Vue.js 입문을 위한 기초 정리
🔔 Vue.js란 무엇인가?
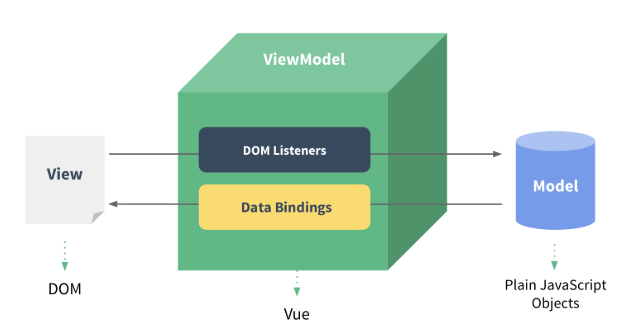
MVVM 패턴의 ViewModel 레이어에 해당하는 화면단 라이브러리
[ 장점 ]
-
데이터 바인딩과 화면 단위를 컴포넌트 형태로 제공하며, 관련 API를 지원하는데에 궁극적인 목적이 있음
-
View와 Model간 양방향 바인딩 가능
-
하지만 컴포넌트 간 통신의 기본 골격은 React의 단방향 데이터 흐름(부모 -> 자식)을 사용
-
가장 적은 러닝커브(문법 이해가 쉽다)
-
매우 적은 크기(30.67kb min+gzip)
-
공식 사이트의 상세한 설명
-
가장 최근에 릴리즈 시작한 프레임 워크(2014년)
-
React와 Angular의 장점 적용
MVVM 패턴
Backend 로직과 Client의 마크업 & 데이터 표현단을 분리하기 위한 구조로 전통적인 MVC 패턴의 방식과 유사하다.
Frontend단의 화면 동작 관련 로직과 Backend단의 DB 데이터 처리 및 서버 로직을 분리하고, Backend에서 넘어온 데이터를 Model에 담아 View로 넘겨주는 중간지점이다.
🔔 Vue.js 시작
설치방법
-
<script> include-
다운로드
-
CDN
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
-
-
NPM 으로 설치
-
CLI
🔔 Vue Instance
인스턴스는 Vue.js로 화면을 개발하기 위해 꼭 생성해야 하는 필수 단위이다.
Vue Instance 생성자
new Vue({
// instance option properties
})Vue는 객체 생성시 필요한 정보를 함께 넘길 수도 있다.
{
key: value
key: value
.
.
.
}{}안에 들어가는 내용들이 객체 형식으로 전달된다.
new Vue({
template: "",
el: "",
methods: {}
// ...
})Vue앱은 Vue 함수로 인스턴스를 만드는 것부터 시작한다!
Vue.js el
el: "css 선택자" or HTML Element, Vue가 적용될 요소를 지정한다.
new Vue({
el: "#app"
// el은 객체 하나당 하나씩만 등록이 가능하기 때문에 문자열로 나타낸다
})Vue.js Data
Vue에서 사용되는 정보 저장. 형식: 객체나 함수
new Vue({
el: "#app",
data: {
msg: 'Vue 반가워'
// 관리할 data가 하나가 아니기 때문에 객체로 나타낸다.
// 화면과 상호작용을 할 수 있는 data가 된다.
}
})<div id="app">
<h2>
{{msg}} <!-- Interpolation. v-text와 같은 기능 -->
</h2>
</div>Vue.js 기초문법 1 - 선언적(정적) 렌더링1(Rendering)
<div id="app">
{{message}}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: '안녕하세요! Vue!'
}
})
</script>🔔 Vue.js [Directive 지시문]
Directive의 종류
-
v-text: {{}} (Interpolation 보간법)과 똑같이 작용
-
v-html: html형식으로 렌더링
-
v-show: 해당 엘리먼트의 visibility를 결정
-
v-if, v- else, v-else-if: 일반적인 조건문
-
v-pre: 특정 엘리먼트를 무시하는 directive
-
v-cloak: Javascript가 실행되기 전에 즉, Vue.js instance가 제대로 준비되기 전까지 우리의 템플릿을 위한 HTML 코드를 숨기고 싶을 때 사용하는 directive
-
v-once: 초기에 딱 한번만 렌더링
변동이 없고 한결같은 정적인 부분에 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ex1</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app" v-cloak>
<h1 v-if="value > 5">value가 5보다 크군요</h1>
<h1 v-else-if="value===5">value가 정확히 5네요</h1>
<h1 v-else="value > 5">value가 5보다 작아요</h1>
<h2> {{ value + 1 }}</h2>
<h2 v-once>초기 값: {{value}}</h2>
<h2>현재 값: {{value}}</h2>
<h1 v-pre>{{ 그대로 렌더링 }}</h1>
<h2 v-show = "visible">{{ visible }} 보이냐</h2>
</div>
<script>
var app=new Vue({
el: '#app',
data: {
name: "<i>italic</i>",
visible: false,
value: 0
}
})
</script>
</body>
</html>-
v-bind: 엘리먼트의 속성값을 바꾸는 데 사용하는 directive
생략이 가능하며 내부에서 JavaScript 코드 사용이 가능하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ex2</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app" v-cloak>
<h1>Hello, {{name}}</h1>
<h2>{{Date()}}</h2>
<img :src="smile ? feelsgood : feelsbad"/>
</div>
<script>
var app = new Vue({
el: "#app",
data :{
name: "Vue",
smile: true,
feelsgood: "https://i.cbc.ca/1.4986551.1548087152!/fileImage/httpImage/image.jpg_gen/derivatives/16x9_780/smile-emoji.jpg?",
feelsbad: "https://i.pinimg.com/originals/4f/49/65/4f4965192fc86eeb8057219075ebc2bd.png"
}
})
</script>
</body>
</html>-
v-for: for문이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ex3</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app" v-cloak>
<h2>To do</h2>
<ul>
<li v-for="(todo, index) in todos">{{index}}. {{todo.text}}</li>
</ul>
</div>
<script>
new Vue({
el: "#app",
data: {
todos: [
{text: 'Vue 공부하기'},
{text: 'Vue 마스터 하기'}
]
}
})
</script>
</body>
</html>-
v-model: 양방향 데이터 바인딩을 위한 directive
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>양방향 바인딩</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>Hello, {{ name }}</h1>
<h3>
<input type="checkbox" v-model="smile"/> smile emoji
</h3>
<img :src="smile? feelsgood : feelsbad"/>
</div>
<script>
new Vue({
el: "#app",
data : {
smile: true,
feelsgood: "https://i.cbc.ca/1.4986551.1548087152!/fileImage/httpImage/image.jpg_gen/derivatives/16x9_780/smile-emoji.jpg?",
feelsbad: "https://i.pinimg.com/originals/4f/49/65/4f4965192fc86eeb8057219075ebc2bd.png"
}
})
</script>
</body>
</html>-
v-on: 이벤트를 처리하기 위한 directive
Vue Object의 methods에 있는 함수 이용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ex5</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>Counter: {{number}}</h1>
<button @click="increment">increment</button>
<button v-on:click="decrement">decrement</button>
</div>
<script>
new Vue({
el: "#app",
data: {
number: 0
},
// app Vue instance를 위한 methods
methods: {
increment: function(){
this.number++;
},
decrement: function(){
this.number--;
}
}
});
</script>
</body>
</html>