회사에서 매 배포를 할 때마다 업데이트 내용을 보여주는 공지사항 팝업을 만들어 달라는 요청이 들어왔다. 일단 해당 팝업의 조건은 다음과 같았다.
공지사항 팝업의 조건
- 사용자가 로그인을 한 후 7일 동안만 유지되고, 그 이후로는 사라진다.
- 만약 사용자가 해당 팝업을 클릭하면 공지사항 페이지가 새 창에 열리며, 팝업은 앞으로 보여지지 않는다.
- 업데이트가 있을 때마다 안내문을 보여주어야 한다.
사용자가 로그인을 했을 때의 시점을 기억해야 하고, 사용자가 해당 팝업을 다시 보고싶지 않다고 한 사실도 기억하고 있어야 한다. 또 지금까지는 보여주지 않는다 하더라도 만약 새로 업데이트가 된다면 다시 팝업이 보여져야 한다. 좀 생각할 거리가 많은 문제인 듯 하다.
일단 이와 같은 팝업은 네이버나 yes24 등의 홈페이지에서 많이 보인다. 3일 후 다시 보기나 다시 보지 않기 버튼이 있는 모달들이 이에 해당한다. 따라서 이 친구들을 레퍼런스 삼아 구현을 해 보려 하였다.
네이버는 어떻게 구현하였을까
이것이 바로 네이버의 3일 동안 보지 않기 팝업이다.

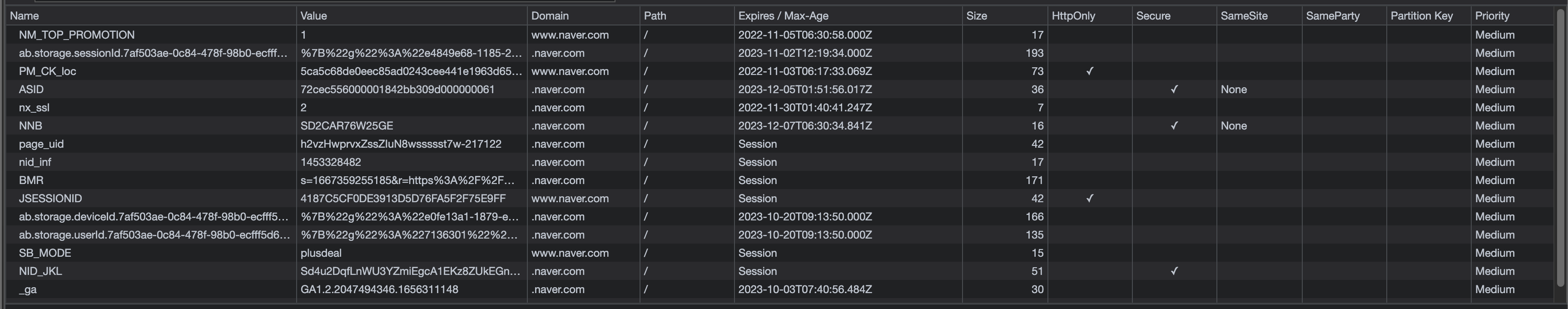
하단의 이미지를 참고하거나 개발자 도구를 열어 보면 네이버가 팝업에 대한 쿠키 처리를 어떻게 하는지 알 수 있다.

3일 동안 보지 않기 버튼을 클릭하면 밑의 NM_TOP_PROMOTION 값이 쿠키에 등록된다. 이 값은 버튼을 클릭한 순간부터 정확하게 72시간의 max-age를 가지게 되고, 72시간이 지나면 이 쿠키는 없어질 것이다.
NM_TOP_PROMOTION쿠키가 존재한다면 배너는 보여지지 않는다.NM_TOP_PROMOTION은 72시간의 max-age를 갖고, 그 시간이 넘어가면 만료되어 사라진다.- 따라서 버튼을 클릭한 후 72시간 동안은 배너는 보여지지 않는다.
이 예시를 참고로 간단한 예제를 만들어보도록 한다. 메인 페이지를 들어갈 때 다음과 같이 mounted를 사용하여 쿠키를 세팅했다. 예제이므로 가볍게 보도록 하자.
<template>
<div class="dashboard-update-notice" @click="noCookie"/>
</template>
<script lang="ts">
import { defineComponent } from '@nuxtjs/composition-api'
import Cookies from 'js-cookie'
export default defineComponent({
...
mounted() {
if (!Cookies.get('notShowNotice')) {
Cookies.set('showNotice', 'Y')
}
},
methods: {
noCookie() {
Cookies.set('notShowNotice', 'Y')
Cookies.remove('showNotice')
}
}
})
</script>이렇게 했을 때, 만약 notShowNotice 값이 쿠키에 없고 showNotice 값이 있다면 공지사항 팝업이 보여지고, 그 반대라면 보여지지 않게 된다.
쿠키는 계정에 관계없이 공통
지금 이 방식은 유저에 상관 없이 같은 브라우저, 같은 도메인이면 공통적으로 적용된다. 무슨 말인가 하면, 로그아웃을 해도 해당 값이 쿠키에 계속 저장되고, 다른 유저로 로그인해도 이 같은 토큰 값이 들어가게 된다는 것이다.
즉, A 계정으로 다시 보지 않기 버튼을 클릭해서 쿠키에 no 값이 들어갔다면, 로그아웃을 해도 no 값이 남아 있고, B 계정으로 로그인하였을 때 다시 보지 않기 버튼을 클릭한 적이 없다고 해도 쿠키에는 no 값이 남아 있는 것이다.
일단 계정에 상관없이 구현하는 것을 목표로 하자. 네이버의 경우도 계정에 상관 없이 해당 쿠키가 존재한다. 우리랑은 다르게 로그인하기 전에도 나오는 배너이기 때문에 계정에 구애받지 않을 수 있는 듯 하지만. 그러나 웬만한 사용자는 하나의 계정만을 사용하기 때문에 계정에 상관 없이 구현하는 것을 차선책으로 삼아 개발하도록 한다.

진짜 브루붸리 매니저님 존경합니다. 제 롤모델이십니다. 프론트엔드 개발자 롤모델 크으.... 항상 화이팅하시고 행복한 일만 가득하세요 ^^