🚩목적
포트폴리오를 준비하면서 ppt나 pdf보단 포트폴리오용 웹사이트를 만들어보면 더좋을것같아 도전해보았습니다.
저는 웹개발은 해본적이없어 걱정이었지만 인터넷에 이미 제작하는 방법에대한 많은 글들이있어 도움을 받을수도있고
나만의 기록으로 다시한번 작성해보자는 의지로 도전해보았습니다.
사용하는 방식은 GitHub Pages 를 이용하여 웹사이트를 열고 jekyll 로 테마를 꾸미는 방식으로 진행하였습니다.
먼저 약간의 설명을 넣자면
Github Pages
Github Pages는 Github에서 제공해주는 정적 사이트입니다, repository에 파일을 푸쉬하며 게시글을 관리할수있고
무엇보다 웹사이트 개설에 비용이 발생하지않습니다!
https://docs.github.com/ko/pages/getting-started-with-github-pages/about-github-pages
jekyll
jekyll또한 정적사이트를 만들수 있습니다.
Ruby라는 프로그래밍 언어를 사용하여 만들수있으며
jekyll에서는 웹사이트에 적용할 수 있는 각종 테마들을 제공해줍니다.
1. Git Pages 생성
먼저 GitHub에서 GitPages를 생성하도록 하겠습니다.
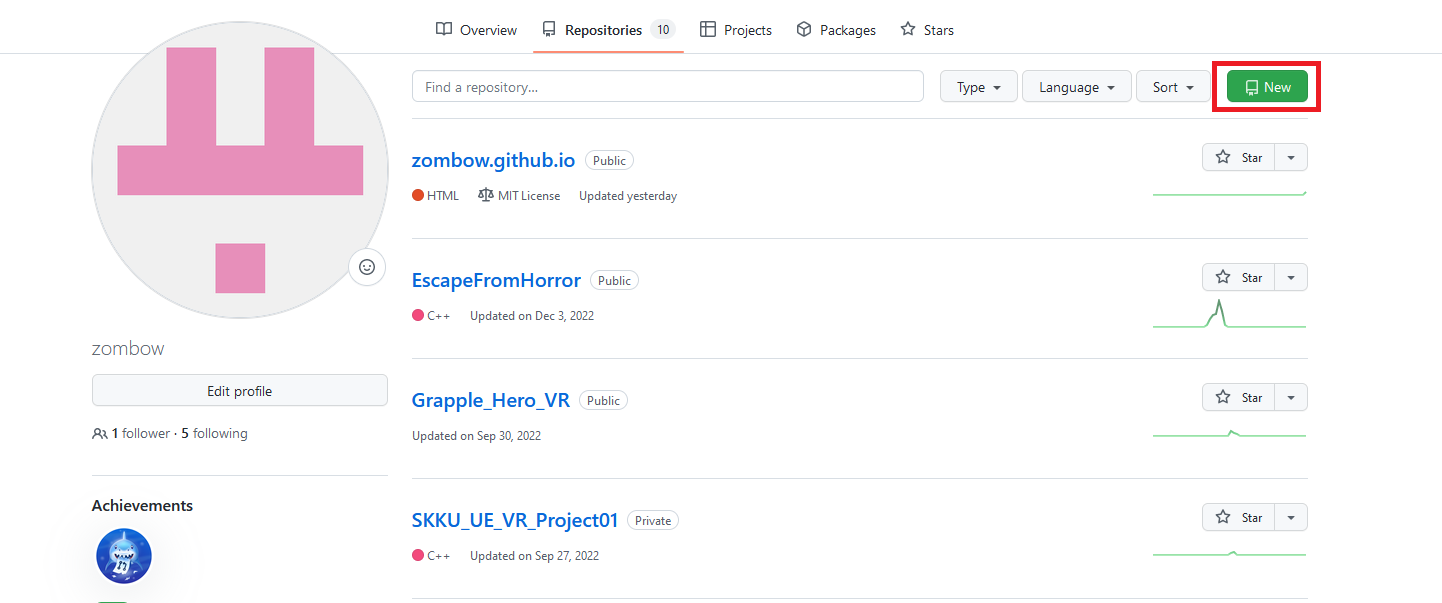
1-1. Github로 이동하여 새로운 레포지토리를 만듭니다.

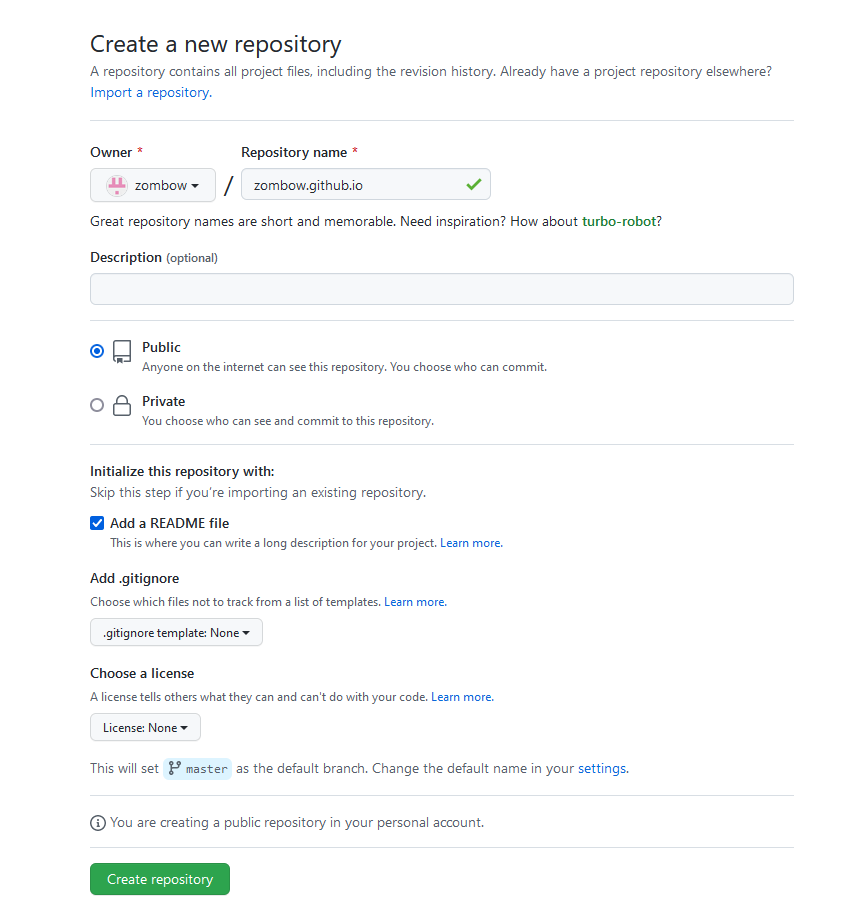
1-2. 레포지토리 이름을 [내 유저네임.github.io] 로 만들어줍니다.

저의경우 Github 유저네임이 zombow입니다, 그렇기에 레포지토리 이름을 [ zombow.github.io ] 로 지어주었습니다.
만드시는분의 유저네임으로 바꿔서 만들어주시면 됩니다.
- Add a README file 항목도 체크하여 README 파일도 같이 생성해주세요!

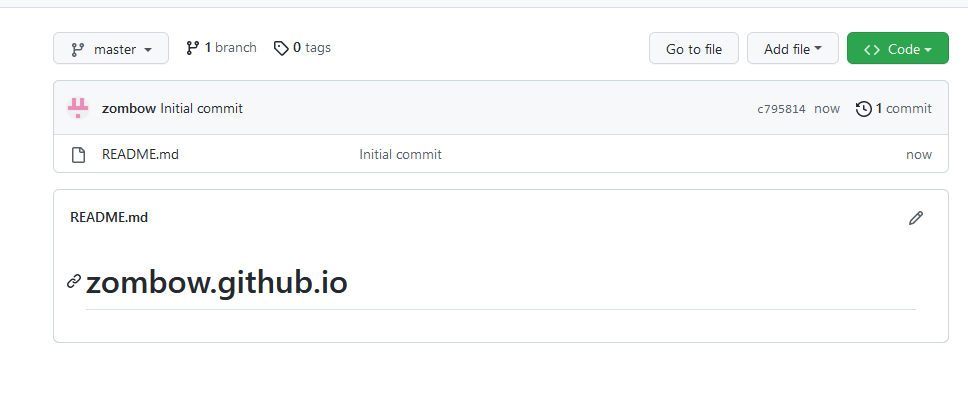
이런식으로 레포지토리가 완성이 되었다면 GitPages가 생성될것입니다.
1-3. Gitpages 접속하기
레포지토리네임 즉 [유저네임.github.io] 를 주소창에 입력하여 생성한 GitPages에 접속할 수 있습니다.

이런식으로 아직은 아무것도 없지만 페이지에 접속이 된걸 확인 할수 있습니다.
1-4. 🚨 만약 접속이안된다면!

그데로 따라햇지만 이런식으로 404에러가 뜨는경우 보통 GitPage가 아직 생성중인 경우입니다
약 5분정도 기다리고 새로고침등을 할경우 정상적으로 생성이 될것입니다!
1-5. 내PC로 레포지토리 연결하기
앞으로 Gitpage를 수정하기위해 내가 사용할 PC로 연결해 주어야합니다
제가 작성한 GitDesktop을 사용하는 방법으로
이미 알고계신분은 넘어가시길 바랍니다.
2. GitPage 에 jekyll 테마 적용하기
GitPage가 성공적으로 생성되어 접속된것까지 확인하였다면 jekyll에서 테마를 적용시킬 차례입니다.
직접 디자인을 할수있다면 좋겠지만 저는 해본적이없고 시간도 너무오래걸릴것같아...
누군가 만들어준 테마에서 조금씩 수정하여 사용하려 합니다!
2-1. jekyll에서 테마 정하기
jekyllthemes 에접속해 마음에드는 테마를 골라주세요
저는 포트폴리오를 만들 목적이기에 비주얼적으로 마음에든 Kross-Protfolio-theme 을선택하였습니다.
http://jekyllthemes.org/themes/Kross-portfolio-theme/
2-2 정한 테마 다운로드받기
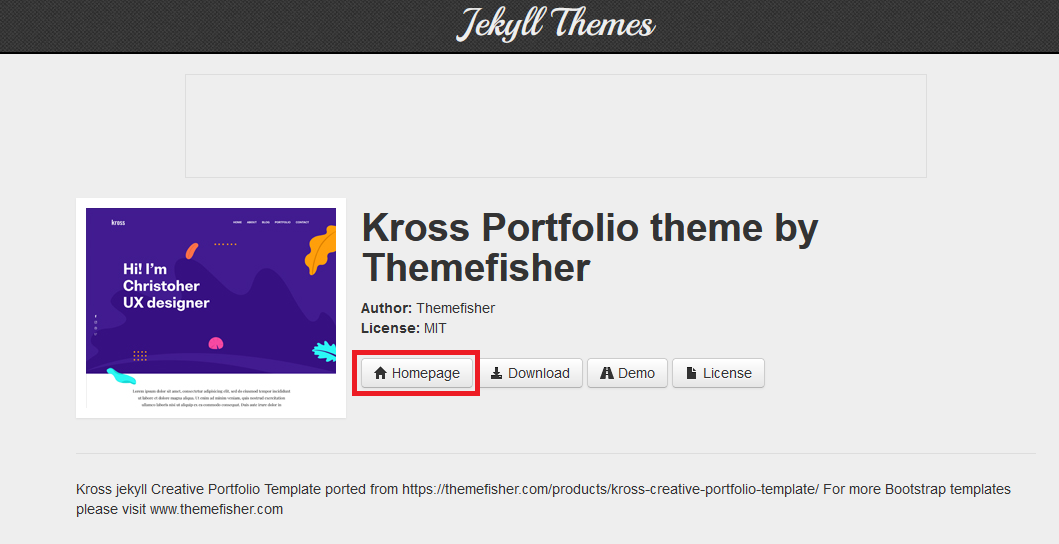
테마를 정하셨다면 해당테마를 클릭할경우

위 이미지 처럼 나오게되며 이떄 Download를눌러 바로 받거나
Homepage 로 이동합니다.

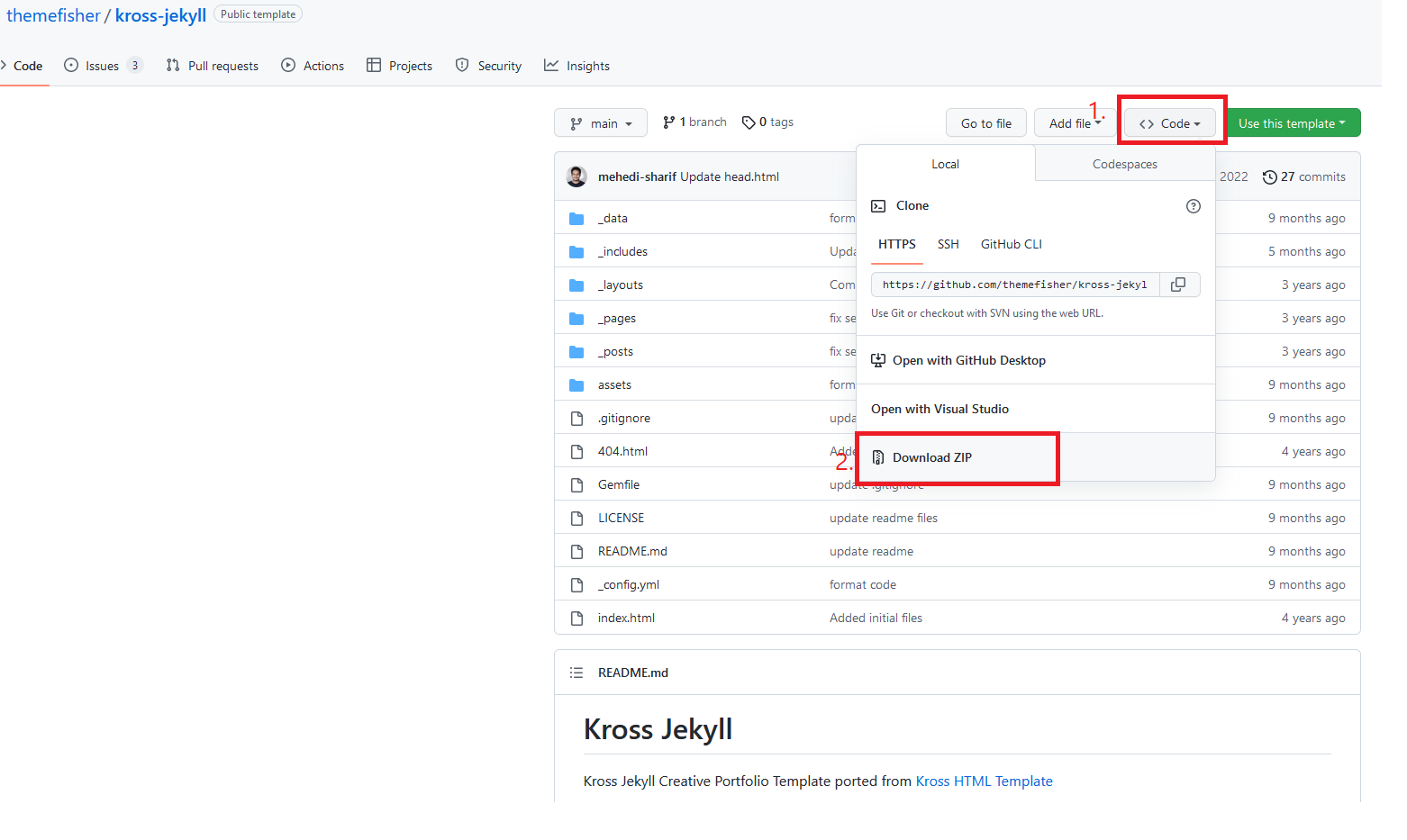
그러면 해당 Github페이지가 나오는데
Code -> Download ZIP 을통해 파일을 받아줍니다.

받은 파일을 내 레포지토리 파일에 옮겨줍니다.

이제 이상태로 GitHubDesktop을 이용해 원격레포지토리로 올려 갱신해주면 끝이납니다!

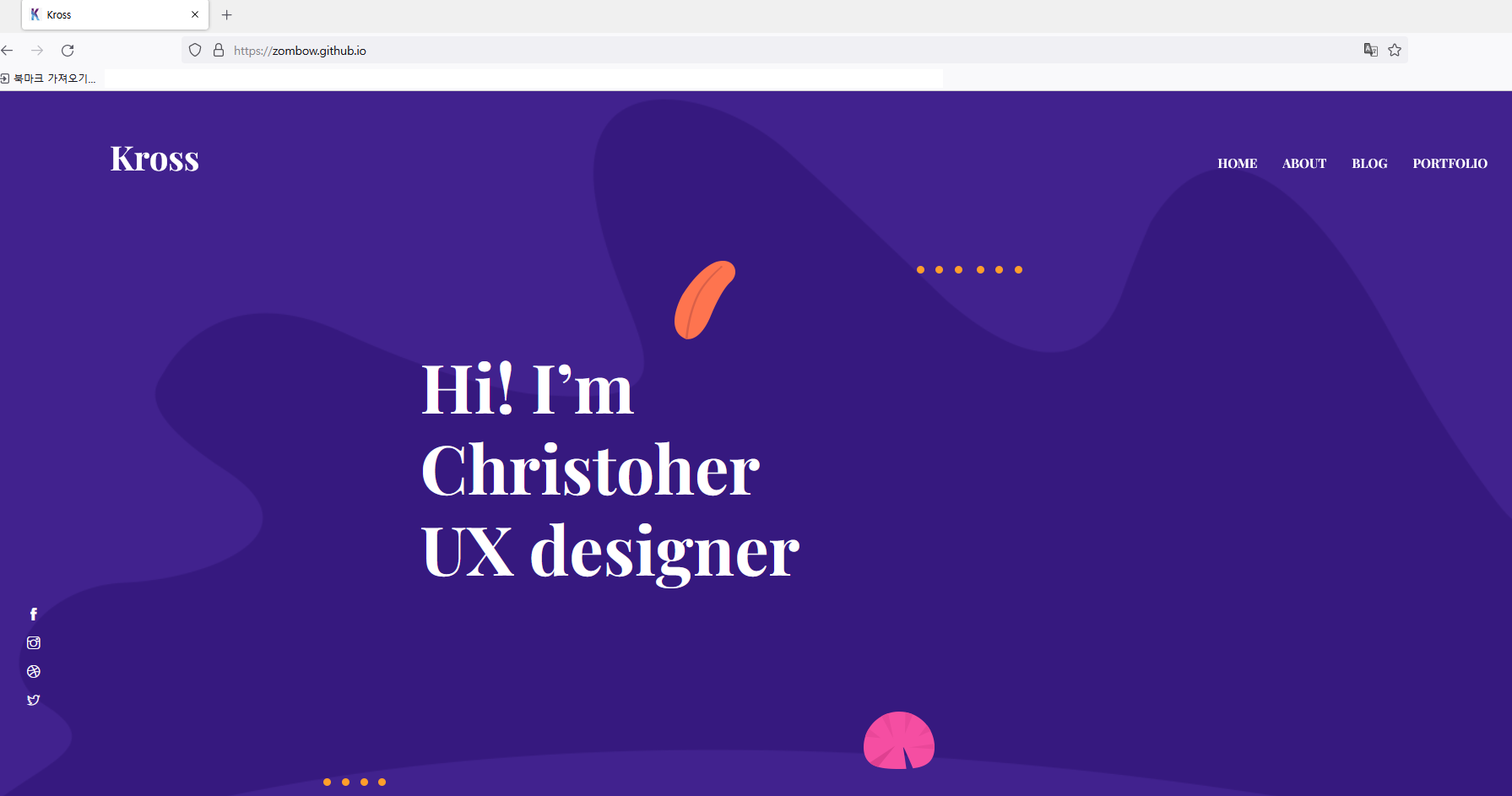
원격 레포지토리로 올리는데 성공했다면
GitPage에 접속했을때 이렇게 해당 테마가 적용된것을 확인할수 있습니다!
다음 게시물로 홈페이지 개발환경을 구축해보갰습니다.