회사의 일본 지사에서 연락이 왔다. 이번에 새로 개인정보 처리 방침이 수정되면서 안내 모달을 만들었는데, 일부 일본어 한자(신자체)들이 한국에서만 사용되는 한국 한자로 변환되어 보여지고 있다는 것이었다.
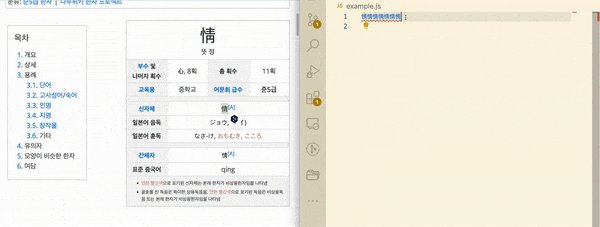
단적인 예로 안내 모달 내의 문구에서 사용된 뜻 정(情) 한자가 있었다. 이 한자에는 붉을 단(丹) 부가 들어가 있는데, 일본 한자 뜻 정은 달 월(月) 부로 나와야 한다고 한다.

일본 사용자들 입장에서 한자가 다르게 나온다는 것은 말도 안 되므로 이를 수정하고자 한다.
모달에 일본어가 나오는 조건은 navigator의 language 속성에서 브라우저에 설정된 언어 코드가 일본어, 즉 “ja”일 때이다.
const language = navigator.language.split('-')[0] // 브라우저의 언어 설정을 가져온다
// 일본어라면 "ja"브라우저 언어가 일본어로 제대로 설정되어 있는 상황에서도 신자체가 나오지 않기 때문에, 개발자가 html이나 자바스크립트 상에서 수동으로 설정해주어야 할 것 같다.
html의 lang 속성 변경 시도
전역 html 속성 중 lang이라는 속성이 있다. 이 속성은 해당 html 문서 내 텍스트들이 어떤 언어로 작성되었는지를 알려주는 역할을 한다. lang 속성의 default 값은 ‘알 수 없음’이므로 필수적으로 이 값을 지정하는 것을 권장한다.
이 속성은 웹 접근성과 관련이 깊다. 스크린 리더가 사이트의 텍스트를 읽을 때 해당 페이지의 텍스트가 어떤 언어로 되어 있는지를 알려주는 역할을 하기 때문이다(참고). 그리고 대부분의 경우 웹 접근성은 SEO에도 영향을 미친다. 따라서 lang 속성을 설정하는 것은 SEO에도 도움을 준다(참고).
아래는 lang 속성을 적용하는 예시 코드이다. 전역적으로 모든 페이지에 lang 설정을 해 줄 수 있고, 혹은 html 요소들에게 개별적으로 적용할 수도 있다.
<!-- 적용된 lang 속성 예시 -->
<!doctype html>
<html lang="en-US" prefix="og: https://ogp.me/ns#">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<!-- ... -->
</head>
<body>
<div><span lang="ko">안녕하세요</span></div>
</body>
</html>해당 속성의 역할이 역할인지라, html의 lang 속성이 일본어로 되어 있지 않아 신자체가 아닌 한국 한자가 계속 나오는 것이 아닌가 하는 추측을 하였다.
nuxt에서는 head() 속성을 통해 다음과 같이 전역 html lang을 변경할 수 있다. 테스트를 위해 전역적으로 일본어 속성을 적용해 보았다.
export default defineComponent({
//...
head() {
return {
htmlAttrs: {
lang: 'ja',
},
}
},
//...
})<!doctype html>
<html lang="ja">
<head>
<!-- ... -->
</head>
</html>하지만 html의 lang 속성을 변경해준다 하더라도 한자는 똑같이 한국 한자가 나온다. 따라서 lang 속성이 원인은 아닌 것 같다.
폰트 문제?
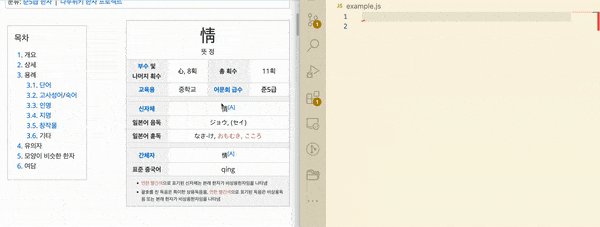
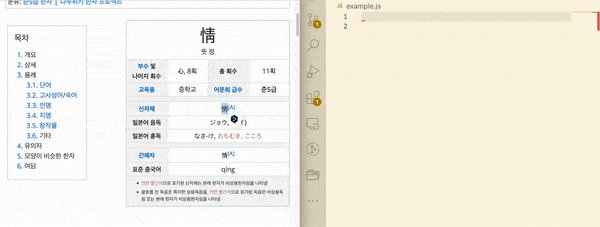
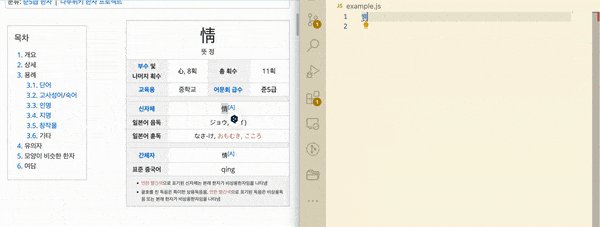
혹시 몰라 나무위키에 해당 한자를 검색해 보았다. 역시나 나무위키에서는 한국에서 사용하는 한자와 함께 신자체도 잘 나오고 있다.

이 신자체를 복사해서 내 VSCode에 붙여 넣어 보았다. 신자체를 복사하였으니 예상대로라면 신자체가 나와야 하는데, 한국 한자로 나온다. 따라서 뜻 정 자를 표현하는 데이터 자체는 신자체나 한국 한자나 서로 다르지 않음을 알 수 있다. 그렇다면 어떻게 나무위키는 신자체를 사용할 수 있을까?
직접 개발자 도구를 통해 소스를 열어보면 다음과 같이 html 요소에 폰트 설정을 해 주었다는 것을 알 수 있다.
<span style="
font-family:
MS PGothic,
MS Gothic,
Meiryo,
MS PMincho,
MS Mincho,
Hiragino Kaku Gothic Pro"
> 情 </span>font-famliy의 가장 상위 폰트인 MS PGothic의 docs 설명을 보면 다음과 같은 문구가 있다.
MS PGothic is a Japanese font with proportional latin in the gothic (sans serif) style.
좀 알 것 같다! 신자체를 보여주기 위해서는 일본어 전용 폰트를 사용하여야 한다!
테스트를 위해 해당 폰트 설정을 우리 서비스에 붙여 넣어 보면, 원하는 대로 신자체가 잘 나온다!
<main
class="privacy-info-modal__main"
style="font-family: 'MS PGothic, MS Gothic, Meiryo, MS PMincho,
MS Mincho, Hiragino Kaku Gothic Pro';"
>
<!-- ... -->
</main>따라서 원인은 일본어에 맞는 폰트를 사용하지 않았기 때문으로, 사용자의 언어 설정에 따라 폰트를 설정해주는 것으로 해결할 수 있을 듯하다.
일본어 폰트 설정하기
이제 사용자의 언어 설정이 일본어일 때 일본어 폰트를 사용하도록 하면 된다. 일본어 사용자는 전체 페이지에서 일본어가 나오므로, 전역적으로 일본어 폰트를 사용할 수 있도록 조치하도록 하자.
가장 간단한 방법으로는 다음과 같이 nuxt head()를 통해 직접 html 태그에 인라인 스타일링으로 설정하는 것이다.
head() {
return {
htmlAttrs: {
style:
isJapanese ? ['font-family: 일본어 폰트들'] : ['font-family: 기본 폰트들'],
},
}
},이렇게 하면 사용자가 일본어를 사용할 때만 일본어 폰트를 설정해줄 수 있다. 하지만 이렇게 인라인 스타일로 폰트를 설정하는 것은 너무 일차원적인 해결법인 것 같다.
html lang 속성을 사용해보자
어떻게 하면 다국어 처리를 효율적으로 할 수 있을지 고민해보고자 한다. 일단 우리 서비스는 다국어 처리가 잘 되어 있을까?
위에서 html lang 속성에 대해 이야기했었다. 지금 우리 서비스는 디폴트로 en, 즉 영어로만 설정이 되어 있을 뿐 사용자가 사용하는 언어에 따라 lang 속성이 변화하지는 않는다. 다시 말해
- html lang 속성이 사용자 세팅에 따라 변하지 않는다.
- 폰트 역시 사용자 언어 세팅에 따라 변하지 않는다.
명색이 다국어 서비스인데도 웹 접근성 관점에서 보았을 때 부족하다. 따라서 html lang 속성을 사용자 언어 설정에 맞게 변경하려 한다.
또한 사용자의 언어에 따른 CSS 스타일의 변화에 대응하기 위해서 html lang 속성을 적극적으로 활용할 수 있다. 폰트뿐만 아니라 word-break와 같은 줄바꿈 속성 등이 이에 해당한다. 한국어나 영어는 띄어쓰기를 사용하지만, 중국어와 일본어는 띄어쓰기를 사용하지 않는다. 따라서 언어에 다라 줄바꿈을 다르게 하는 것이 사용자 경험 상 좋을 수 있다. 이런 속성들은 언어에 따라 달리 가져갈 가능성이 충분하다.
따라서 다음과 같이 글로벌 CSS 파일에서 속성 선택자를 이용해 html 요소의 lang 속성에 따라 달리 세팅하면 좀 더 체계적인 다국어 처리가 가능하지 않을까 싶다.
/* 글로벌 CSS 스타일 시트 */
html {
/* default 설정 */
}
html[lang=ko] {
/* 한국어 설정 */
}
html[lang=ja] {
/* 일본어 설정 */
}
html[lang*=en] { /* en-US, en-GB, en-UK 등 핸들링 */
/* 영어 설정 */
}lang 속성을 제대로 적용해주기 위해, Nuxt composition API 내에서 사용자의 언어 설정을 받아 이를 html 속성에 넣어주도록 한다.
setup() {
const lang = ref('en')
// lang을 navigator.language에서 받아오거나, 사용자의 개인 정보에서 설정된 값을 가져옴
useMeta(() => ({
htmlAttrs: {
lang: lang.value,
},
link: [
{
rel: 'stylesheet',
type: 'text/css',
href: pretendardCDNUrl.value,
},
],
}))
}
html의 lang 속성을 변경했지만, 아직 일본어 폰트는 적용되지 않았다. 어떻게 하면 효율적으로 일본어 폰트를 적용할 수 있을지 다음 아티클에서 알아보자.
