내가 회사에서 담당하는 엔터프라이즈 서비스는 고객사가 우리 회사의 매니저에게 번역 프로젝트를 요청하고 진행 상황을 확인할 수 있는 플랫폼이다. 서비스를 개발하는 중 많은 고객사로부터 요청이 왔던 푸시 알림 기능을 구현하려 한다.
우리 회사의 매니저가 회사 인하우스 서비스에서 자신이 담당하는 고객사의 번역 프로젝트에 답글을 달면, 새 답글이 달렸다는 푸시 알림이 즉각 고객사의 프로젝트 담당자의 엔터프라이즈 서비스로 가야 한다. 아무래도 업무 진행 상황을 매번 확인할 수 없으니, 진행 상황을 바로바로 알 수 있는 방식이 푸시 알림이기 때문에 고객사의 업무 효율성을 높이기 위해서는 필요한 기능이었다.
처음으로 푸시 알림 기능을 구현하는 것이기 때문에 일단 이 기능이 어떻게 동작하는지 공부해보고자 한다.
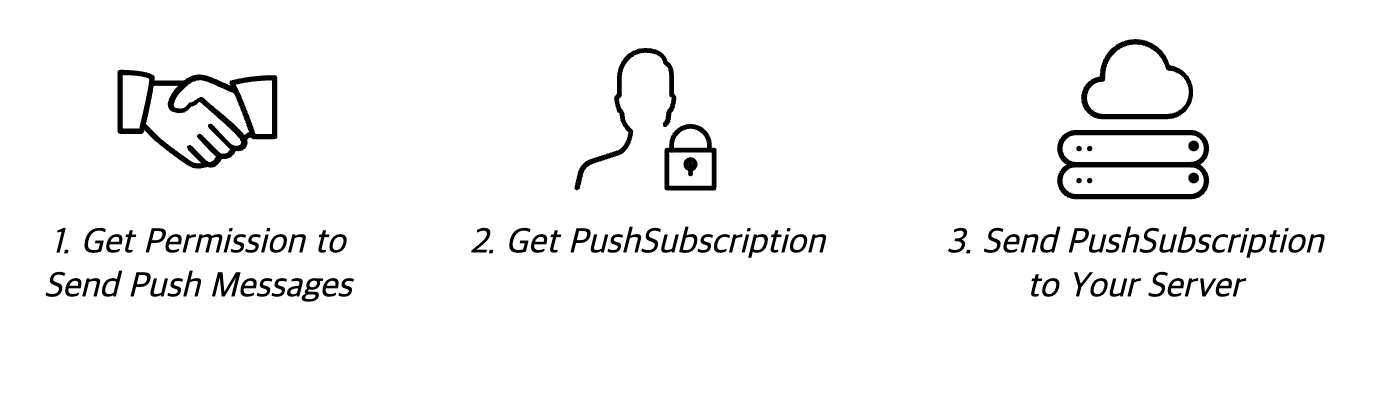
Push Notification 구독

푸시 알림을 사용자에게 보내기 전에 구독이라는 절차가 필요하다.
어플리케이션 서버 키(Application Server Key) 획득
VAPID(Voluntary Application Server Identification)라고도 불리는 공개 키/비공개 키 쌍은 어플리케이션 서버(우리의 백엔드 서버) 인증을 위해 필요한 키 쌍이다. 어플리케이션 서버는 VAPID를 생성한 다음 공개 키를 푸시 서비스에게 넘겨주고 비공개 키는 저장해 놓는다. 푸시 서비스는 VAPID 공개 키를 가지고 있다가 푸시 알림을 보내달라는 요청이 서버로부터 왔을 때 공개 키를 검사한다. 이를 통해 푸시 알림 요청을 보낸 서버가 믿을만한 서버인지를 확인하여 인증되었을 때에만 사용자 클라이언트로 푸시 알림을 보내주는 것이다.
권한 허용
사용자가 푸시 알림을 받을 수 있도록 권한을 허용하여야 서비스가 푸시 알림을 보낼 수 있다. Notification.requestPermission() 함수(참고)를 호출하여 권한 설정을 해 주도록 하자. 해당 함수가 호출되면 브라우저에서 알림 권한을 허용하겠냐는 alert 창이 뜨게 되고, 사용자가 해당 alert 창을 어떻게 처리하는지에 따라 권한 허용 상태를 프로미스로 감싸서 반환해준다.
권한 상태는
- granted
- denied
- default
와 같다. 만약 사용자가 알림 권한을 허용했다면 granted가 반환된다.
Notification.requestPermission()
.then((permissionResult) => {
if (permissionResult !== 'granted') {
throw new Error('Permission not granted.')
}
})사용자 정보 얻어 백엔드 서버에 보내기
권한을 획득했으면 해당 사용자에게 웹 푸시 알림을 보내기 위해 필요한 정보를 받아야 한다. 이 정보를 PushSubscription이라 한다. PushSubscription을 획득하고 나면 이를 서버에 보내어 저장시킨다. 백엔드 서버는 이 사용자 정보를 통해 특정한 사용자에게 푸시 알림을 보낼 수 있다.
{
"endpoint": "https://random-push-service.com/some-kind-of-unique-id-1234/v2/",
"keys": {
"p256dh": "BNcRdreALRFXTkOOUHK1EtK2wta...",
"auth": "tBHItJI5svbpez7..."
}
}위의 코드는 PushSubscription의 예시이다. endpoint의 값이 특정 사용자를 나타내는 속성이다. FCM에서는 token이 이 역할을 하는 듯하다.
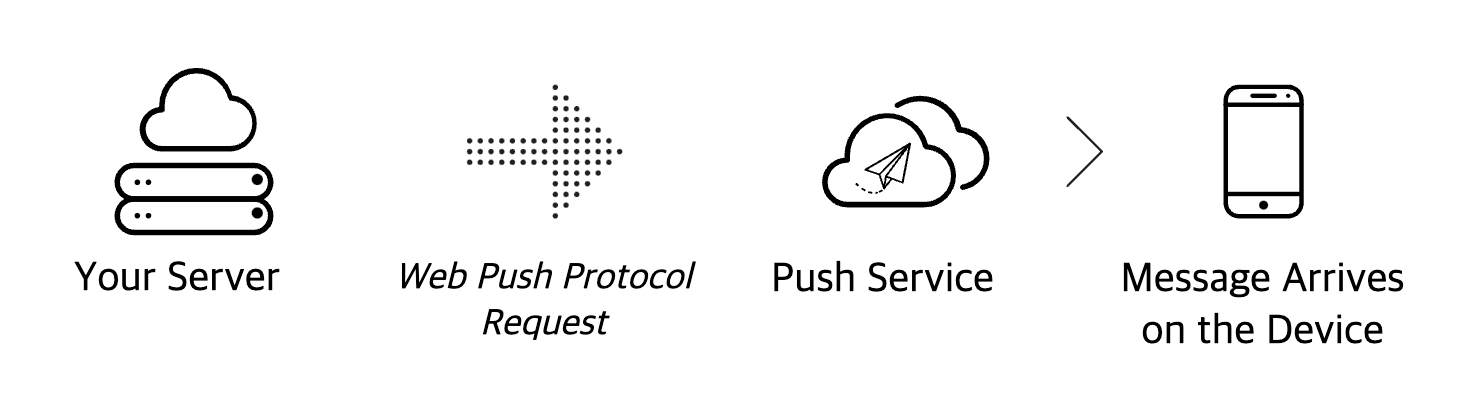
메세지 보내기

푸시 서비스와 웹 푸시 프로토콜
푸시 메세지를 클라이언트에게 보내기 위해서는 서버가 푸시 서비스에게 웹 푸시 프로토콜을 따르는 POST 요청을 보내야 한다. 중요한 것은 실제로는 서버에서 바로 푸시 알림을 보내는 것이 아니라 푸시 알림을 보내는 서비스(푸시 서비스)에서 보내주는 것임을 이해하는 것이다.
푸시 서비스는 백엔드 서버로부터 네트워크 요청을 받아 서버가 어떤 사용자에게 푸시 알림을 보내고 싶어하는지를 찾아내어 해당 사용자에게 푸시 메세지를 보내주는 서비스이다. 그렇기 때문에 푸시 알림 기능을 구현하기 위해서 푸시 서비스는 필수적이다.
서버가 웹 푸시 프로토콜을 이용하여 POST 요청을 푸시 서비스로 보내면, 푸시 서비스에서 사용자에게 푸시 알림을 보내주게 된다. 웹 푸시 프로토콜은
- 푸시 알림을 보낼 사용자를 특정지을 수 있는 정보(엔드포인트)
- 사용자에게 보낼 메세지
- 푸시 알림에 대한 옵션 설정
와 같은 데이터를 가지고 있어야 한다. 그렇기 때문에 사용자가 자신이 누구인지에 대한 엔드포인트 정보를 서버에게 미리 보내주어야 하는 것이다!
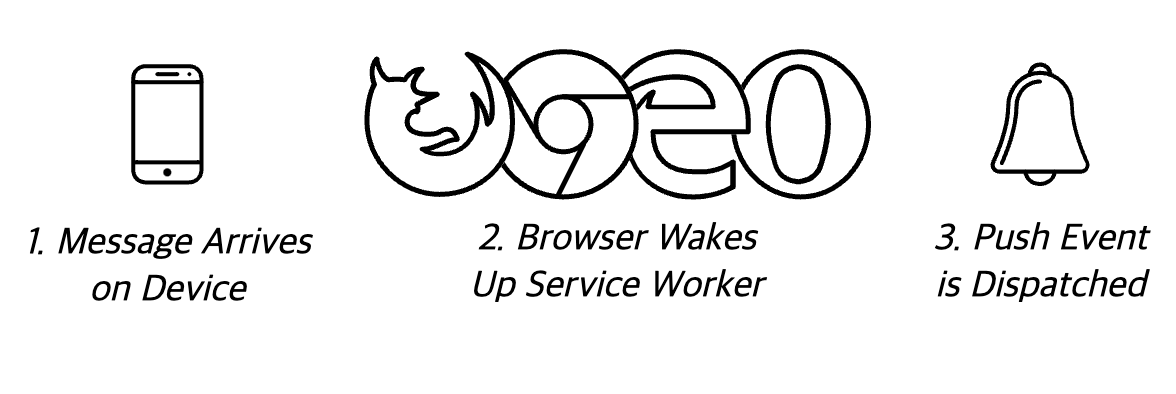
메세지 수신 및 브라우저에 보여주기

서버에서 푸시 서비스에 웹 푸시 프로토콜 요청을 보내게 되면 푸시 서비스는 해당 요청을 큐에 저장한다. 큐에 저장된 요청은 클라이언트가 온라인에 접속하면 푸시 알림이 클라이언트 브라우저에 송신된다.
클라이언트 브라우저가 푸시 메세지를 받으면 클라이언트의 서비스 워커에 push 이벤트가 호출된다. 이제 해당 이벤트를 핸들링해주면 된다.
서비스 워커?
서비스 워커(MDN 문서)는 간략하게 이야기하자면 웹 어플리케이션과 브라우저, 네트워크 상에 존재하는 프록시 서버라 보면 된다. 대부분의 경우 브라우저 오프라인 시에 동작하는 작업들을 정의하기 위해 사용된다. 즉, 우리의 서비스가 활성화되어 있지 않았을 때에도 푸시 알림을 받기 위해 서비스 워커를 사용한다.
- 따라서 웹 서비스에서 백그라운드 동기화나 푸시 알림과 같이 브라우저가 닫혀 있거나 웹사이트가 열려 있지 않은 상태에서도 동작하는 자바스크립트 코드를 서비스 워커에 등록한다.
- 서비스 워커는 보안상의 이유로 HTTPS를 통해 제공되는 페이지에서만 지원이 된다.
자, 이제 어느 정도 Push Notification에 대해 파악했다. 이제 우리 서비스에서 이 기능을 어떻게 구현할 수 있을지 파악하고 기능을 적용해보자.

