

ex)
setTimeout(() ⇒ {
console.log(1)
},0)
console.log(2)
→ 콘솔 결과는
2
1console.log(2)가 나중에 적었는데도 먼저 출력되는 이유는?
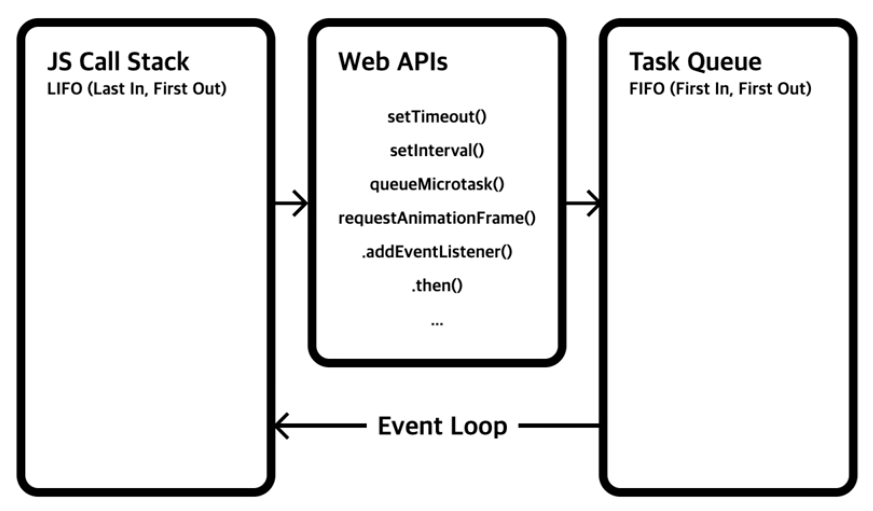
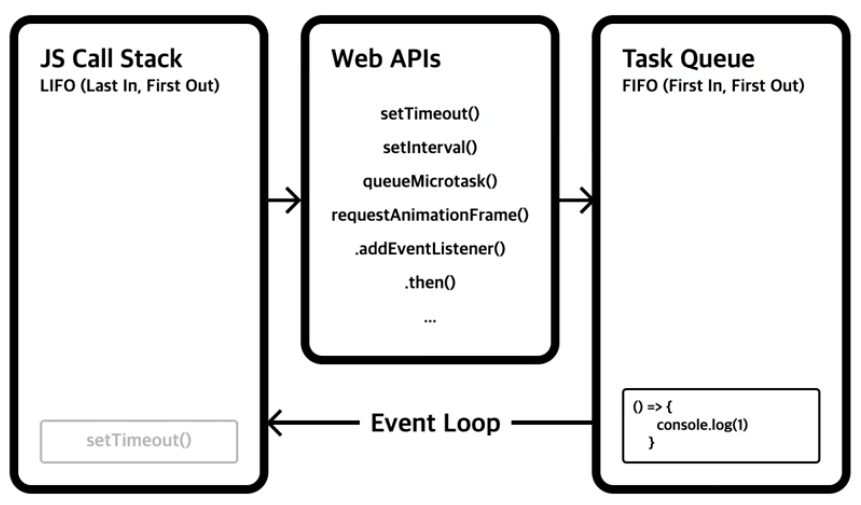
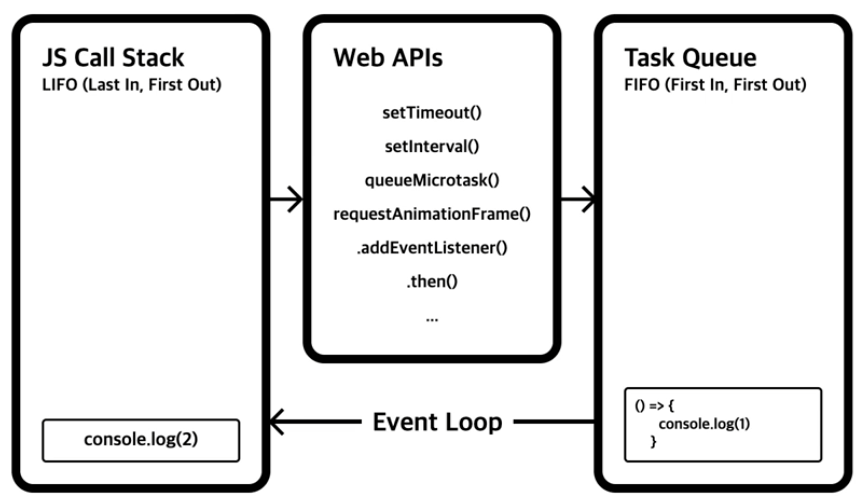
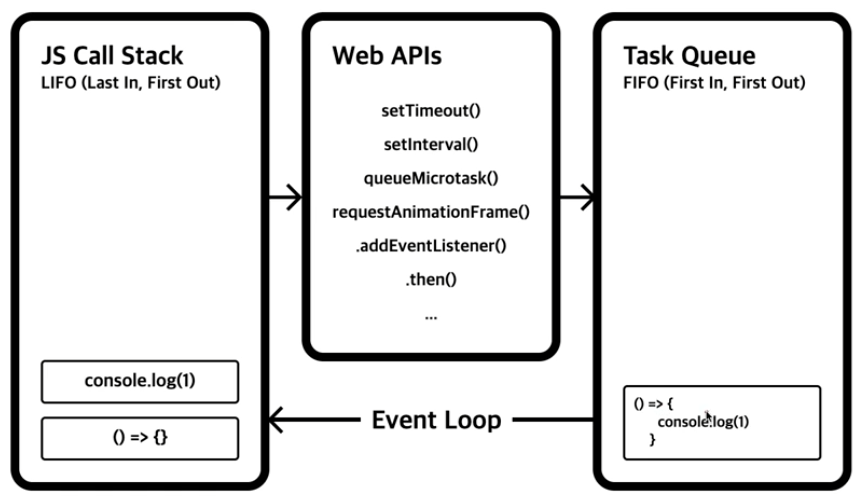
: 먼저 적힌 setTimeout 함수는 위 그림의 JS Call stack에 쌓인다. 이때, 해당 함수는 JS에서 바로 실행할 수 없는 함수로 WebAPIs에 도움을 받아야 한다. 이때, 설정된 delay 값인 0초 후에 WebAPI를 통해 Task Queue에 콜백 함수 () ⇒ { console.log(1)}을 쌓을 수 있다.

그 다음 JS Call stack에는 다음 줄의 코드 console.log(2)가 쌓이는데 이는 JS 자체적으로 바로 실행할 수 있으므로 바로 출력이 된다.

이렇게 JS Call stack에 있는 것들이 모두 실행 된 후에, 테스크 큐에 있는 것들을 실행한다.

LIFO, 즉 선입선출이라 먼저 입력된 console.log(1)이 먼저 실행된 후, 콜백 () ⇒ {}가 실행된다!
