
🔍목적
지난 포스팅에서 간단한 텍스트 수정까지 해보았는데
템플릿 형식을 좀더 내가원하는 스타일로 바꿔보고 싶으실 겁니다
그중 간단하게 폰트를 바꾸는 방법을 알아보겠습니다.
많이 찾아도 보고 삽질도 해가면서 알아낸 것들입니다!
물론 템플릿 형식이 다르면 수정하는 위치와 형식이 다를수 있습니다,
원하는 개발 방식과 차이가 있을수 있기때문에
제방식은 참고만 해주시기 바랍니다!
1. 폰트변경하기
웹에서 사용할 폰트를 적용하는 방법은 크게 2가지가 존재하는데
- 폰트를 제공하는 URL을 복사하여 적용시키는 방법
- 폰트파일을 다운받아 폰트를 적용시키는 방법
저는 2번 방법을 이용하여 진행하였습니다.
1-1. 폰트 다운로드받기

저는 눈누 사이트를 이용하였습니다 상업적 사용까지 가능한 무료폰트들을 볼수있습니다!
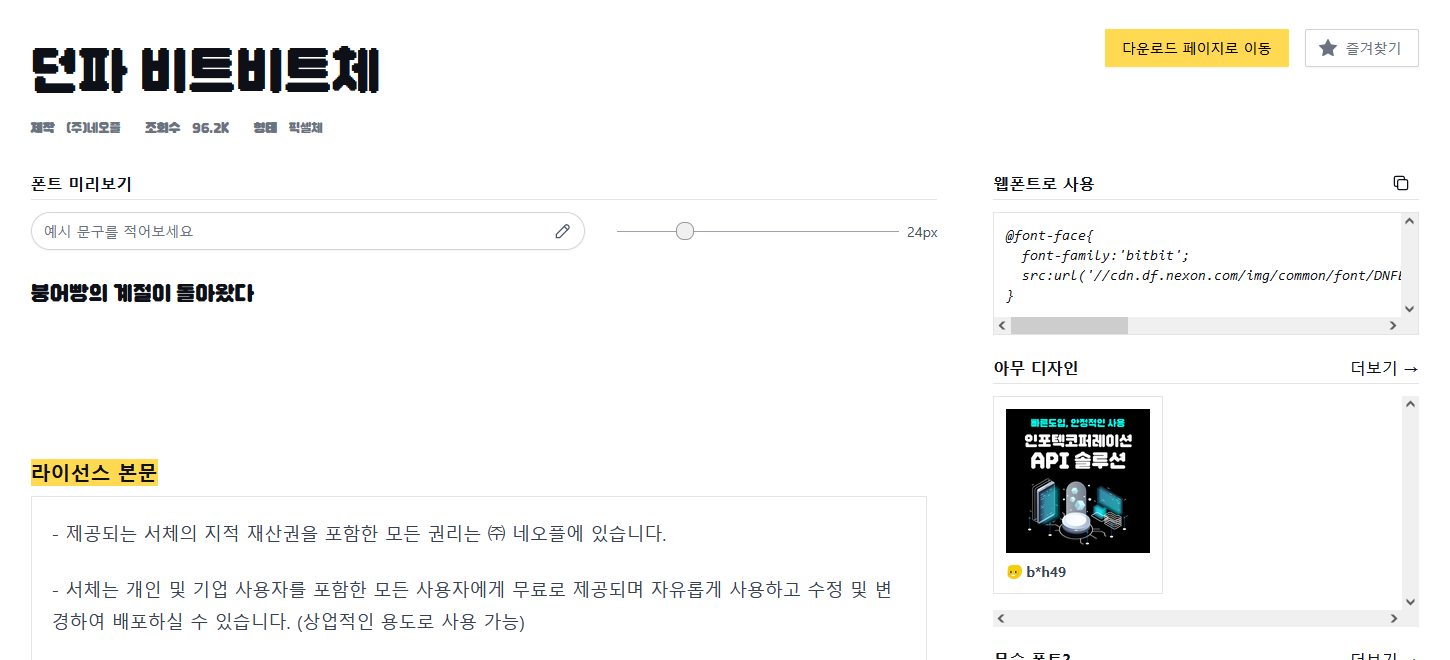
저는 던파 비트비트체 를 사용했습니다.

다운로드 페이지로 이동 버튼을 누르면 해당 폰트를 배포하는 페이지에서
약관동의 등을 하고 다운로드 받으실수 있습니다.
🚨주의
라이센스를 확인하여 본인이 사용할 목적에 문제되는건 없는지 확인해주세요!
1-2. 폰트 적용하기
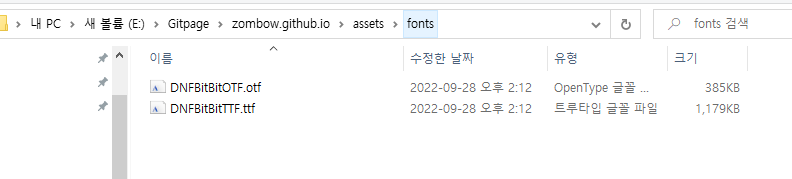
다운로드한파일의 압출을풀면 OTF와 TTF 파일이 존재할것입니다,
이 파일들을 GitPage 레포지토리로 옮겨야합니다.
이때 옮겨야할 위치는 템플릿마다 위치가 제각각일 것입니다
제작자가 폰트를 모아놓는 파일을 따로 만들어두었는지
아니면 사용자가 만들어서 적용해야하는지 확인해주세요!
저의경우 Kross 테마에선 따로 fonts관련 파일이 보이지않아 제가만들어 적용하였습니다.


적절한 위치에 fonts 파일을 만들어주었고 이 fonts 파일안에 다운로드받은 otf, ttf 파일을 넣어주었습니다!
제작자가 assets 파일을 만들어 이미지나 플러그인을 관리하는것같아 이곳에 fonts 파일을만들었습니다.
이후 main.scss 파일을 수정해야합니다

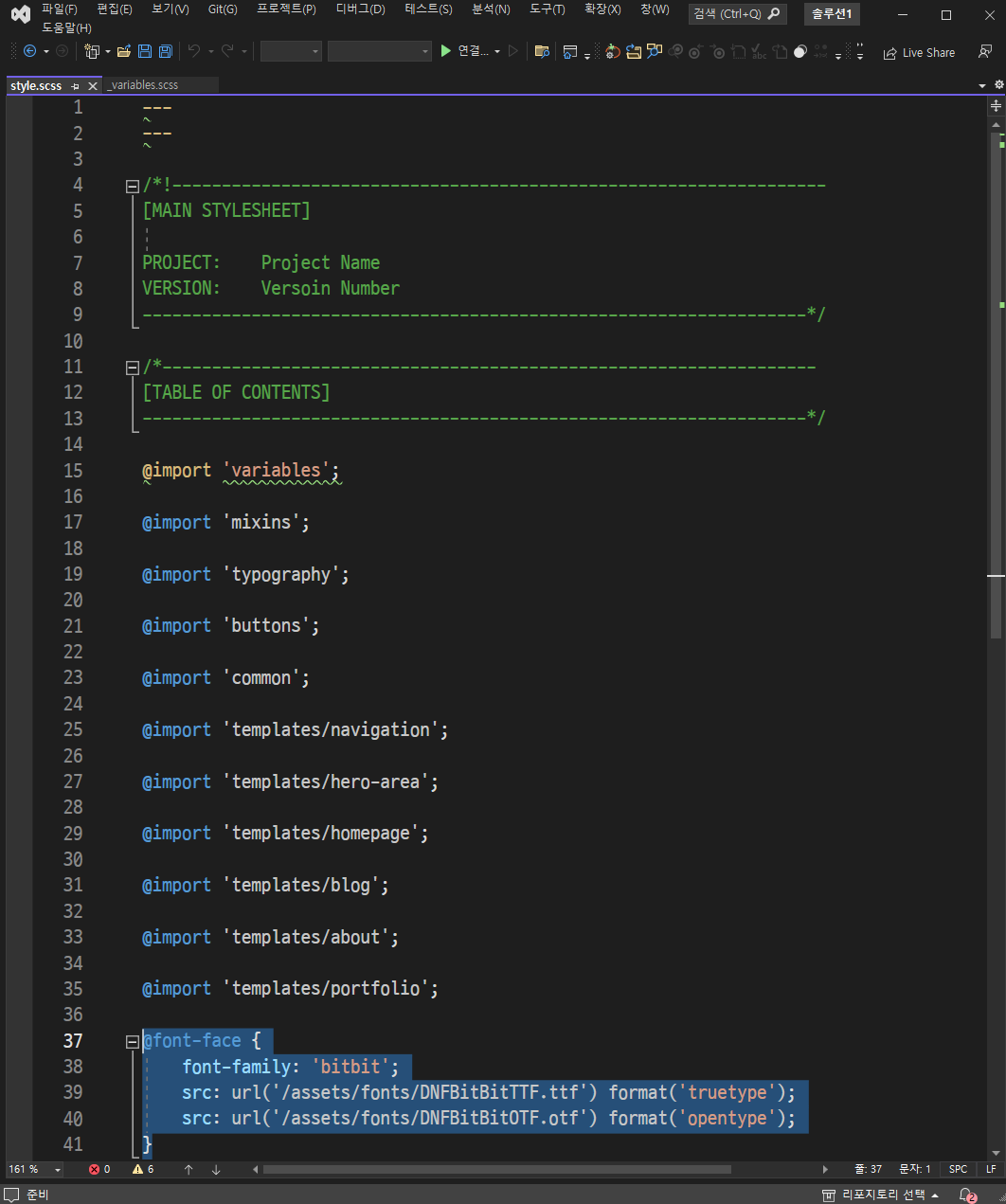
main.scss 파일로 이동하여 해당코드를 추가해줍니다.
파일위치는 저의경우 /assets/scss 에 위치하며 각 템플릿마다 위치가 다를수 있습니다.
main파일은 저도 자세하게는 모르지만
웹 프로젝트에서 스타일을 관리하기위한 하나의 통합파일이라고 하며 이파일을 수정함으로써 웹 디자인을 바꿀수있다고 합니다
Kross테마의경우 main이아닌 style.scss 파일이며 각 템플릿마다 파일명이 다를수있으니 반드시 확인해주세요
@font-face { font-family: 'bitbit'; // 폰트 패밀리 (글꼴들의 묶음) src: url('/assets/fonts/DNFBitBitTTF.ttf') format('truetype'); // 폰트 패밀리에 묶을 폰트들 src: url('/assets/fonts/DNFBitBitOTF.otf') format('opentype'); // -- }
주의점! 뒤에 //한글 주석은 지워주세요! UTF 파일로 변환되어있지않다면 오류를 발생합니다.
간단히 설명해드리면
-
font-family는 폰트들의 묶음을 뜻하고 나중에 폰트 하나하나를 불러오는게아닌font-family를 불러온 후 사용가능한 폰트들을 확인합니다.
이font-family는 사용자가 지정하거나 폰트 제작자가 요구하는 대로 작성해주는게 좋습니다. -
src:url()은 해당 폰트가 위치한 파일주소를 적어넣으면 됩니다 위에서 저는/assets/fonts/에 위치하여 이렇게적었습니다. -
format은 간단하게 TTF 파일인지 OTF 파일인지 적어주면 됩니다.
잘보시고 사용자의 위치에 맞춰 적절히 수정 하시면 되겠습니다.
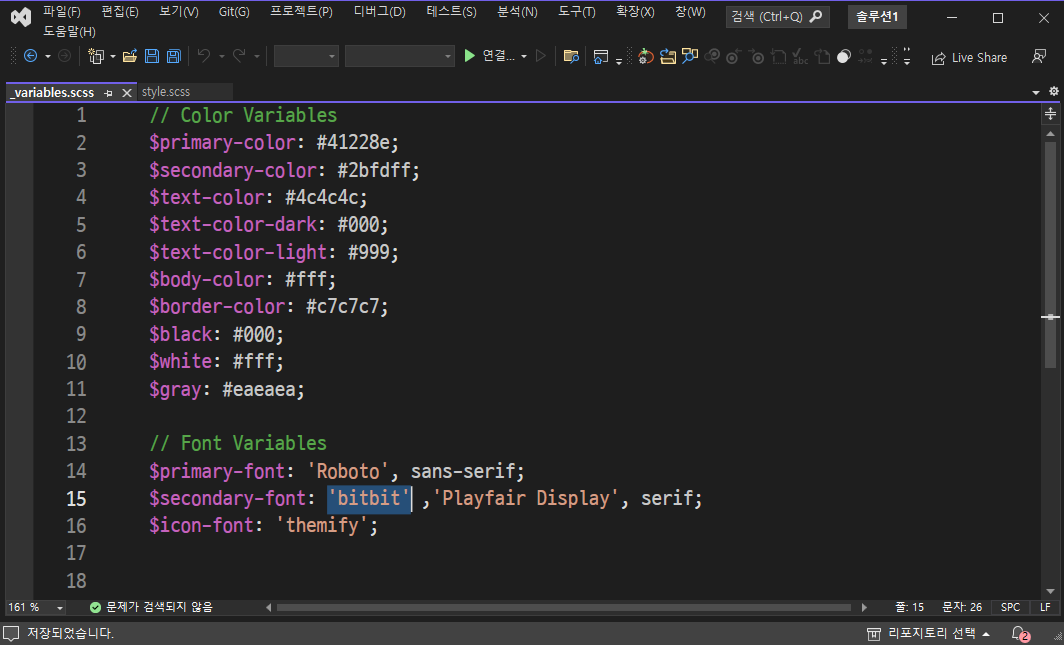
이후 _variables 파일을 수정해야합니다.
_variables 파일은 보통 사용할 변수들을 묶어둔 파일이라고하며 각 파일들이 여기서 변수들을 참조하는듯합니다

하단의 Font Variables 에서
Primary-font, secondart-font, icon-font 등이 있습니다
각 글자 부분마다 적용되는 폰트들이며 바꾸길 원하는 구역에 폰트를 추가하면되며 가장 왼쪽에 추가하면됩니다.
왼쪽에 추가해야하는 이유는 왼쪽부터font-family를 읽어들어가기 때문에
적용하고자 하는 폰트를 가장 먼저 만날수 있게 하기위함입니다, 만약 폰트에 없는 글자가 있는경우
두번째 폰트에서 출력 거기에도 없다면 세번째 폰트에서... 이런식으로 점점 뒤로 이동하며 출력합니다.
그리고 ` `혹은 " " 으로 감싼이유는 font-family이름에 띄어쓰기가 들어갈경우 감싸줘야합니다
저는 혹시몰라 그냥 감싸줫습니다.
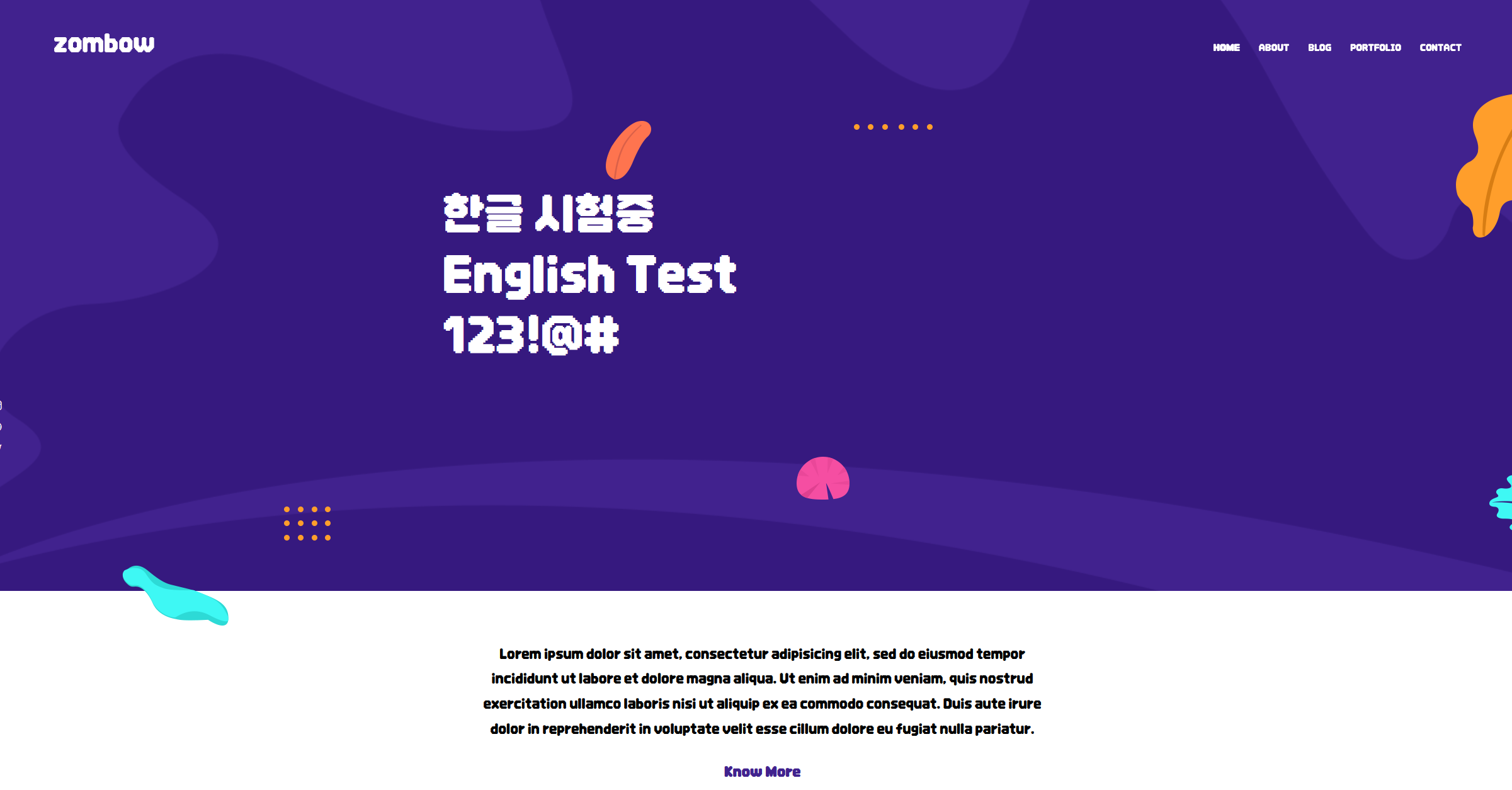
이제 저장하고 확인해보면
1-3. 폰트적용 확인
수정사항을 빠르게 보기위해 localhost:4000으로 접속해보면

이렇게 기존 폰트에서 제가 지정한 폰트로 수정된걸 확인할수 있습니다!