
클라이언트 사이드 상태
정의: 같이 로컬에서만 필요한 데이터
- 특징
성능: 빠름
수명주기: 새로고침 & 종료
예시: 입력폼, ui컴포넌트
- 서버 사이드 상태 : 서버에 저장되고 관리되는 상태
<특징>
중앙집중형 데이터: 사용자 정보,애플리케이션 설정, 대규모 데이터셋 등 공유되어야 하는 데이터를 관리
지속성: 영구적
동기화와 일관성: 클라이언트 요청,데이터를 요청에 따라 네트워크 지연,동기화에 대한 고려 필요
예시: 계정정보, 공유설정,대규모 데이터셋
* 동시성제어: 5명의 사용자가 동시에 접근을 해서 a라는 데이터를 보고 있을 때 1명은 변경한 b데이터를 보고 있을 경우 똑같은 데이터를 보고 있지만 시각적인 경우의 차이가 있음
<주요개념>
- stale: 신선하지않은,썩어버린
- staleTime:유통기한
- 'Fresh': 상태는 데이터 최신상태,현재 캐시된 값을 사용
- staleTime이 0이면 데이터를 가져오자마자 썩어버림
- staleTime이 5분이면 5분동안 fresh상태입니다.
5분이 지나서 stale상태가 되면 (재검증)이 필요하다 -> 자동으로 데이터를 재검증해줌(revalidation)->리엑트 쿼리는 자동으로 백그라운드에서 새로고침하여 최신상태를 유지하려고 함
기준: query key를 기준
프로그래밍의 구독: 데이터 구조와 비슷함
inActive -> 구독하지 않을 때도 fresh될 수도 있다. 즉 컴포넌트를 재마운트 할때 다시 가져옴
isLoading - > 처음데이터가 로드될때만 true 로드 되고 나서는 false
isFetching -> isFetching은 처음로드 될때 뿐만 아니라 데이터가 가져올때 항상 true
사용 예) 날씨 데이터 일정시기마다 데이터가 변해야 할때
<옵션>
staleTime: queryFn을 통하여 fetch 받아온 데이터는 항상 stale data 취급
refetchOnMount: true -> stale data 를 자동으로 refetch 해준다.
refetchOnWindowFocus:true -> 실행중인 브라우저 화면을 포커스 할때마다 stale data를 refetch해줌
refetchOnReconnect: true -> 네트워크가 끊켰다가 재연결 되었을때 stale data를 refetch 자동 실행
Revalidate: 자동으로

useQuery에 staleTime을 부여해줌으로써 바로 stale상태가 되는 것이 아니라 staleTime 시간이 지난 후 fresh -> stale로 바뀐다.
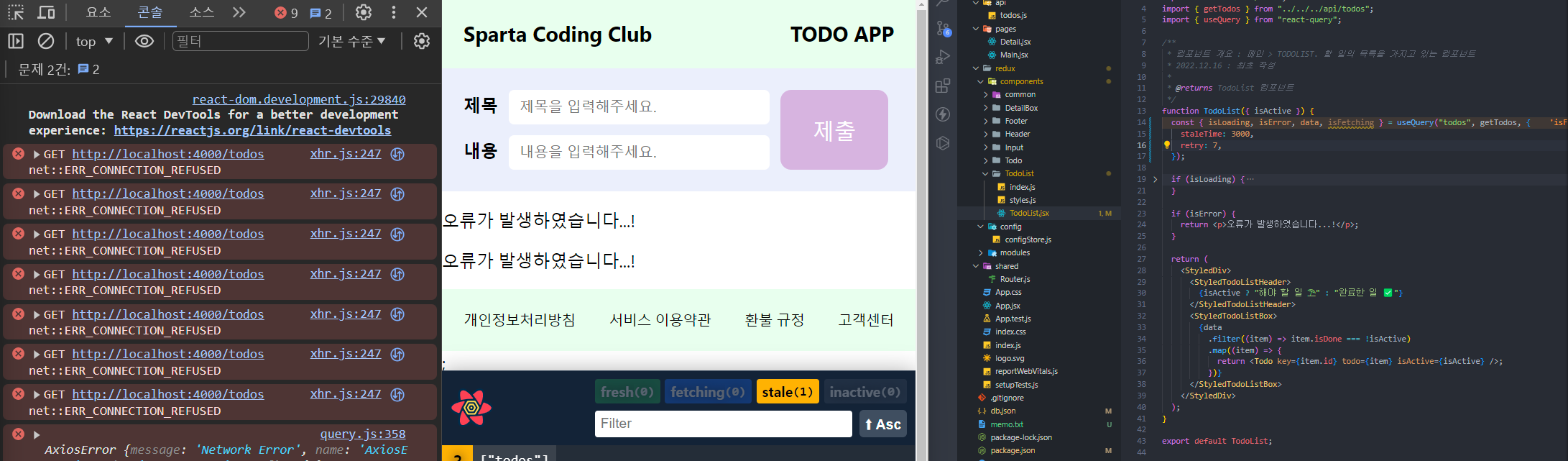
- retry: 위 그림과 같이 네트워크 오류를 개수만큼 시도하다가 오류를 발생시킴
-> default retry 같은 경우 3번까지 시도
<원리>
stale이 오래된 상태가 되었을때 <재검증>
invalidate: 내 의지 , 수동
-> 같은 무효화지만 백그라운드에서 내 의지로 무효화 시키고 싶을 때 재검증
즉 직관적으로 데이터가 최신상태가 11개인 상태에서 stale 상태가 10개인 상태인걸 알고 있을때 수동으로 refetch해준다.
