
- 픽셀(px)
절대 단위(어떤 pc냐에 따라 상대적이긴 하나 보통의 경우 절대적)
- %
상대적 백분율
- em
요소의 글꼴 크기 기준
- rem
루트 요소(html 뿐 아니라 부모 요소의 설정에도 바뀔 수 있음.)의 글꼴 크기 기준
- vw
뷰포트 가로 너비의 백분율
- vh
뷰포트 세로 너비의 백분율
-
Position
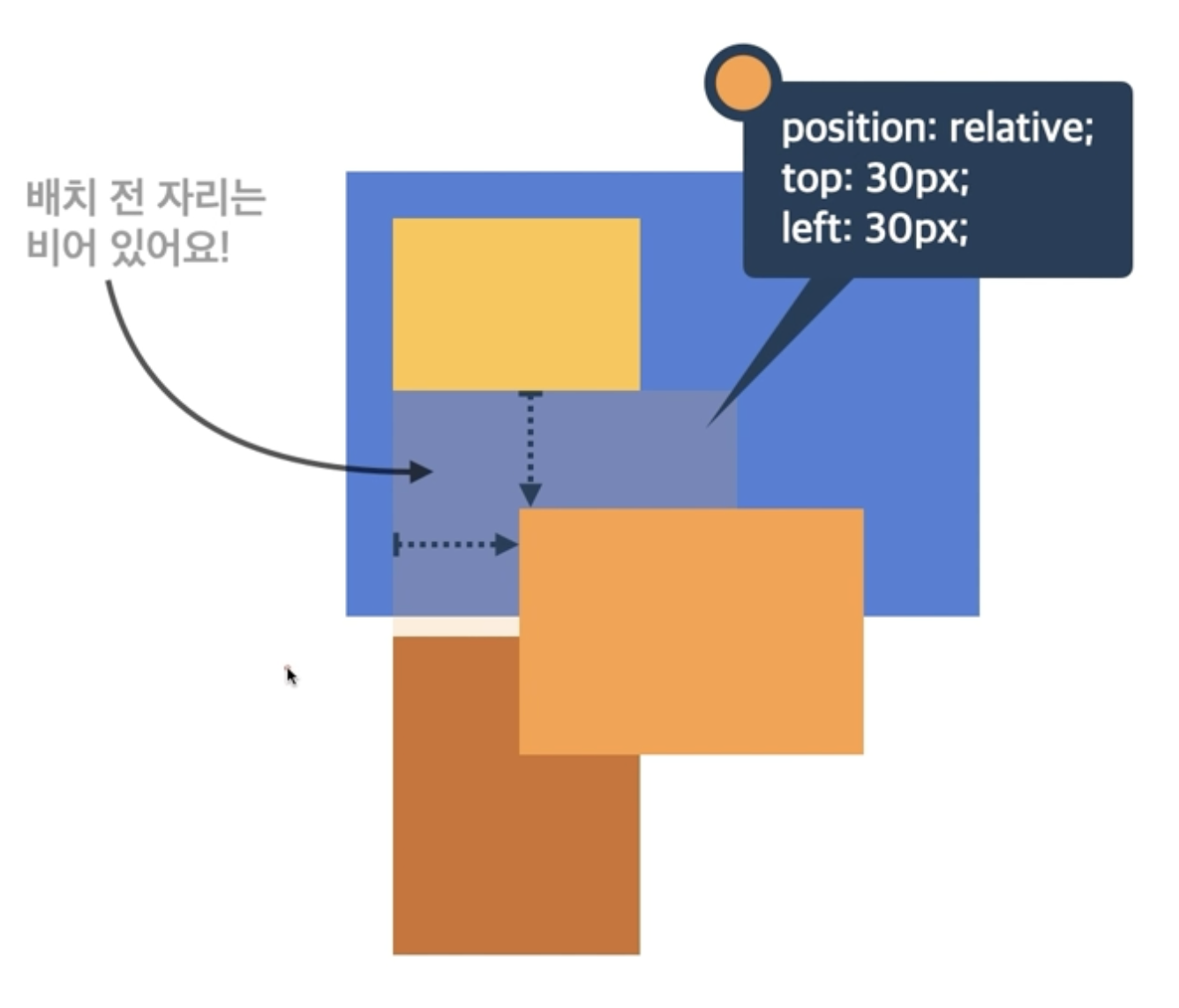
- relative : 요소 자신을 기준으로 배치!

- absolute : 부모 기준으로 배치(relative인 경우, 아닐 경우 뷰포트 기준)
- fixed : 무조건 뷰포트 기준으로 배치
- position 이 absolute, fixed가 지정되면 display 속성이 block으로 변경됨.
- relative : 요소 자신을 기준으로 배치!
-
요소 쌓임 순서(Stack order)
- 요소에 position 속성 값이 있는 경우 위에 쌓임. (기본값 static 제외)
- 1번과 조건이 같은 경우, z-index 속성의 숫자 값이 높을수록 위에 쌓임 → 이 말의 뜻은 z-index 값을 아무리 높게 가져도 position 속성이 정해져 있지 않으면 위에 쌓일 수 없다라는 뜻.
- 1번과 2번 조건이 같은 경우, HTML의 다음 구조일수록 위에 쌓임.
