
useEffect 함수는 컴포넌트가 렌더링 될 때 특정 작업을 지정해서 실행시킬수 있게 해주는 함수이다.
어떤 페이지가 렌더링 되었을 때 특정한 컴포넌트, 요소를 계속해서 렌더링 시킬 필요가 없을 때 일정한 조건에서만 한번 렌더링 시키고 싶을 때 사용하면 유용해 보인다.
useEffect 함수의 기본 형태 : useEffect(function, deps)
-function : 실행시킬 작업
-deps : 해당 작업으로 인해 변경 될, 표시 될 값, (배열 형태)
사용법은 코드상에서 useEffect를 import 해주자
import { useState, useEffect } from "react";
App.js 전체 코드를 살펴보면 아래와 같다.
import Button from "./Button";
import styles from "./App.module.css";
import { useState, useEffect } from "react";
function App() {
const [counter, setValue] = useState(0);
const [keyword, setKeyword] = useState("");
const onClick = () => setValue((prev) => prev + 1);
const onChange = (event) => setKeyword(event.target.value);
console.log("I run all the time");
useEffect(() => {
console.log("I run only once"); }, []);
useEffect(() => {
if (keyword !== "" & keyword.length > 5)
console.log("Search for", keyword); }, [keyword]);
useEffect(() => {
console.log("I run when keyword changes");
}, [keyword]);
useEffect(() => {
console.log("I run when counter changes");
}, [counter]);
return (
<div>
<input
value={keyword}
type="text"
placeholder="Search here"
onChange={onChange}/>
<h1 className={styles.title}>{counter}</h1>
<button onClick={onClick}>click me</button>
<Button text = "Continue" />
</div>
);
}
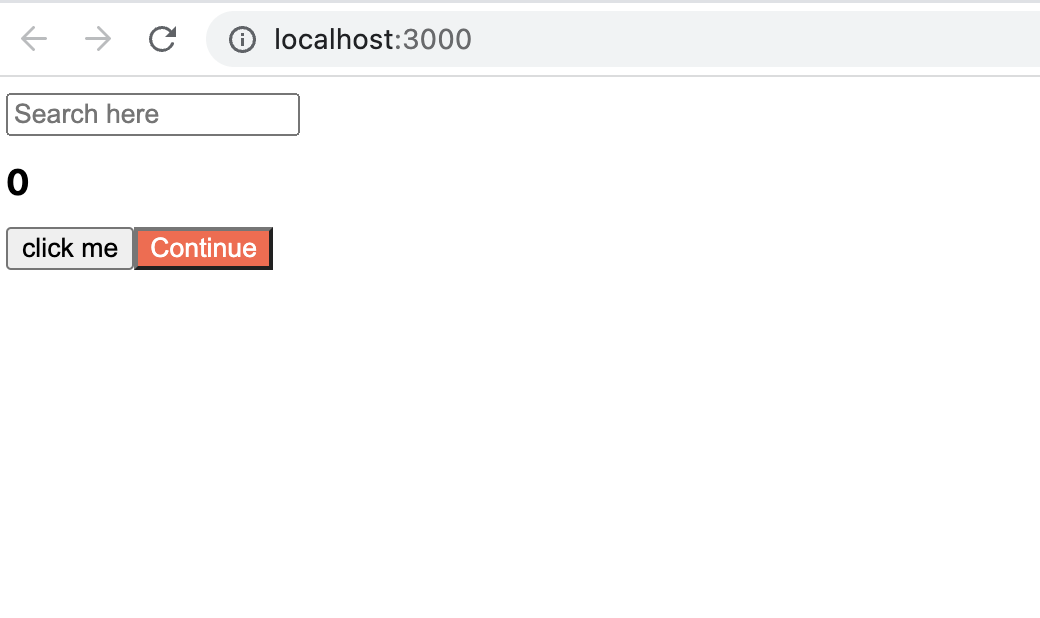
export default App;화면을 아래와 같이 간단히 구성했을 때

Search bar 쪽에 무엇인가를 입력했을 때
useEffect를 사용하지 않은
console.log("I run all the time");는 계속 출력인 된다.
그러나 빈 배열 상태로 입력한 useEffect console.log는
useEffect(() => {
console.log("I run only once"); }, []);
화면에 가장 처음 렌더링 되었을 때 한 번만 실행이 된다.
deps 쪽에 내가 원하는 함수로 해당 요소들의 값이 변해서 출력을 시키려면 아래와 같이
useEffect(() => {
console.log("I run when keyword changes");
}, [keyword]);
useEffect(() => {
console.log("I run when counter changes");
}, [counter]); 적어주면 click me 버튼을 클릭해서 counter 값이 변할 때마다 값이 출력 되고 search bar 쪽에 키워드를 입력할 때마다 I run when keyword changes 가 출력된다.
또한, 아래와 같이 조건문으로 키워드 값이 5보다 커질 때 출력을 시작 시킬수 있다.
useEffect(() => {
if (keyword !== "" & keyword.length > 5)
console.log("Search for", keyword); }, [keyword]);
만약 useEffect 함수를 사용하지 않는다면 search bar 쪽에 어떤 값을 입력할 때마다 해당 키워드가 변하는 것을 계속 출력시키는 상황이 생기는데 이런 상황을 만들지 않고 좀 더 깔끔하게 작업을 진행할 수 있을 것 같다.
