바닐라는 잘 안쓰다보니 몰랏던 내용이다
셋팅은 다음과 같다 그냥 F5 누르면 생기는 default 셋팅이다
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:5500",
"webRoot": "${workspaceFolder}"
}
]
}
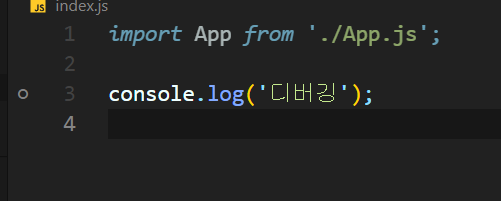
바닐라 코드를 디버깅하려고 하는데 중단점이 안찍히는 것이 문제였다

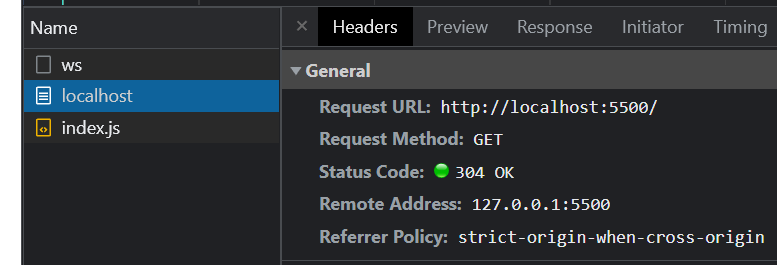
일단 네트워크 탭 확인해보니 일단 정상적으로 index.html 파일을 브라우저에서 띄워주고 있는 것은 확인

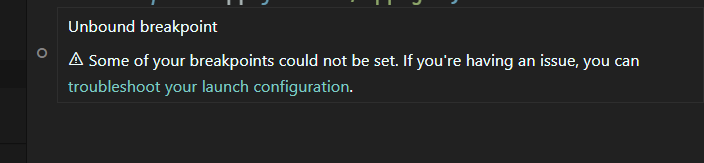
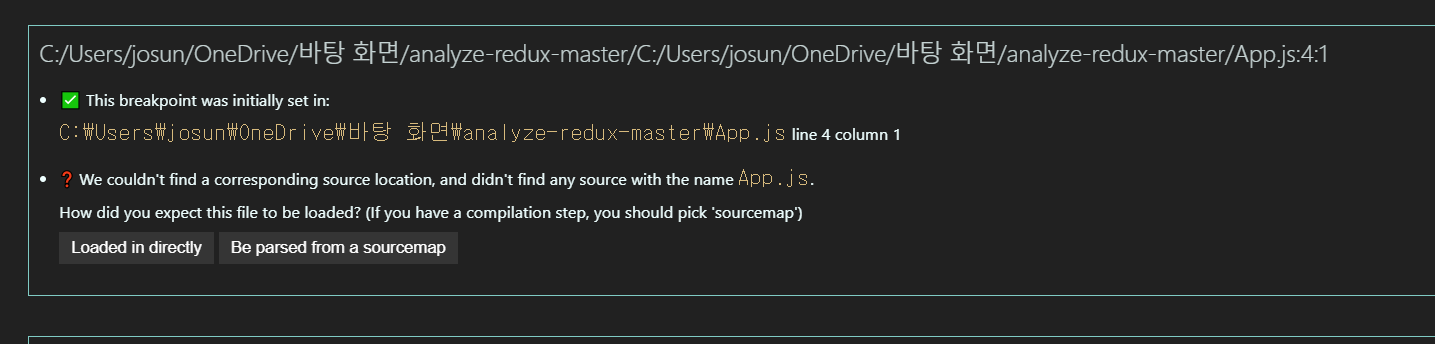
그런데 자꾸 중단점이 안찍혀서 확인해보면 이런 글이 있는데 가서 찍어보면



소스파일 못찾는다고 한다
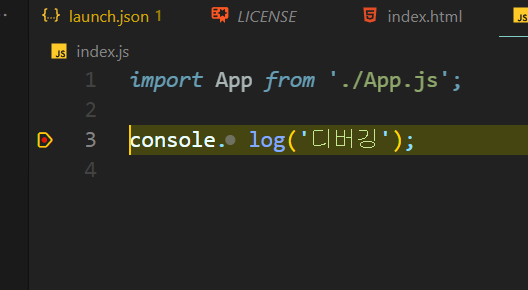
근데 경로는 정확해서 설마 import 문제인가 싶어서 지워보니

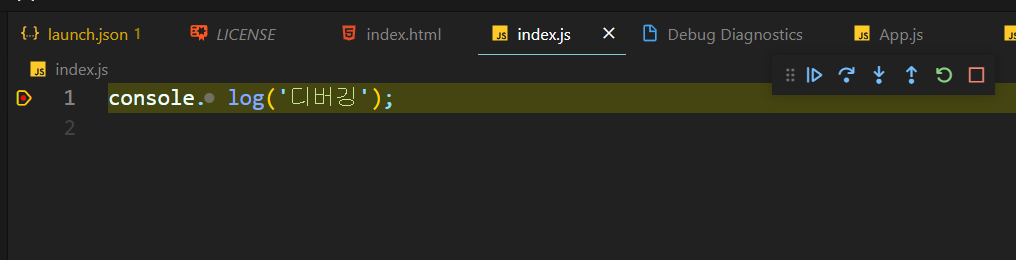
바로 디버거가 동작하기 시작함
그렇다면 import 문법 문제였고
es6 module import 검색하니 (이렇게 검색했던것 같다)
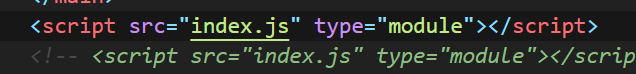
import 사용하려면 type에 module을 지정해주어야 한다고함


설정한 이후는 잘 동작한다