Tailwind와 TOAST UI Editor를 같이 쓸 때 toolbar icon이 나타나지 않을 때...

안녕하세요, 구글링을 실패해서 스스로 삽질해서 해결한 문제들만 블로그에 올리는 구글링에_실패한_개발자입니다.
저는 백엔드라서 css는 많이 미숙해서 오늘 해결한 문제는 잘 아시는 분들께는 다소 의아하실 수도 있습니다.
제 실력이 미숙하여 저와 제 팀원들이 많은 시간을 낭비했기 때문에, 미래에 저와 같은 분들의 시간을 아껴보기 위해서 이 글을 씁니다.
오늘 다뤄볼 주제는 Toast UI Editor와 Tailwind CSS를 같이 사용하시는 분들 중 소수가 경험하시는 문제로,

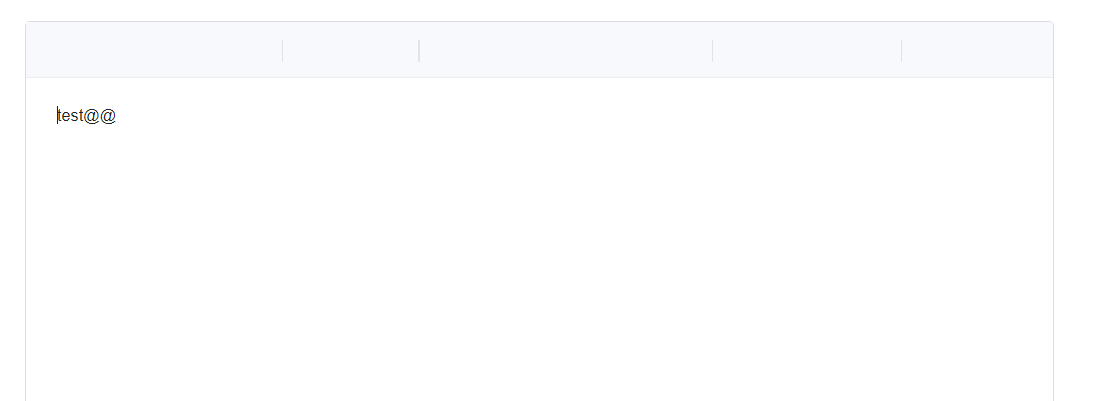
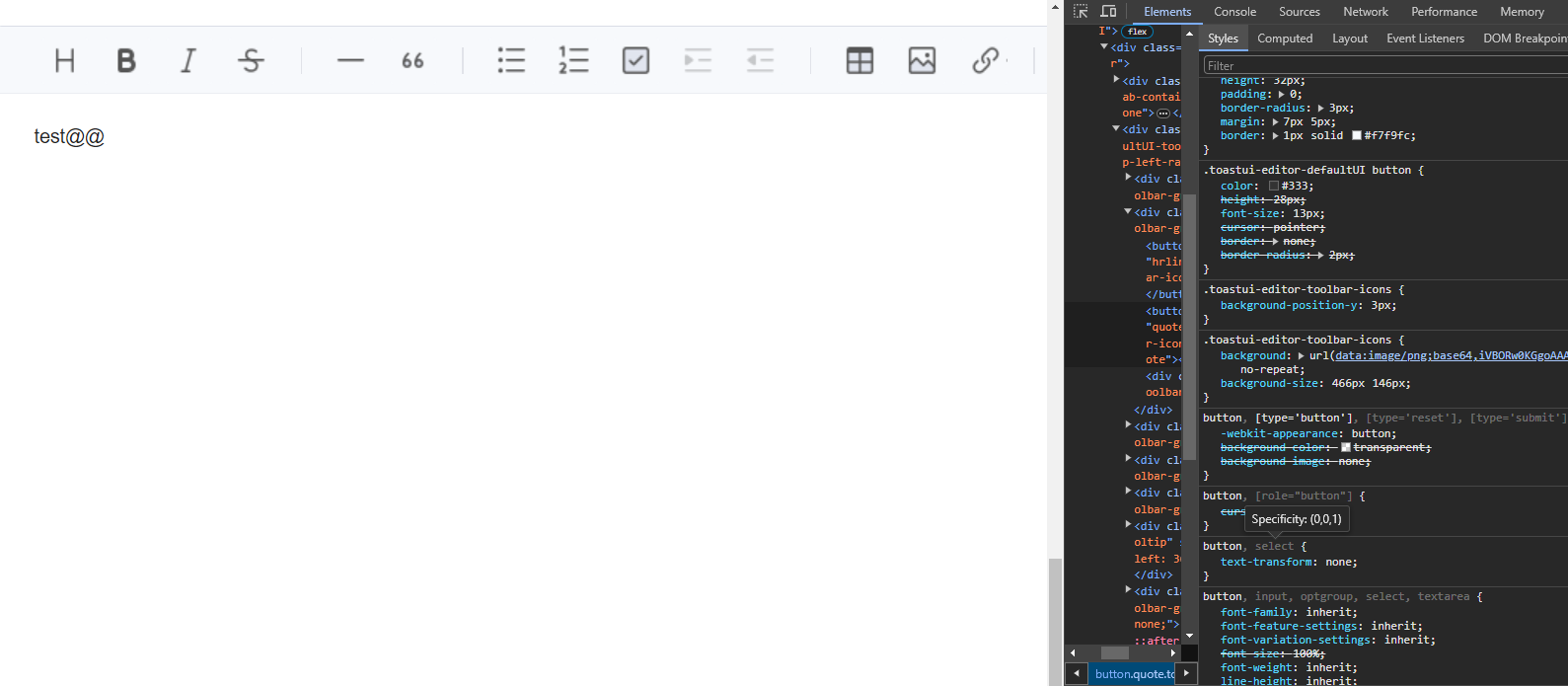
위 사진과 같이 토스트 에디터와 테일윈드를 같이 사용할 때 버튼이 안 보이는 현상입니다.
먼저 위 블로그글을 보고 해결이 안 되신 분들이 저의 글을 읽으실 거라고 생각합니다.
https://github.com/nhn/tui.editor/issues/2511
해당 내용은 nhn의 공식 깃헙 이슈에도 언급이 되어 있는데, 몇 년째 딱히 우아한 해결책이 나타나지 않고 있습니다...
위 링크들에는 tailwind의 node_modules에 들어가 background image: none을 주석처리해서 해결하셨는데, 저는 node_modules를 건드리고 싶지 않았기 때문에 다른 해결책을 고민했습니다.
시간을 아껴드리기 위해 결론부터 말씀드리면,
// main.ts
import React from 'react';
import App from './App.tsx';
import './index.css';위와 같이 설정되어 있는 import의 순서를
// main.ts
import React from 'react';
import './index.css';
import App from './App.tsx';이렇게 바꿔서 index.css의 순서가 App.tsx 위에 오게 하면 해결이 됩니다.
css는 순서가 중요하기 때문에, tailwind import가 위에 와야 toast ui editor의 css설정을 덮어씌우지 않는 것으로 보입니다.
여기서 문제는 vscode에서 eslint order imports를 사용한 결과 알파벳 순에 의해서 자동으로 index.css가 밑으로 오게 된다는 점입니다. 이 점을 주의하시면 되겠습니다.
도움이 되셨길 바랍니다.
지금부터는 해결 과정입니다.
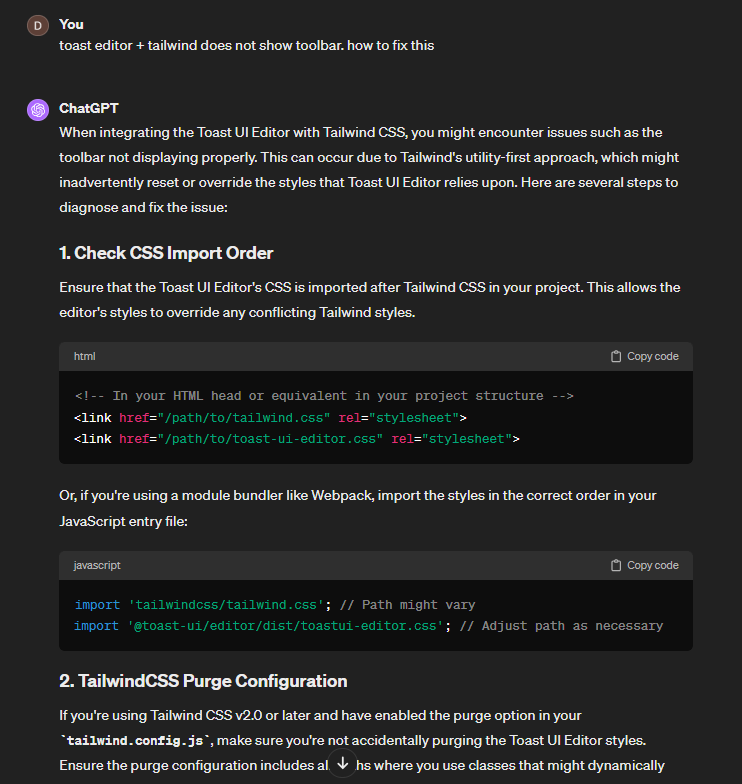
챗 지피티는 처음부터 저에게 답을 알려주었습니다.

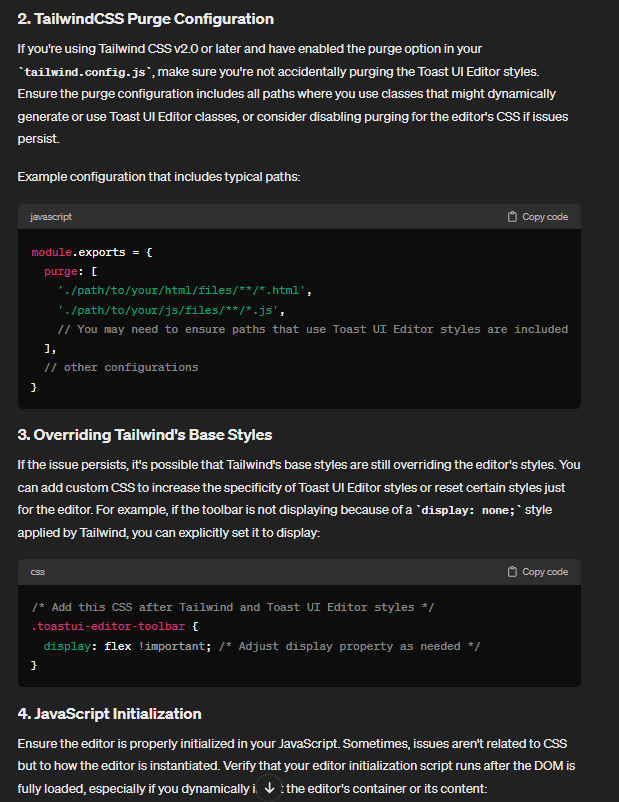
하지만 저는 그를 믿지 않았고, tailwind purge configuration이나 override에 답이 있을 줄 알았습니다.

여러 삽질을 거듭한 결과

저기 있는 background-image만 손보면 문제가 해결된다는 것을 깨닫고, 희망에 차 수많은 시도를 했습니다.

이것의 20배 가량 되는 질의응답을 하다가 그만 첫번째 답변에 길이 있다는 것을 깨달았습니다...
여러분들은 저의 전철을 밟지 않으시면 좋겠습니다.