무상태 프로토콜 - 스테이스리스(Stateless)
-서버가 클라이언트의 상태를 보전하지 않는다.
- 장점 : 서버 확장성 높음(스케일 아웃)
- 단점 : 클라이언트가 추가 데이터를 전송 해야한다.
Stateful, Stateless 차이
동영상 강의 사이트를 예로 들었을 때,
-사용자가 인프런에 로그인 후 (로그인 역시 로그인 상태를 계속 유지하므로 Stateful),
동영상을 신청하다가 02분 24초에 동영상을 종료> 다시 재생시
Stateful
- 사용자가 종료한 시점이 서버에 저장되어 있고, 다시 동영상을 재생시켰을 때 서버에서 동영상 정보 및 종료 시점 등을 받아와 종료한 시점부터 재생
- 서버 증설 시 : #A 서버에 사용자 종료한 시점이 저장되어 있을 경우, #B서버에서는 종료한 시점을 보내줄 수가 없다.
Stateless
- 다시 동영상을 재생시켰을 때, 동영상 정보 및 동영상 종료 시점 등의 정보를 같이 서버에 보내서 종료한 시점부터 재생
3) 서버 증설 시
요청 시 정보를 보내므로, 서버 증설 시 문제가 되지 않는다.
Stateful은 서버에 상태를 저장하므로 항상 같은 서버가 유지 되어야 한다.
만약, 서버 장애가 나면 해당 서버를 바라보고 있던 유저의 상태가 소실된다.
Stateless는 상태를 보관하지 않기 때문에 아무 서버나 호출해도 된다.
만약, 서버 장애가 나더라도 다른 서버에서 응답을 해주면 되므로 상관없다.
즉, 스케일 아웃(수평확장)이 유리하다.
모든것을 Stateless로 전부 설계할 수는 없다.
로그인이 필요 없는 단순한 서비스 소개 화면의 경우 무상태로 설계하는게 좋지만, 로그인같은 경우는 상태를 유지해야되기 때문에 Stateful로 설계를 해야한다.
로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지해야 하는데, 일반적으로 브라우저 쿠기와 서버 세션등을 사용해서 상태를 유지한다.
즉, 모든걸 무상태로 설계할 수 없고 상태유지(Stateful)는 최소한만 사용하는게 좋다.
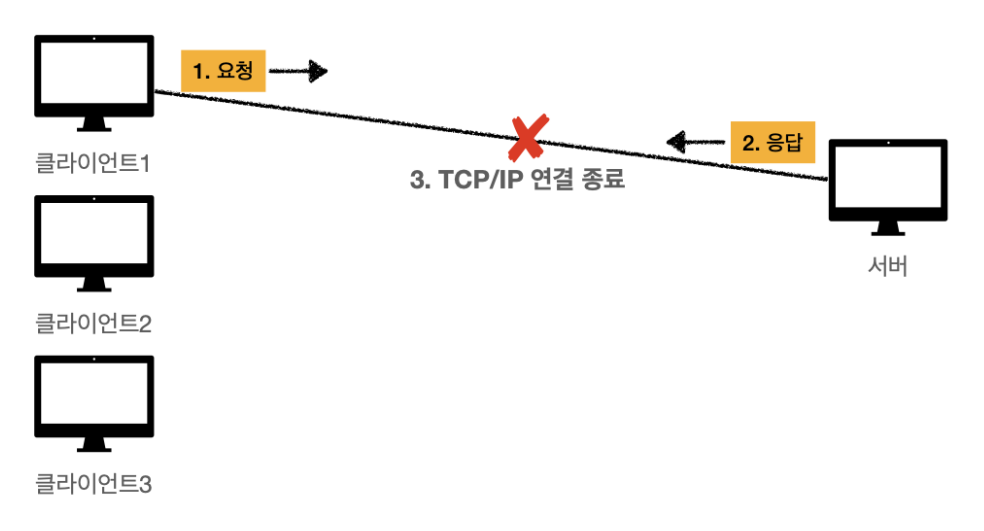
비 연결성(connectionless)
연결을 유지하는 모델의 경우 각 클라이언트에서 요청이 들어오면 서버에서 응답 후에도 연결을 계속 유지하여 서버 자원을 소모한다.

연결을 유지하지 않는 모델은 각 클라이언트마다 요청이 들어오면 서버에서 응답 후
연결을 종료하여 최소한의 자원만 유지한다.

HTTP는 기본이 연결을 유지하는 않는 모델
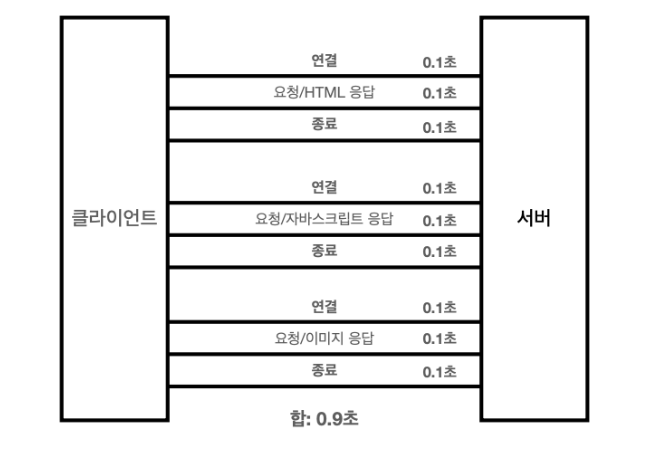
비 연결성 한계와 극복
- TCP/IP 을 새로 맺어야 함 - 3 way handshake 시간이 추가됨.
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등 수 많은 자원이 함께 다운로드 됨.
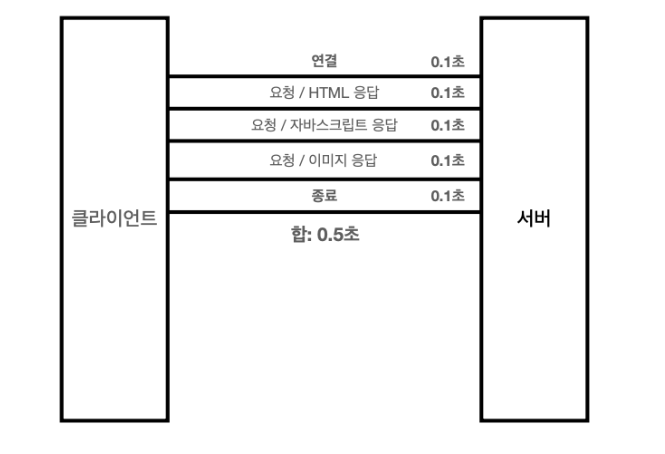
- 지금은 http 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
HTTP 초기 -연결, 종료 낭비!

HTTP 지속 연결(Persistent Connections)
초기에는 모든 리소스에 대해 개별로 연결-응답-종료를 하다보니 낭비가 심했는데 HTTP 지속 연결로 연결 후 모든 리소스를 다움받고 종료함으로써 속도 이슈를 해결하였다.
Stateless를 기억하자
- 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
ex. 선착순 이벤트, 명절 KTX 예약, 학과 수업 등록, 할인 이벤트 등
수만명이 동시에 요청하는 경우 서버가 뻗는 경우가 많고,
이런 경우...
물그릇에 깨끗한 물을 담아 열심히 기도하면 우주의 기운으로 서버 장애를 막을 수 있다.
....농담..이고,,
정적 페이지를 먼저 보여주고 해당 페이지에서 조금이라도 시선을 끌만한 요소들을 넣어서 조금이나마 시간을 벌어 동시접속을 최소화 시킨다고도 한다.
ex) 이벤트 참여 할 때 바로 클릭하게 하는게 아니라 이벤트 페이지들 막 예쁘게 꾸며서 시선이 갈 만한 내용도 막 넣고해서 스크롤을 아래로 쭈욱 내려서 이벤트 참여하기 버튼등을 클릭하게 유도?? 뭐 암튼 그런식으로도 해결하기도 한다고 한다.
