
HTML 기본 태그는 크게 정보 태그와 구조 태그로 나뉘며, 그에 따른 브라우저의 해석 방법도 다르다.
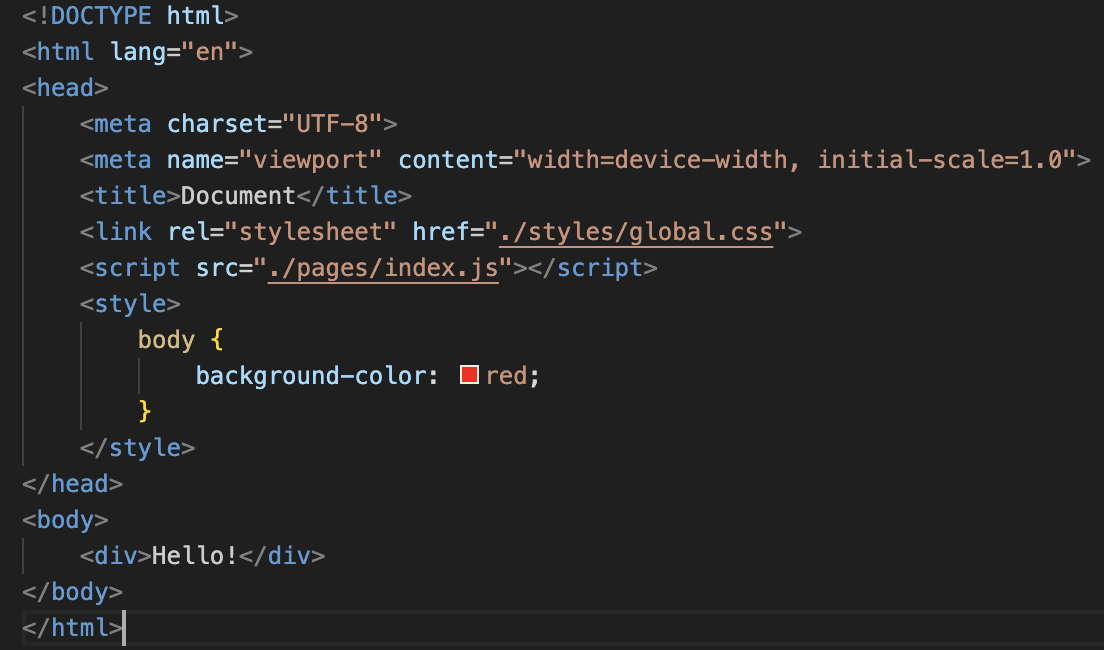
HTML 기본 태그 예시

HTML 기본 태그 살펴보기
-
<!DOCTYPE html>: DTD, Document Type Definition, 마크업 언어에서 문서형식 의미. 웹브라우저가 어떤 HTML 버전의 해석방식으로 페이지를 이해하면 되는지 알려주는 용도. 즉, 문서의 HTML 버전을 지정함. -
<html>: 문서의 전체 범위 지정. 어디서 시작하고 어디서 끝나는지. -
<head>: 문서의 정보를 나타내는 범위. 웹페이지의 보이지 않는 정보(제목, 설명, 사용할 파일 위치, 스타일(CSS)) 를 작성하는 범위. -
<head>안의 태그 = ‘정보’ 범위의 태그<title>: HTML 문서의 제목(title) 정의<link>: 외부 문서를 가져와 연결할 때 사용. 대부분 css, 속성 중 rel(relationship) = 가져올 문서와 관계 / href(Hyper Text Reference) = 가져올 문서의 경로.<style>: 내부에 style 작성 시 사용<script>: 외부에서 가져오는 경우 src 속성과 함께 혹은 내부에 그냥 입력.<meta>: 문서 제작자, 내용, 키워드 등 여러 정보를 검색엔진이나 브라우저에 제공.charset(character set)= 문자 인코딩 방식 /name= 정보의 종류 /content= 정보의 값
-
<body>: 사용자 화면을 통해 보여지는 로고, 헤더, 푸터, 네비게이션, 메뉴, 버튼, 이미지 등 보여지는 구조를 작성하는 범위
HTML에서 경로
- 상대경로 vs 절대경로
- 상대 경로 :
"./"← 주변(생략 가능)"../"← 상위 폴더 - 절대 경로 :
http(s)원격, / ← 루트 내 현재 주소에서의 최상단 폴더 기준. ex)http://localhost:5500, 특정 url 등.
- 상대 경로 :
