UMC 프로젝트로 개발하고 있는 공작소 서비스에 https 설정을 진행해야 하는데, AWS 내에서 도메인을 구매하는 것이 아닌 호스팅 케이알에서 구매한 이후 연결을 진행하고 있어 관련된 내용을 정리해본다. 하나의 도메인에서 프론트 도메인과 백엔드 도메인을 같이 사용할 것이기에, 관련된 사항도 같이 진행할 것이다.
기본 상황은 아래와 같다.
- 호스팅케이알에서 도메인 구매 완료
- AWS 내 기존 서비스는 IP + 포트로 http 접속 가능
진행 내용
- Nginx를 활용한 https 인증
- DNS 내 프론트와 백엔드 도메인 별도 연결되도록 설정
이번 서비스에서는 ALB를 사용하지 않는다. 그 이유로는 ALB를 사용 시, 별도의 과금이 추가적으로 부과되는데 서버 비용 부담을 최소화하는 것이 더 우선순위가 높은 프로젝트이고, 실제 트래픽의 양이 많지 않기에 Nginx에서의 https 설정으로 인한 서버 성능 저하는 문제가 발생하지 않을 것이라고 판단했기 때문이다. 관련해서 트래픽의 양이 많아지게 된다면, ALB로의 전환을 고려할 예정이다.
DNS 레코드 설정
프론트엔드
프론트엔드는 Netlify를 기반으로 배포되어 있기에, netlify에서 자체 생성해준 도메인이 존재한다. 그렇기에 해당 도메인으로 연동될 수 있도록 포워딩 설정을 진행해주면 된다. 포워딩 설정을 진행해준 결과, http는 정상적으로 접속되지만, https는 접속되지 않는 상황이 발생하여 netlify에서도 관련된 추가 설정이 필요한 것으로 판단되어 업데이트를 진행하고 있다. 이 부분은 유의해서 진행해야 할 것 같다.
백엔드
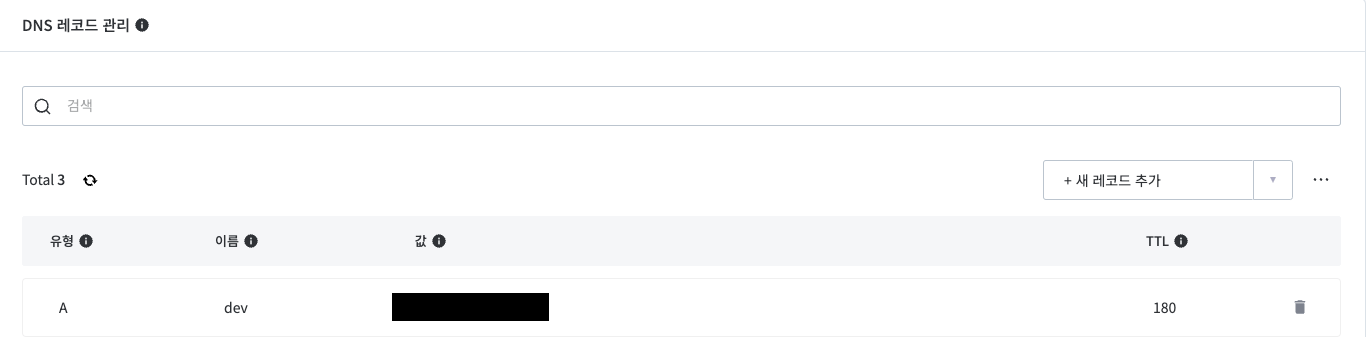
백엔드 서버의 경우, 서브도메인으로 dev가 붙어있는 도메인이 연결되도록 설정하고자 했기에, A 레코드를 이용하여 DNS 설정을 진행했다.

AWS EC2(Ubuntu)와 Nginx
Nginx로 해야하는 설정은 아래와 같다.
- 백엔드 서버 도메인으로 443포트의 요청, 서버 포트인 8080과 연결되도록
- 백엔드 서버 도메인으로 80포트 요청, 443포트로 301 리다이렉트 진행
EC2 내 Nginx 설치 및 확인
처음엔 EC2 내 apt-get으로 nginx를 설치하여 연동을 시도했지만, 정상적으로 진행되지 않았다. 그렇기에, docker container로 nginx를 올리고자 시도했지만 정상적으로 진행되지 않았었다.
열심히 원인을 찾아가보니 보안그룹 때문이였다. 혹시 저와 동일하게 진행하고 계시는 분들이 있다면, 꼭 EC2 보안그룹에 80포트가 열려있는지 확인하고 진행하셨으면 한다.
sudo apt-get install nginx위 명령어를 입력하여 nginx를 설치하면 된다.
Nginx 파일 수정
default 파일은 비활성화시키기 위해 아래와 같이 444를 반환시키도록 수정했다. 그 이유는 이 사이트를 참고하길 바란다.
# default file
location {
return 444;
}이후, nginx.conf 파일의 http 블록 안에 server 블록을 아래와 같이 설정했다. server_name은 요청이 들어오는 서버 도메인 주소이며, 80포트로 열려있다는 의미이다. 이렇게 들어오는 모든 요청을 스프링부트 서버 포트인 8080으로 포워딩되도록 설정했다.
# nginx.conf
http {
server {
listen 80;
server_name [server domain];
location / {
proxy_pass http://127.0.0.1:8080;
}
}
}
수정이 완료되었다면 nginx를 재시작한다.
sudo service nginx restart접속 확인

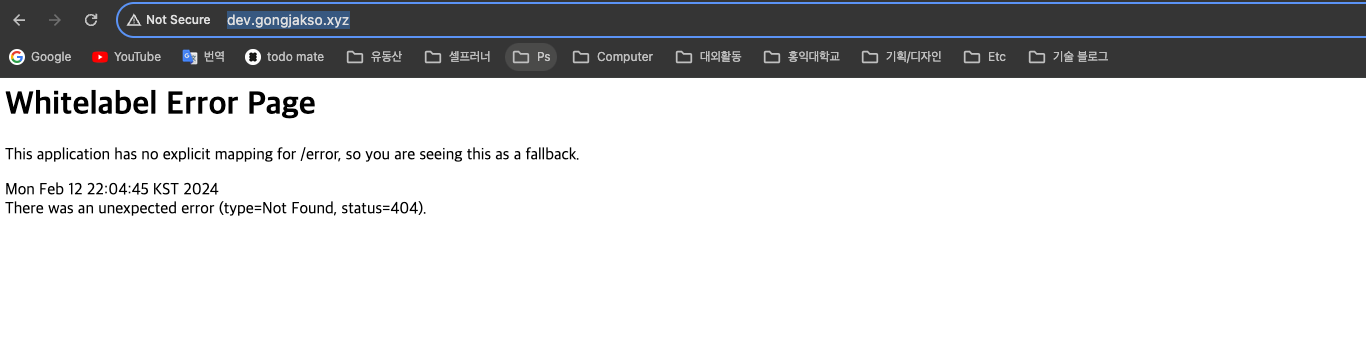
위와 같이 도메인만 입력해도, 정상적으로 springboot server의 error page가 로드되는 것을 확인할 수 있다.
HTTPS 적용
Nginx with certbot을 보면 certbot을 활용하여 SSL/TLS 설정이 가능하다고 안내되어 있다. 안내된 방식과 유사하게 진행하고자 한다.
Cerbot 공식문서에 안내된 방식 또한 참고해서 진행한다.
Certbot 설치
Certbot 공식문서에서는 "You'll need to install snapd and make sure you follow any instructions to enable classic snap support."라고 작성되어 있다. 그렇기에, apt-get이 아닌 snap을 사용할 수 있도록 새롭게 설치를 진행해야 한다.
sudo snap install core
sudo snap refresh core이후 apt-get으로 설치된 certbot이 있을 수 있으므로 제거해야 한다.
sudo apt-get remove certbotsnap으로 certbot을 설치한다. 두 번째 줄은 "Execute the following instruction on the command line on the machine to ensure that the certbot command can be run."를 목적으로 하는 명령어로, certbot 명령어가 실행될 수 있도록 보장하기 위한 명령어이다.
sudo snap install --classic certbot
sudo ln -s /snap/bin/certbot /usr/bin/certbotNginx에서 cerbot 실행
--nginx를 통해 nginx 환경에 대해서 실행될 수 있도록 하며, 뒤는 서버 도메인 주소이다.
sudo certbot --nginx -d dev.gongjakso.xyzLet's Encrypt
certbot으로 진행하게 되면, 무료 SSL/TLS 인증서 발급과 관련된 Let's Encrypt를 사용하게 된다. 이 무료의 단점은 90일마다 재발급을 진행해야 한다는 것인데, certbot은 이를 지원하고 있다. 이를 확인하기 위해서는 아래의 두 명령어를 통해서 확인해볼 수 있다.
sudo certbot renew --dry-run
systemctl list-timers변경된 conf 파일 확인
주석과 기본적인 내용들은 제거하고 변경된 사항들만 가져왔다.
http {
##
# SSL Settings
##
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
##
# Logging Settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# Gzip Settings
##
gzip on;
# gzip_vary on;
# gzip_proxied any;
# gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
##
# Virtual Host Configs
##
include /etc/nginx/conf.d/*.conf;
server {
server_name dev.gongjakso.xyz;
location / {
proxy_pass http://127.0.0.1:8080;
}
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/dev.gongjakso.xyz/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/dev.gongjakso.xyz/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = dev.gongjakso.xyz) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80;
server_name dev.gongjakso.xyz;
return 404; # managed by Certbot
}}listen 443을 통해 https 포트에 대해 응답한다는 것을 확인할 수 있고, if 내의 listen 80을 https로 리다이렉트 시킨다는 부분을 통해 http(80)으로 오는 요청에 대해 https로 리다이렉트함을 확인할 수 있다.
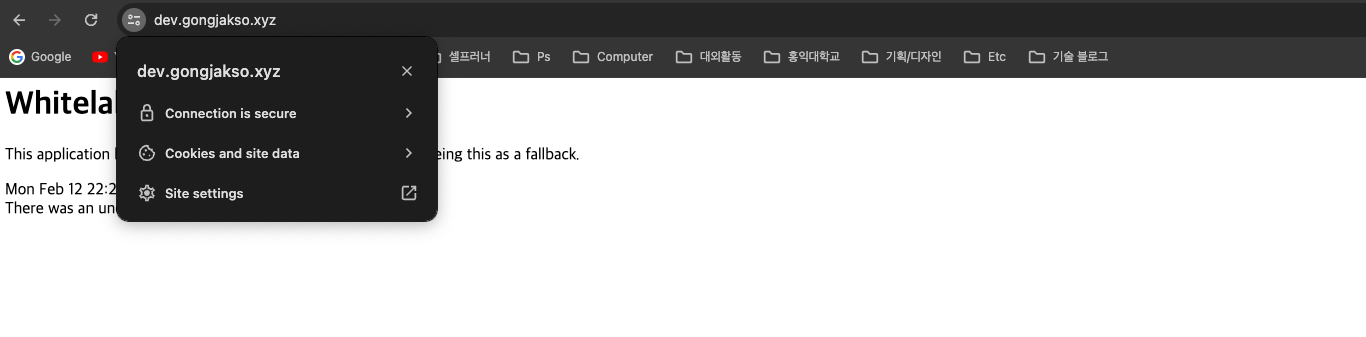
도메인 확인

위와 같이 connection in secure이 잡히는 것을 확인할 수 있다.
레퍼런스

