React를 공부하면서 새로 파일을 생성할 때마다 항상 npx create-react-app(CRA)를 당연하게 사용해왔다. 터미널에 이 한 줄을 입력하는 것만으로도 기본적인 개발 환경 세팅은 끝이 난다. 하지만 이 마법 같은 문장 뒤편에 어떤 일이 일어나는지는 몰랐었는데, 이 빌드 과정을 알고 사용하는 것과 모르고 사용하는 것은 다르다.
bundler
프로젝트의 크기가 점점 커지면서 코드 길이가 늘어나고 자바스크립트 파일 개수도 늘어나는데, 이에 따라 몇 가지 문제점이 발생한다
- 전역 범위를 갖는 수백 개의 자바스크립트 파일 중복 선언
- 많은 자바스크립트 파일을 하나하나 불러와야 함에 따라 생기는 느린 로딩
- 수동적인 웹 개발 루틴 작업
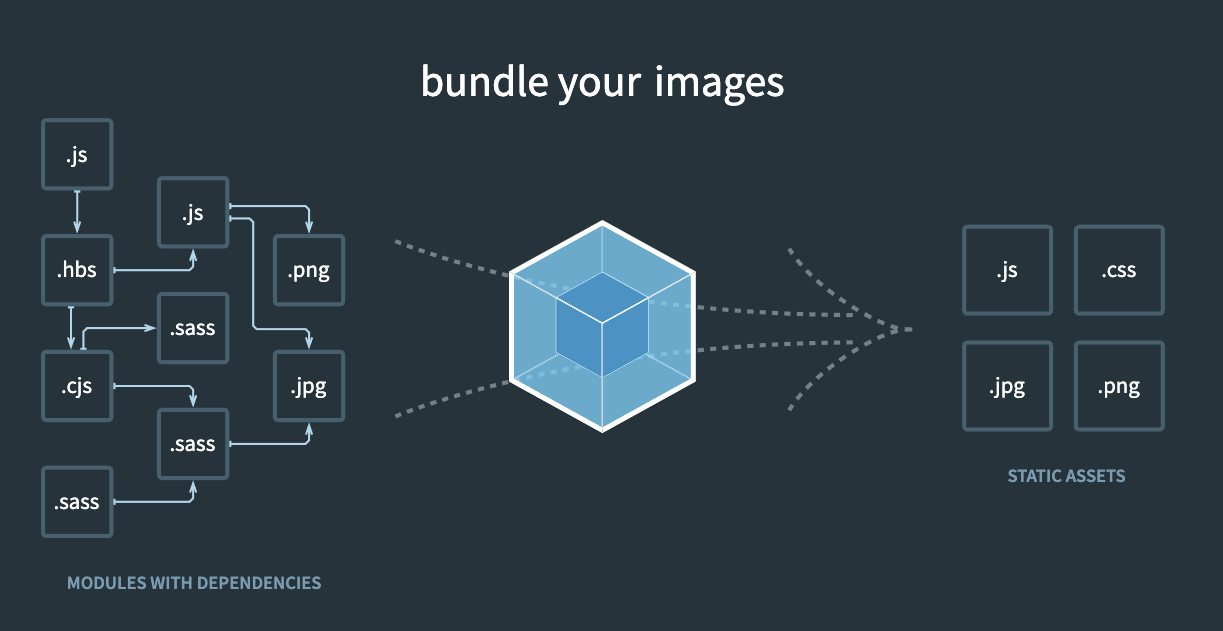
이 문제점을 해결하기 위해 프로젝트를 구성하는 모든 자원을 하나의 파일로 묶어주는 도구를 사용하는데, 이 도구를 번들러 라고 한다.
번들러의 장점?
- 모듈 단위의 코드 작성
- 네트워크 병목 완화(최적화)
- 웹 개발 작업 자동화

Webpack
번들러의 종류에는 여러 가지가 있는데 웹팩(Webpack)은 가장 대중적인 모듈 번들러이다.
-
module bundler?
모듈이란 "특정 기능을 갖는 작은 코드 단위"
번들러는 수많은 모듈들을 하나로 통합해 줌
=> 서버와의 통신 횟수를 줄여주고 최적화 덕분에 로딩 속도 개선 -
transpile
자바스크립트 버전은 빠르게 발전하는데 브라우저는 항상 최신 자바스크립트 문법을 지원하지는 않는다. 따라서 최신 자바스크립트 문법을 하위 버전으로 변환해 주는 '번역기'가 필요하다. 이를 transpiler (혹은 compiler)라고 한다.
가장 대중적인 transpiler는 Babel을 사용한다.
웹팩 구성하기
- npm install webpack -global
- mkdir webpack-practice
- cd webpack-practice
- npm init -y
- src 폴더 생성
- scr 내에 module.js 생성
export function helloWorld(){
let element = document.createElement('div');
element.innerHTML = 'Hello World!';
return element;
}- src 내에 index.js 생성
import { helloWorld } from "./module.js"
document.body.appendChild(helloWorld());- index.html 파일 생성
<!DOCTYPE html>
<html lang="en">
<head>
<title>webpack-practice</title>
</head>
<body>
<!-- index.js 파일과 연결합니다. -->
<scipt src="./index.js"></scipt>
</body>
</html>- package.json의 script에 해당 코드 추가
"bundle": "webpack --mode=development",
"production": "webpack --mode=production"-
npm run bundle 명령어 입력하면
=> dist 폴더 생성되고 => main.js 파일이 생성된다. -
npm run production을 입력하면 배포용 파일로 압축, 난독화된다
- development 모드
-개발용 모드
-소스맵 제공
-이전 버전보다 개선된 런타임 에러 메시지 제공- production 모드
-배포용 모드
-코드를 압축(Minify), 난독화(Uglify)
-최적화
- index.html에서
<script src="../dist/main.js"></script>로 바꿔도 똑같은 화면이 뜬다.


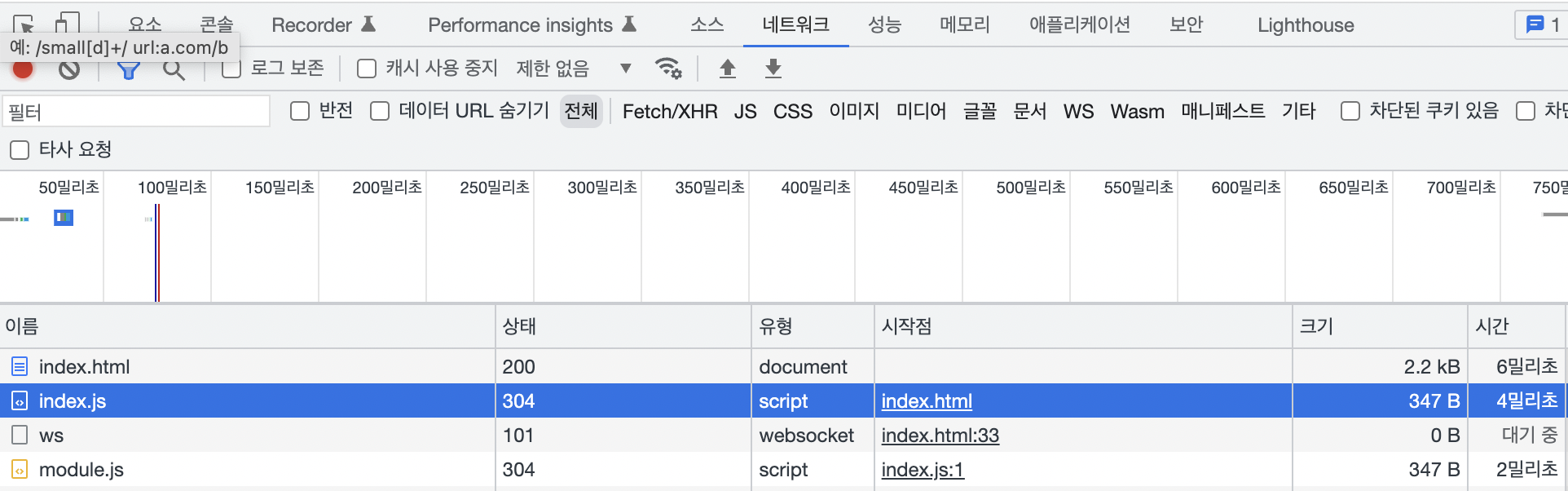
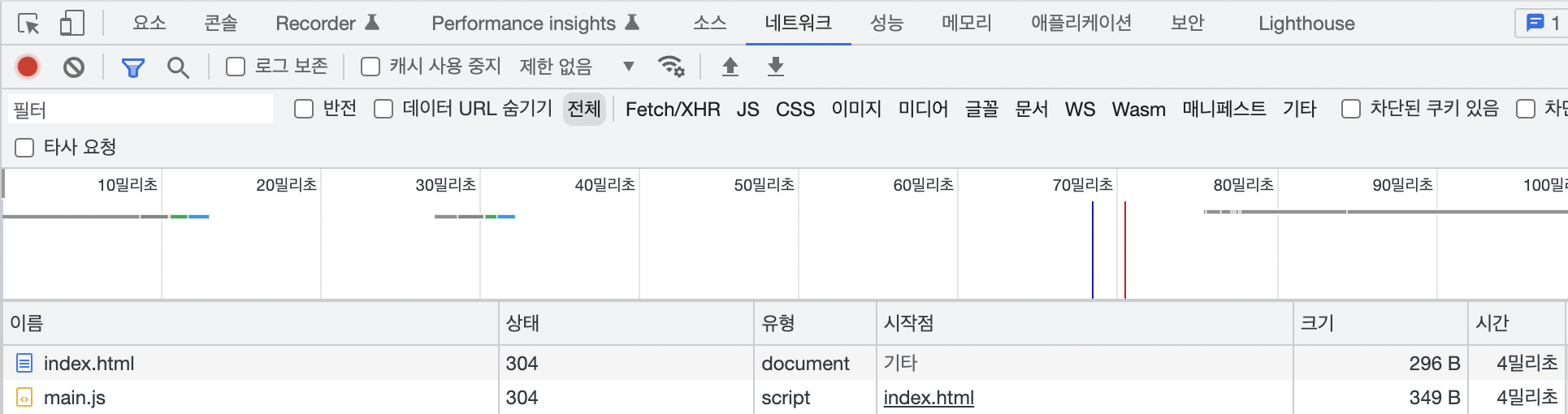
브라우저에서 네트워크 탭을 확인하면 **모듈 두 개(index.js, module.js)를 불러오던 것이 하나(main.js)로 줄어든 것을 확인할 수 있다.
설정 파일 구성
- Entry
- Output
- Loaders
- Plugins
우선 webpack.config.js를 생성하고 아래 코드를 입력한다.
module.exports = {};
Entry
entry 속성은 웹팩이 파일을 변환하기 위해서 최초로 진입해야 하는 경로이며, 전반적인 구조와 내용을 입력한다.
- 기본 형식
// webpack.config.js
module.exports = {
entry: './엔트리경로.js'
};여러 개의 엔트리 포인트를 지정하고자 하는 경우에는 배열, 객체로 전달할 수 있다.
// webpack.config.js
// 배열로 전달하는 경우
module.exports = {
entry: ['./src/file_1.js', './src/file_2.js'],
};
// 객체로 전달하는 경우
module.exports = {
entry: {
app: './src/app.js',
adminApp: './src/adminApp.js',
},
};Output
변환한 엔트리 파일을 저장할 경로(객체 형태로 옵션 추가)
- 예시 코드
// webpack.config.js
const path = require('path');
module.exports = {
entry: './엔트리경로.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};Loaders
웹팩은 기본적으로 자바스크립트와 JSON 파일만 이해하기 때문에 HTML, CSS, Image, Font 등 다른 타입의 파일도 처리할 수 있도록 모듈로 변환해 주는 친구가 필요한데 이 역할을 Loader가 한다.
- ECMAScript 모듈:
import - CommonJS 모듈:
require() - CSS:
@import - StyleSheet:
url() - HTML:
<img src=""/>
설정 파일에서 사용하는 속성명은 loader가 아니라 module이다.
- 기본 형식
// webpack.config.js
module.exports = {
module: {
rules: []
}
}- 예시 코드
CSS 파일을 모듈화하기 위해서css-loader라는 loader가 필요한데, 이를 사용하려면
// webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: ['css-loader']
}
]
}
}이런 식으로 작성해 주면 된다.
Plugins
추가기능을 이용할 수 있게 해주는 속성.
웹팩 변환의 결과물로 만들어진 파일의 형태를 바꾸는 역할을 합니다.
- 기본 형식
// webpack.config.js
module.exports = {
plugins: []
}플러그인을 사용하기 위해서는 require() 를 통해 플러그인을 불러와서 plugins배열에 추가해야 한다. 다양한 목적에 따라 플러그인을 여러 번 사용이 가능해야 하기 때문에 new 연산자로 객체 인스턴스를 만든다.
- 예시 코드
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack'); // 내장 plugin에 접근하는 데 사용
module.exports = {
plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })],
};