앞으로 우리는 게시판 만들기를 시작하면서 쓰고(Create), 보고(Read), 수정하고(Update), 삭제하는(Delete) 연습을 할 것이다. 오늘은 쓰는 방법을 연습하기 위해 먼저 폼 데이터를 주고받는 연습을 해보자.
🧾 사용자로부터 폼 데이터를 받고, 컨트롤러에서 확인하기
폼 데이터란 html 요소인 form 태그에 담긴 data를 말한다. form 태그에는 data를 어디로 보낼 지, 어떻게 보낼 지를 명시해야 하며, 해당 방법으로 폼 데이터가 전송되면 컨트롤러는 이를 객체에 담아 받는다. 이때, 폼 데이터를 받는 객체를 DTO라고 한다.
우리가 게시글을 쓴다는 것은, 사용자의 입력이 server를 거쳐 DB에 저장되는 과정이다. 지금은 게시판에 글을 쓰기 위한 입력 폼을 만들고, 입력 폼에서 던져진 data를 확인하는 것까지 해보자.
1. 입력 폼 만들기
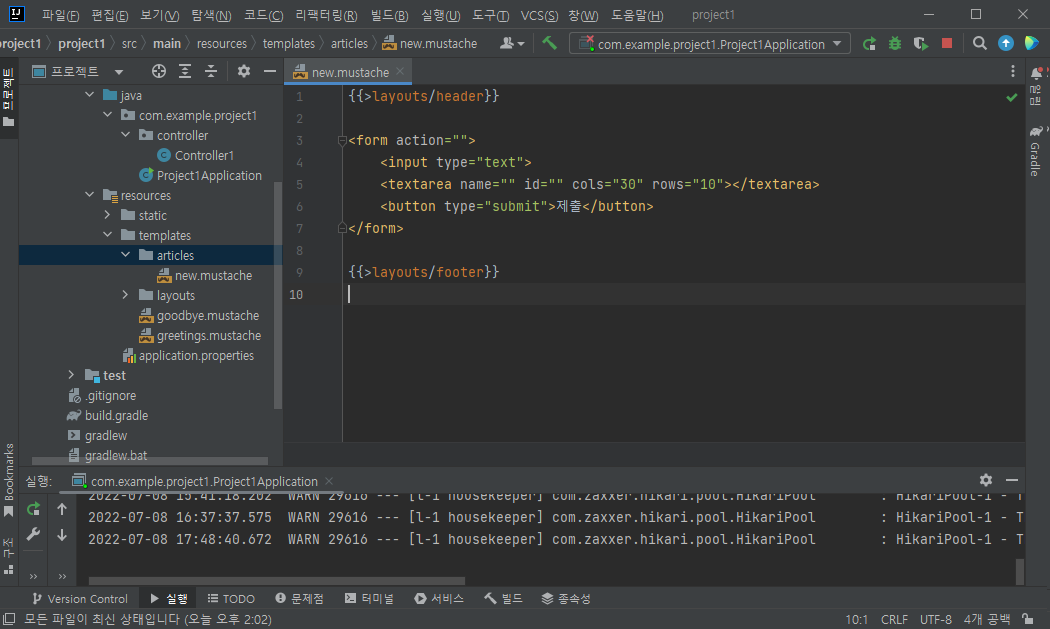
먼저 templates 안에 articles 디렉토리를 생성하고, 그 안에 new.mustache 파일을 만들자.

두 개의 입력(input, textarea)과 type이 submut인 폼 데이터를 던지기 위한 하나의 버튼을 생성한다. 또한 앞서 배웠던 header와 footer를 추가한다.
2. 컨트롤러 추가하기
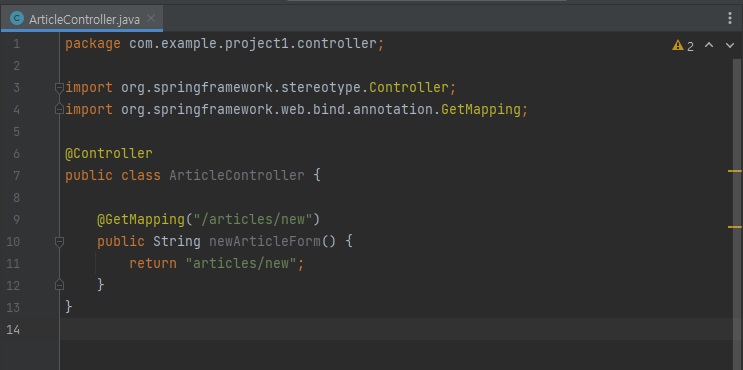
이제 위의 뷰 페이지를 보기 위한 컨트롤러를 만들어보자.

앞서 만든 controller 디렉토리에 새로운 ArticleController란 이름으로 컨트롤러를 생성한다.

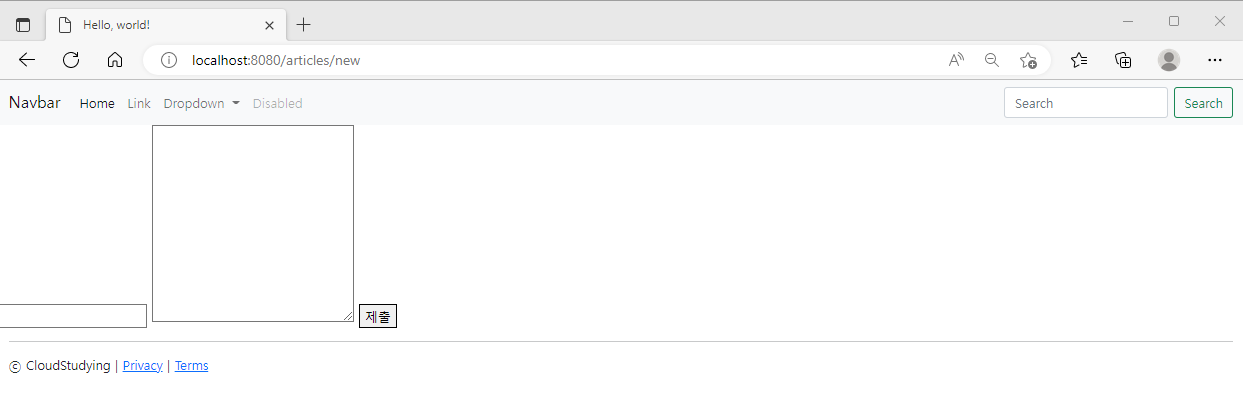
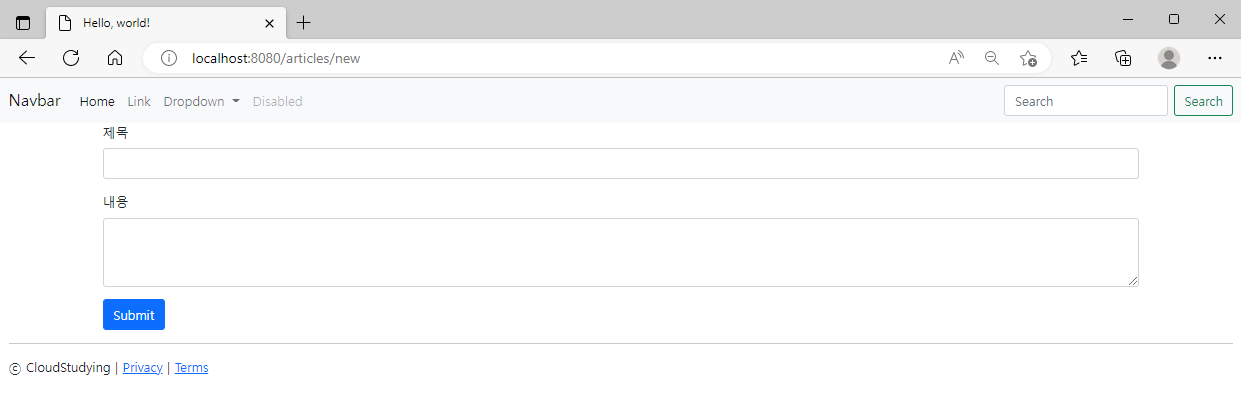
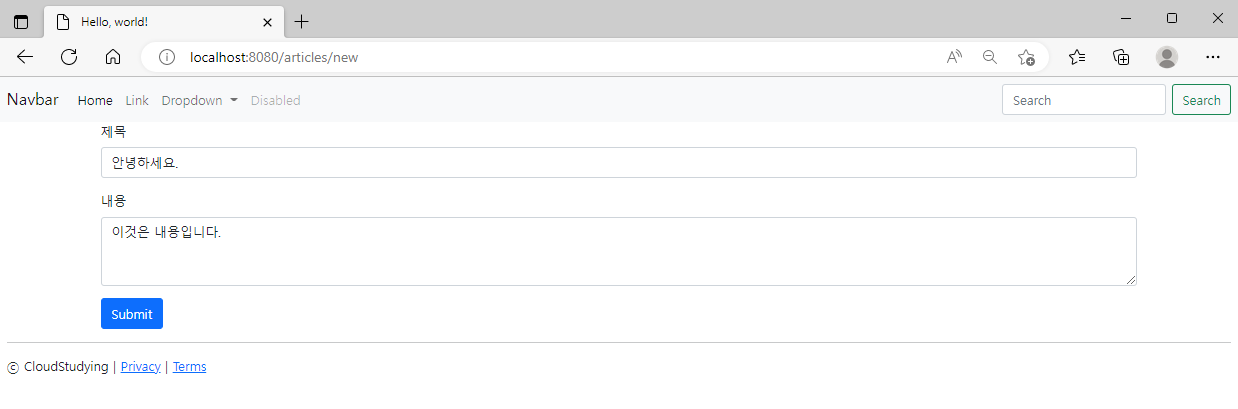
두 개의 입력폼과 하나의 버튼이 나타나는 것을 확인할 수 있다.

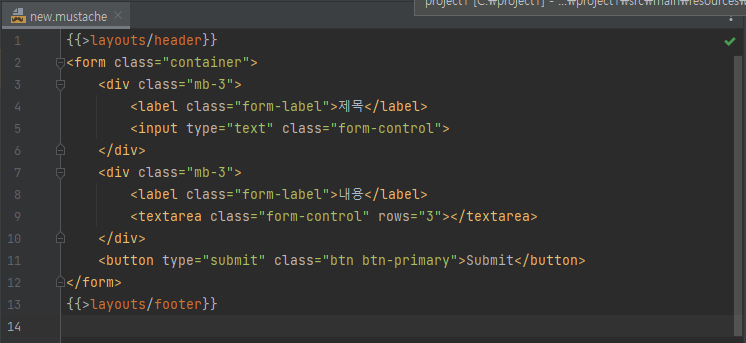
디자인을 살짝 변경시켜보자.

3. 폼 데이터 전송
form 태그에는 어디로 보낼지, 어떻게 보낼지의 두 가지 정보가 필요하다.
💁♀️ 어디로?
action 속성으로 명시한다.
💁♀️ 어떻게?
method 속성으로 명시한다. post와 get 두 가지 방식이 있다.
<form class="container" action="/articles/create" method="post">4. DTO 작성하기
컨트롤러는 DTO라는 객체에 담아 폼 데이터를 받는다.
기본 패키지 아래 dto라는 새로운 패키지를 만든다. 그리고 그 안에 ArticleForm이라는 클래스를 생성한다. 이 클래스는 폼 데이터를 받을 그릇이 된다.
package com.example.project1.dto;
public class ArticleForm {
// 두 개의 data를 던졌으니 두 개의 필드 필요.
private String title;
private String content;
public ArticleForm(String title, String content) {
this.title = title;
this.content = content;
}
@Override
public String toString() {
return "ArticleForm{" +
"title='" + title + '\'' +
", content='" + content + '\'' +
'}';
}
}5. 폼 데이터 받기
컨트롤러에서, post 방식으로 던진 data를 받기 위한 @PostMapping("action 속성값")을 선언한다. 여기서 action 속성값은 폼 데이터가 던져질 주소이다.
@PostMapping("/articles/create")
public String createArticle(ArticleForm form) {
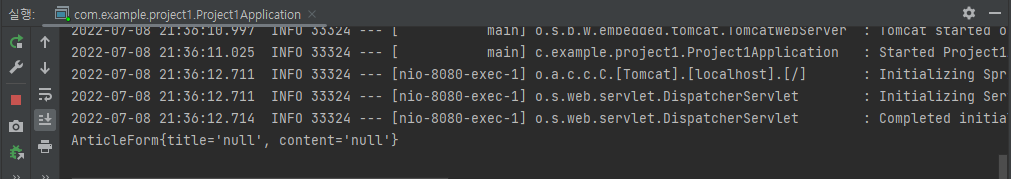
System.out.println(form.toString());
return "";
}data를 받아오려면 메소드의 parameter로 DTO가 와야 한다. 던져진 폼 데이터는 form이 받게된다.

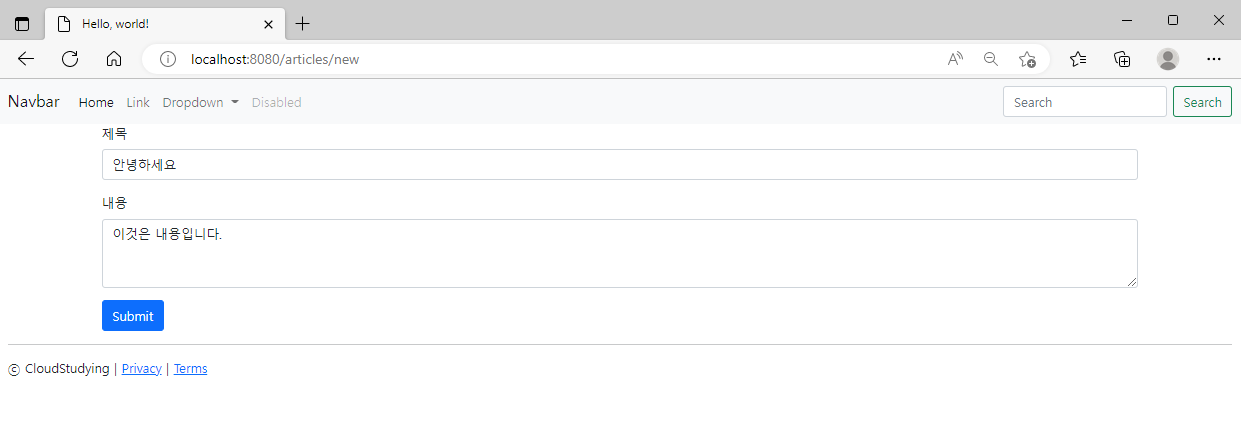
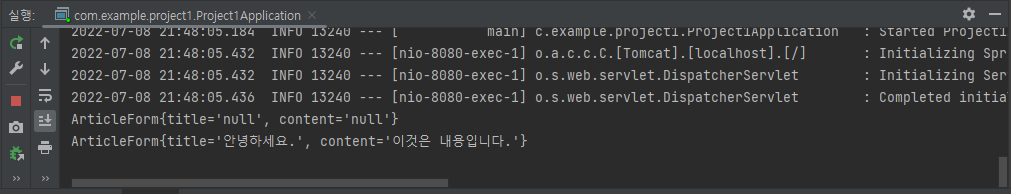
data가 잘 던져지는지 확인해보자.

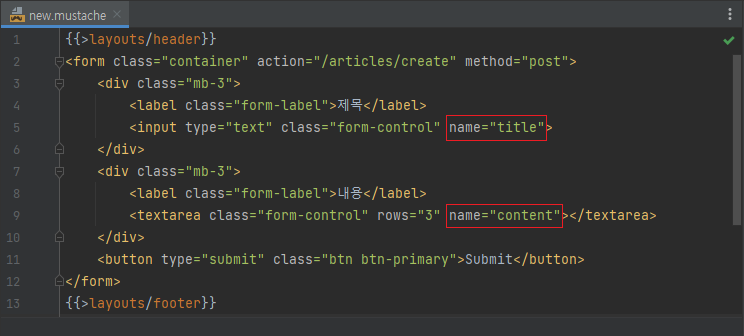
던져진 data가 출력되지 않았다. 이유는 mustache 파일의 입력 태그에서 name 속성에 DTO의 필드명과 동일한 이름을 지정해주지 않았기 때문이다.

위처럼 name을 지정해줘야 input과 textarea 두 개의 data가 DTO와 연결이 되어 전달이 가능하다.

결과를 다시 확인해보자.

data가 잘 던져진 걸 확인할 수 있다.