
- 웹 앱 = 웹 어플리케이션 = 웹 사이트, 홈페이지
-
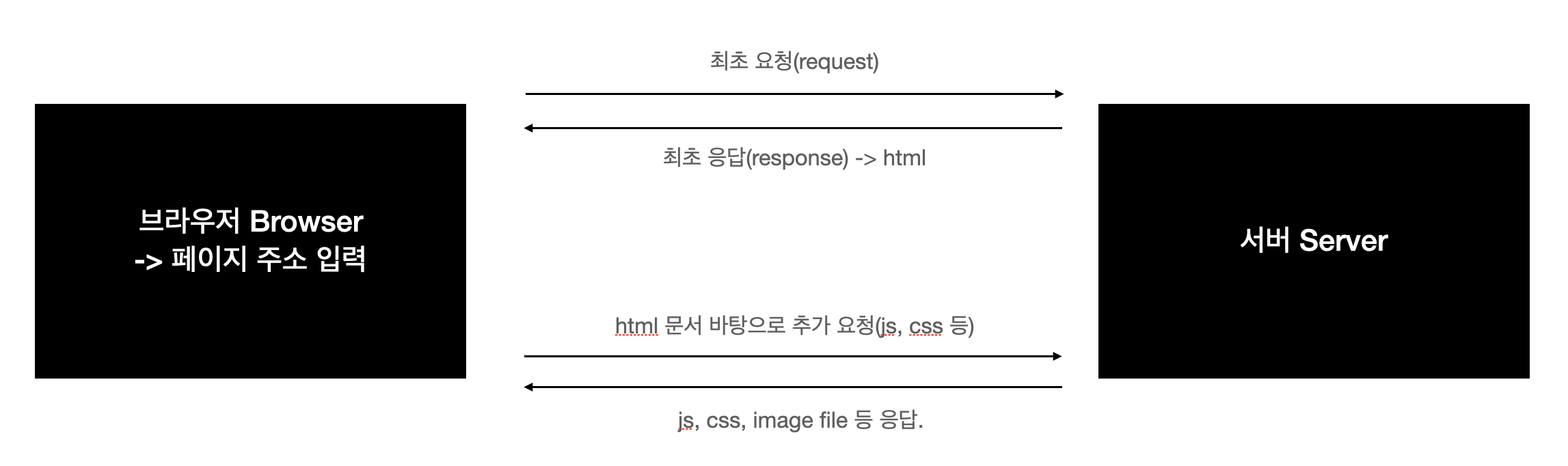
사용자는 브라우저를 선택하고, 접속하여 주소창에 페이지 주소를 입력한다.
-
해당 주소애 맞는 서버로 “최초 요청(Request)”가 들어간다.
-
해당 서버에서 “최초응담(Response)”가 발생한다. → 응답의 형태는 html만 포함.
-
응답받은 해당 html을 통해 구조를 확인하고, 필요한 css, js파일 혹은 이미지 파일 등을 추가로 요청한다.
-
서버에서 요청받은 css, js, jpg 파일 등이 추가 응답으로 전송된다.