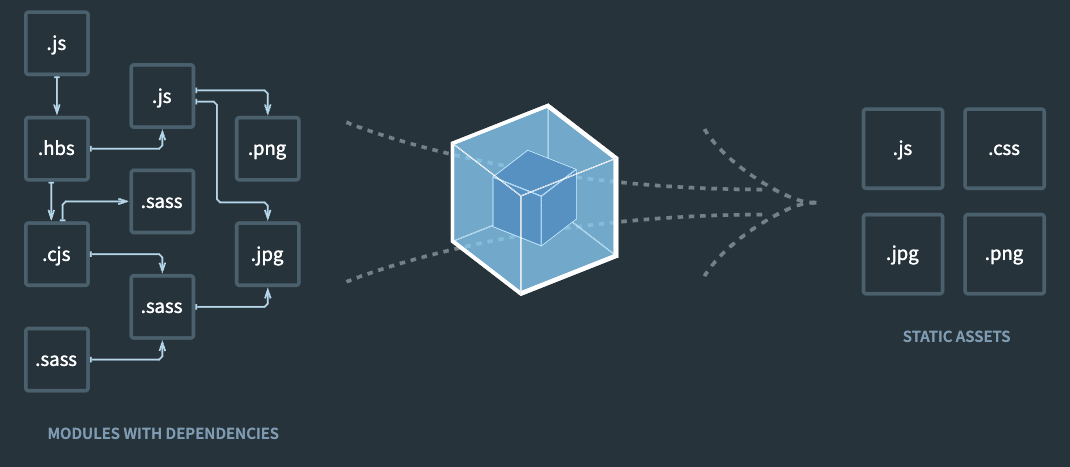
그래서, 번들링이 등장하였습니다.
번들링이란 여러 자원들을 하나로 묶는다는 뜻입니다. 이로 인한 장점은 다음과 같습니다.
- 코드의 모듈화
- 리소스 최적화
- 반복 작업의 자동화
그러면, 번들러의 대표 주자인 웹팩에 대해 알아보겠습니다.

웹팩은 모듈 단위의 코드 작성을 가능하게 합니다. 여기서 모듈이란, 어플리케이션을 구성하는 특정 기능에 기여하는 자원 전부를 일컫습니다. Javascript, css, image, icon, font 등이 모두 모듈이 될 수 있습니다. 웹팩은 이러한 모듈들을 하나의 js 파일로 압축합니다.
그렇게 되면 하나의 js 파일만을 다운로드 받으면 되므로 네트워크 부하를 줄일 수 있고 리소스도 최적화되므로 성능도 개선됩니다.
또한, 이제 우리는 변수 이름의 충돌을 걱정하지 않아도 되고 다양한 로더를 지원하기 때문에 크로스 브라우징도 훨씬 용이하게 할 수 있습니다.
웹팩의 주요 개념을 알아보겠습니다.
1. Loader
웹팩은 기본적으로 JS와 JSON 형식만을 이해합니다. 여기에 우리는 로더를 통해 웹팩이 다양한 형식을 이해하게 해 줄 수 있습니다.
module: {
rules: [
{
test: /\.scss$/,
use: ['css-loader', 'sass-loader']
}
]
}위의 코드를 추가하게 하면 scss 파일 형식은 css 로더와 sass 로더를 사용하여 코드를 이해하고 최적화할 수 있게 됩니다. 참고로 특정 파일 형식에 여러 로더를 실행하는 경우 배열의 오른쪽에서부터 왼쪽 순으로 로더가 적용됩니다.
2. Plugin
플러그인은 webpack으로 변환한 파일에 기능을 추가하고 싶을 때 사용합니다.
로더는 파일을 해석하고 번들링한다면 플러그인은 번들링 된 결과물에서 추가적으로 기능을 수행합니다.
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
fileName: path.join(__dirname, "/dist"),
template: path.join(__dirname, "/public/index.html"),
minify: true,
}),
],위와 같이 필요한 플러그인을 사용할 수 있습니다.
3. SoureMap
소스맵은 우리가 번들링 하고 압축한 파일과 원본 파일을 서로 연결시켜 줍니다. 주로 디버깅 시 어떤 코드에서 에러가 났는지 확인할 때 유용하게 사용합니다.
웹팩 설정에서 devtool이란 옵션으로 설정할 수 있으며 개발자 도구 > Sources 탭에서 확인 가능합니다.
주로 개발용으로 사용하고 배포 시에는 보안에 취약할 수 있으므로 소스맵은 제거하고 압축된 형태를 보여줍니다.
4. Entry
번들링될 파일들의 묶음입니다.
많은 파일들을 하나의 파일로 묶는 것은 효율적일 수 있지만, 여러 경로로 이동하는 경우에는 굳이 그 경로에 접근하지 않았는데도 이미 그 경로의 소스 코드를 포함하고 있기 때문에 불필요한 자원을 차지하고 있습니다. 이럴 경우에는 해당 페이지에서 필요한 자원들만을 묶어서 번들링 하여 활용하는 것이 리소스와 공간 모두 최적화할 수 있습니다.
entry: {
login: './src/login.js',
home: './src/index.js'
}5. Output
번들링된 결과물을 어디에 만들 것인지 설정하는 옵션입니다.
const path = require('path');
module.exports = {
entry: {
login: './src/login.js',
home: './src/index.js'
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, './dist')
}
}위와 같이 설정하면 login.bundle.js, home.bundle.js가 /dist 밑에 생기게 됩니다.
6. Hot Module Replacement
브라우저를 새로고침 하지 않아도 웹팩으로 빌드한 결과물이 실시간으로 반영될 수 있도록 해주는 설정입니다.
리액트, 뷰와 같은 라이브러리에서는 기본적으로 HMR을 지원하고 있지만 별도로 설정하고 싶은 경우에는
module.exports = {
devServer: {
hot: true
}
}위와 같이 설정하면 됩니다.
