React 프로젝트를 새로 생성할 떄 CRA는 매우 유용하다.
귀찮은 설정들을 일일이 하지 않게 해주니까 약간 Spring boot 같은 느낌이다.
일단 하나 만들어보자
npx create-react-app my-app
cd my-app
npm startmy-app 이라는 리액트 앱을 하나만들고 필요없는 파일들을 모두 지운 후 App.js 랑 index.js만 남겨보자.
App.js
import { useState } from "react";
function App() {
const [toDo, setToDo] = useState("");
const onChange = (event) => setToDo(event.target.value);
console.log(toDo);
return (
<div>
<input
onChange = {onChange}
value = {toDo}
type ="text"
placeholder="Write your to do.."/>
</div>
);
}
export default App;App.js쪽에 useStat를 사용하여 toDo, setToDo 를 선언해주고 input 요소를 하나 생성하였다.
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>,
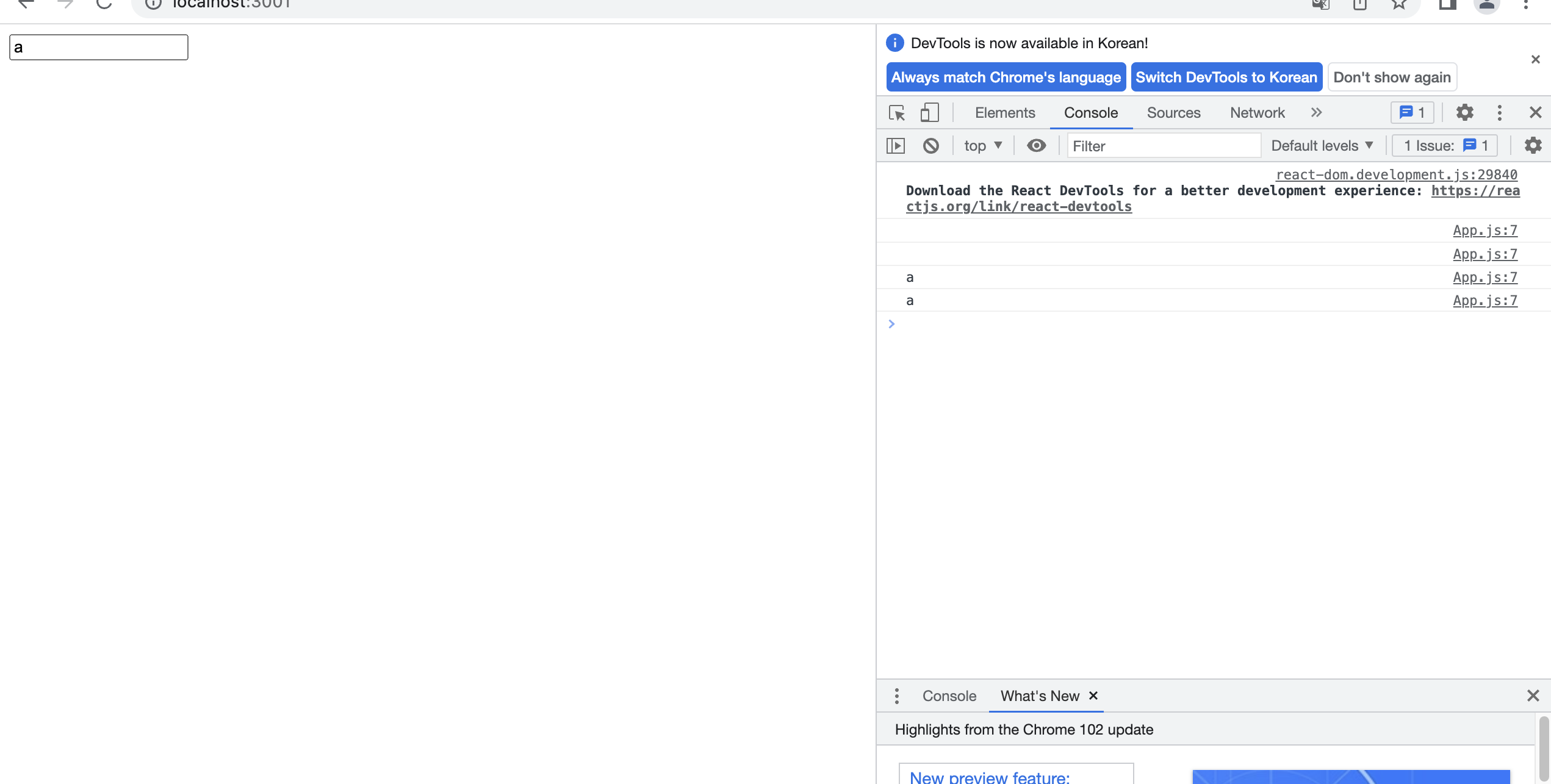
);npm start로 실행하고 개발자 도구에 찍히는 console.log를 살펴보면!

console.log 가 2번씩 찍히는 것을 볼수 있다.
결론부터 말하자면 바로 index.js 내 있는 StrickMode 때문이었다.
<React.StrictMode>
<App />
</React.StrictMode>, StrickMode를 지우고 실행해보면 console.log 되는 부분이 정상적으로 한번씩 출력되는 것을 볼 수 있다.
StrickMode 는 create-react-app 을 사용하여 만들경우 같이 생성되는 코드인데 개발모드에서만 동작하며 내 코드를 검사해주는 역할을 수행한다.
이슈사항이 될만한 부분들을 미리 잡아준다고 한다
console.log가 2번씩 출력된것이 의아했다면 CRA를 통해 프로젝트를 생성했을 경우 StrickMode를 지워보자
