1. CSS 박스 모델
1) 블록 레벨 요소와 인라인 레벨 요소
-
박스 모델은 블록 레벨 요소인지 인라인 레벨 요소인지에 따라 나열 방법이 다르다.
-
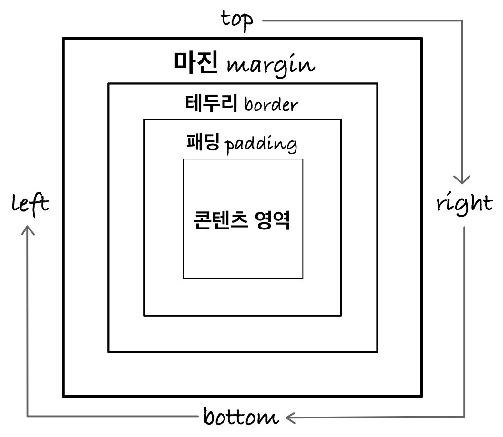
박스 모델의 기본 구성 : 콘텐츠 영역 / 패딩 (박스와 콘텐츠 영역 사이 여백) / 테두리 / 마진 (여러 박스 모델 사이의 여백)

1) 블록 레벨 요소 : 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지하는 것.
-> 해당 요소의 너비가 100%이며 다른 요소가 왼쪽이나 오른쪽에 올 수 없다는 것을 의미한다.
- 블록 레벨 요소를 만드는 대표적인 태그
<h1>, <div>, <p>2) 인라인 레벨 요소 : 콘텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있다.
-> 한 줄에 인라인 레벨 요소를 여러개 표시할 수 있다.
- 인라인 레벨 요소를 만드는 대표적인 태그
<span>, <img>, <strong>
2) width, height 속성 : 콘텐츠 영역의 크기를 지정한다.
-
width : 너비 / height : 높이
-
width와 height 속성
속성 종류 설명 <크기> 너비나 높이의 값을 px나 em 단위로 지정한다. <백분율> 박스 모델을 포함하는 부모 요소를 기준으로 너빗값이나 높잇값을 백분율로 지정한다. auto 박스 모델의 너빗값과 높잇값이 콘텐츠 양에 따라 자동으로 결정된다. (기본값)
-
<style>
.box1 {
width: 400px; /*고정 너비*/
height: 100px; /*고정 높이*/
}
/*너비와 높이가 변하지 않는다.*/
.b0x2 {
width: 50%; /*가변 너비 (웹 브라우저의 50%)*/
height: 100px; /*고정 높이*/
}
/*웹 브라우저 창에 따라 크기가 달라진다.*/
</style>3) box-sizing 속성 : 박스 모델의 크기를 계산한다.
-
박스 모델의 너비와 높이를 어떻게 결정할 것인지에 따라 속성값을 선택한다.
-
box-sizing 속성
속성 종류 설명 border-box 테두리까지 포함해서 너빗값을 지정한다. content-box 콘텐츠 영역만 너빗값을 지정한다. (기본값)
-
4) box-shadow 속성 : 박스 모델에 그림자 효과를 준다.
box-shadow: <수평 거리> <수직 거리> <흐림 정도> <번짐 정도> <색상> inset2. 테두리 스타일
1) 박스 모델의 방향
-
top -> right -> bottom -> left 시계 방향 순서이다.
속성 종류 설명 border-style 상하좌우 4개 방향의 테두리 스타일을 한꺼번에 지정한다. border-위치-style '위치' 자리에 top, right, bottom, left 중 선택해서 특정 위치의 테두리 스타일만 지정한다. border-width 상하좌우 4개 방향 테두리 두께를 한꺼번에 지정한다. border-위치-width '위치' 자리에 top, right, bottom, left 중 선택해서 특정 위치의 태두리 두께만 지정한다. border-color 상하좌우 4개 방향 테두리 색상을 한꺼번에 지정한다. border-위치-color '위치' 자리에 top, right, bottom, left 중 선택해서 특정 위치의 테두리 색상만 지정한다. border-radius 상하좌우 4개 방향 꼭짓점을 한꺼번에 둥글게 만든다. border-위치-radius '위치' 자리에 top, right, bottom, left 중 선택해서 특정 꼭짓점만 둥글게 만든다.
3. 여백을 조절하는 속성
1) 마진 속성 : 요소 주변의 여백을 설정한다.
-
마진은 요소와 요소 사이의 간격을 조절할 수 있다.
-
margin 옆에 - 을 넣고 위치를 나타내는 예약어를 사용해서 특정 방향에만 지정할 수 있다.
margin: <크기> / <백분율> / auto2) 패딩 속성 : 콘텐츠와 테두리 사이의 여백을 설정한다.
- padding 옆에 - 을 넣고 위치를 나타내는 예약어를 사용해서 특정 방향에만 지정할 수 있다.
4. 웹 문서의 레이아웃 만들기
1) display 속성 : 배치 방법을 결정한다.
-
display 속성을 사용하면 블록 레벨 요소와 인라인 레벨 요소를 서로 바꿔서 사용할 수 있다.
-
display 속성
속성 종류 설명 block 인라인 레벨 요소를 블록 레벨 요소로 만든다. inline 블록 레벨 요소를 인라인 레벨 요소로 만든다. linline-block 인라인 레벨 요소와 블록 레벨 요소의 속성을 모두 가지고 있으며 마진과 패딩을 지정할 수 있다. none 해당 요소를 화면에 표시하지 않는다.
-

<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* { box-sizing: border-box;}
nav ul { list-style: none;}
nav ul li {
display: inline-block;
padding: 20px;
margin: 0 20px;
border: 1px solid blueviolet;
}
</style>
</head>
<body>
<nav>
<ul>
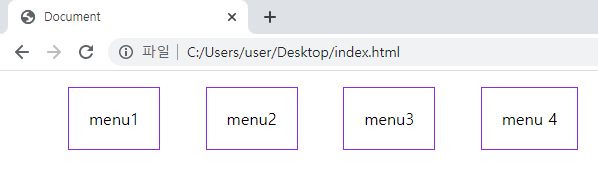
<li> menu1 </li>
<li> menu2 </li>
<li> menu3 </li>
<li> menu 4</li>
</ul>
</nav>
</body>2) float 속성 : 왼쪽이나 오른쪽으로 배치한다.
-
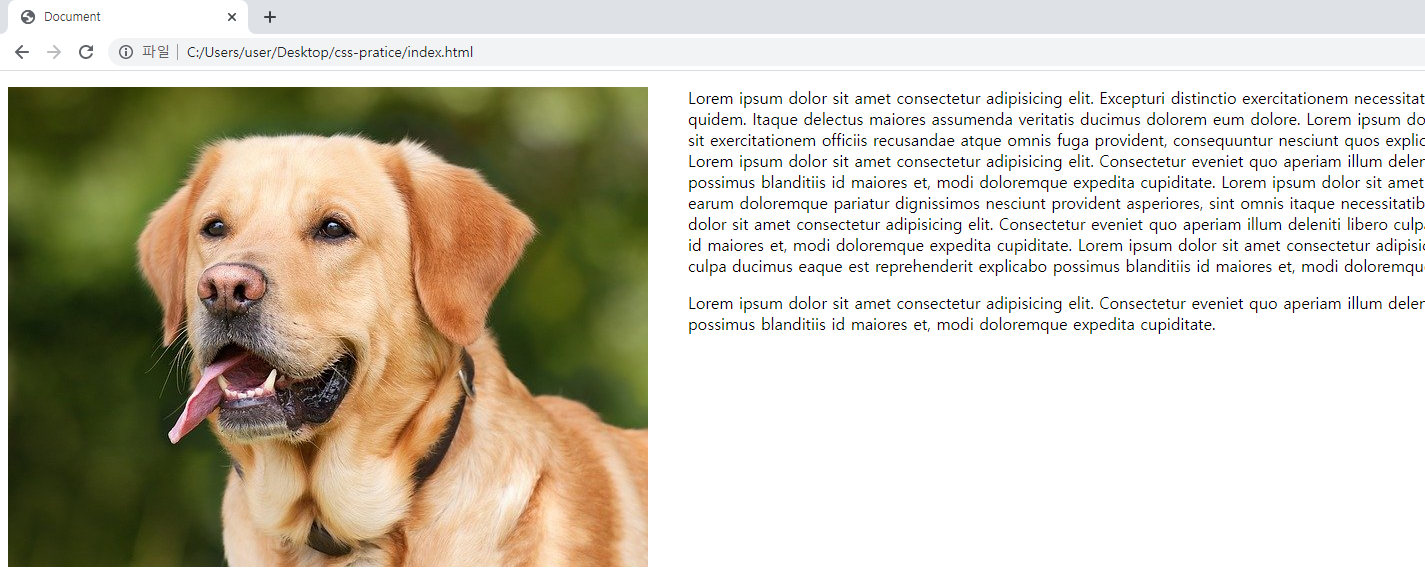
p 태그는 블록 레벨 요소이므로 이미지와 나란히 한 줄에 배치할 수 없다.
-> float 속성을 사용하여 이미지를 표시하고 그 주변에 텍스트가 둘러 싸도록 만들 수 있다.

<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img {
float: left;
margin-right: 40px;
}
</style>
</head>
<body>
<img src="image/dog.jpg">
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Excepturi distinctio exercitationem necessitatibus officia sint doloremque, reiciendis, a nemo, illum deserunt quidem.
Itaque delectus maiores assumenda veritatis ducimus dolorem eum dolore.
</p>
</body>3) clear 속성 : float 속성을 해제한다.
-
float 속성을 사용해 웹의 요소를 왼쪽이나 오른쪽에 배치하면 그 다음에 넣는 다른 요소에도 똑같은 속성이 전달된다.
-> clear 속성은 float 속성이 더 이상 유용하지 않다고 말해준다.
5. 웹 요소의 위치 지정하기
1) 위치 지정 속성
| 속성 종류 | 설명 |
|---|---|
| left, right, top, bottom | 기준 위치와 요소 사이에 상하좌우 얼마나 떨어져 있는지 지정한다. |
| position | 웹 요소의 위치를 지정한다. |
| 속성값 : static, relative, absolute, fixed |
