2020년 4월 1일, 입사하여 처음 담당하게된 프로젝트의 웹 어플리케이션 개발을 맡게 되었습니다.
당시에 개발 중이던 웹 어플리케이션은 사내의 UI 프레임워크를 사용하여 개발 중이었습니다. 그런데 이 프레임워크에 몇가지 문제점(윈도우에서만 빌드 가능, 하위호환성을 지원하지 않음, 보고되지 않은 버그)으로 인해서 프레임워크 교체가 논의되었고, 어떤 프레임워크를 사용하는 것이 가장 적합할지 조사를 담당하게 되었었습니다.
당시에 조사했던 바를 글로 남겨보고자 합니다.
약 1년전의 조사된 사항들로 각 프레임워크의 특징이 현재와 차이가 있을 수도 있습니다.
우선적으로 고려할 지표
- 커뮤니티
- 러닝 커브
- 생산성
- 문서화
각 프레임워크(또는 라이브러리)를 비교할 때 가장 우선적으로 고려했던 지표는 위의 네가지입니다.
먼저 커뮤니티의 규모 및 활성화 정도입니다. 당시 팀 내부에는 웹개발을 경험한 팀원이 없었고, 회사에서 다루는 제품 특성상 팀 외부에서도 웹개발에 대한 자문을 얻기 어려워 궁금한 점이나, 해결하기 어려운 문제가 생겼을 때 의존할 커뮤니티가 필요했습니다.
두 번째는 러닝 커브인데, 제가 처음 프로젝트에 참여할 당시 프로젝트 진행이 많이 더뎌진 상태였기 때문에 빠르게 프레임워크에 대해서 익히고 개발에 착수할 필요가 있었습니다. 이 부분은 팀내 사정 또는 개인의 사정에 따라 크게 중요하지 않은 부분일 수 있습니다.
세 번째는 생산성입니다. 러닝 커브와 마찬가지로 빠르게 프로젝트를 진행할 필요가 있었고, 웹 개발뿐만 아니라 일부 서비스 로직개발도 담당해야 했기 때문에, 높은 생산성을 필요로 했습니다.
마지막은 문서화 수준입니다. 어떻게 보면 러닝 커브와 밀접한 연관성을 지닌 지표입니다. 공식 문서가 잘 정리되어 있다면 프레임워크를 익히는 데 걸리는 시간을 크게 단축할 수 있습니다.
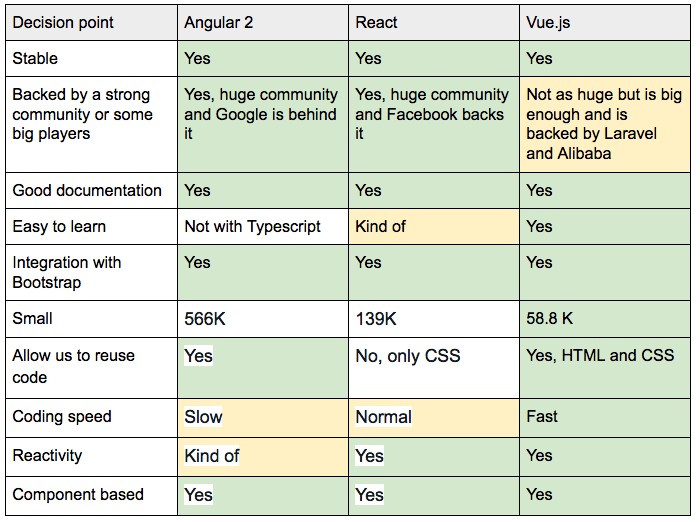
각 프레임워크별 특징 간단 비교

이미지 출처: https://belitsoft.com/front-end-development-services/react-vs-angular
ReactJs
- 커뮤니티
가장 방대한 커뮤니티- 러닝 커브
중간 정도의 러닝 커브- 생산성
중간 수준- 문서화
- 그 외 특징
- 단방향 바인딩
- JSX
- Virtual Dom
ReactJs는 가장 인기있는 자바스크립트 UI 라이브러리로 다양한 기타 라이브러리와 사용이 가능합니다. 가장 인기있는 만큼 인터넷 상에서 참고할만한 코드도 많고, 문서도 많습니다. 또한 생태계가 굉장히 방대하여 숙련된 개발자일 경우 자신의 입맛대로 또는 필요에 따라 프로젝트를 구성할 수 있습니다. 하지만 오히려 이렇게 유연한 점이 초보 개발자에게는 어렵게 다가올 수도 있습니다.
다른 두 프레임워크와 다르게 단방향 바인딩만을 지원하여, 프로그램이 일관된 데이터 관리 흐름을 가질 수 있게 합니다.
VueJs
- 커뮤니티
상대적으로 작은 커뮤니티- 러닝 커브
가장 작은 러닝커브- 생산성
가장 빠름- 문서화
- 그 외 특징
- 양방향 바인딩
- .vue 확장자(HTML 마크업 기반 템플릿, 자바스크립트, CSS)
- HTML 마크업 기반의 템플릿 문법
- Virtual Dom
VueJs는 가장 빠르게 성장하고 있는 UI 프레임워크입니다. 중국계 미국인인 에반 유가 개발하여 중국에서 인기가 매우 많으며, 중국어를 읽을 수 있다면 참고할만한 문서가 굉장히 많습니다.
HTML 기반의 템플릿 문법을 사용하여, 기존 HTML문법에 익숙한 개발자들은 쉽게 VueJs를 익힐 수 있고, vuex와 vue-router와 같은 상태 관리 라이브러리와 라우팅 라이브러리를 공식적으로 지원합니다. 프레임워크의 사이즈가 작아 작고 가벼운 애플리케이션을 개발할 때 유리합니다.
v-model 디렉티브를 이용하여 양방향 바인딩을 지원하는데, HTML에서 엘리먼트의 값을 변경했을 때 Javascript의 데이터가 변경되므로 업데이트 코드를 따로 추가할 필요가 없습니다.
Angular(Angular2)
- 커뮤니티
큰 커뮤니티- 러닝 커브
가장 복잡하고 큰 러닝커브- 생산성
가장 느림- 문서화
- 그 외 특징
- 양방향 바인딩
- HTML 마크업 기반의 템플릿 문법
세 프레임워크 중 가장 처음 릴리즈된 프레임워크입니다. 자체적으로 app개발에 필요한 모든 도구를 제공하므로 그만큼 러닝커브가 큽니다. 규모가 크고 견고한 애플리케이션을 제작할 때 유리합니다. 타입스크립트가 필수적이며 예시 코드도 대부분 타입스크립트로 작성되어 있습니다.
VueJs와 마찬가지로 양방향 데이터 바인딩을 지원합니다.
결론
저희 팀은 VueJs를 사용하여 웹 어플리케이션을 개발하기로 결정했습니다.
HTML, CSS, JS를 한 파일에 결합하는 vue파일형식은 하나의 컴포넌트를 분산된 코드에서 관리하는게 아닌 하나의 파일로 관리한다는 점에서 매력적으로 다가왔습니다. 무엇보다도 가장 작은 러닝 커브를 가지고 있다는 점이 결정적이었고, UI/UX팀과 커뮤니케이션을 지속적으로 이어나가며 제품을 개발해야하는 팀의 입장에서 HTML의 문법을 거의 그대로 사용할 수 있다는 점도 중요했습니다.
마치며
지금 생각해보면 당시에는 지표에 의해서 논리적인 결론을 내렸다기보다는, VueJs에 꽂혀서 VueJs를 사용하자고 강력하게 주장했던 것 같습니다. 세 프레임워크 모두 독자적인 장점을 가지고 있어서, 어느 하나가 최고다! 이런 느낌은 들지 않습니다.
웹 개발에 사용할 자바스크립트 프레임워크에 대한 고민이 크신 분들에게 제 글이 조금이라도 도움이 되었으면 좋겠습니다. 감사합니다.
참고 자료
VueJs 공식 홈페이지
ReactJs 공식 홈페이지
AngularJs 공식 홈페이지
https://medium.com/sjk5766/angular-vs-react-vs-vue-72046f6748b8
https://d2.naver.com/helloworld/7226235

잘보고 갑니다 ◡̈