이 글은 AWS에서 Jenkins와 Node.js를 이용한 서비스 구성 Part 3: Jenkins - Node.js App Integration를 보며 실습하는 과정을 쓴 글이다. 지난 편에 이어 가겠다.
Install NodeJS Plugin on Jenkins
1편에서 만들었던 Jenkins서버에 브라우저로 접속한다.
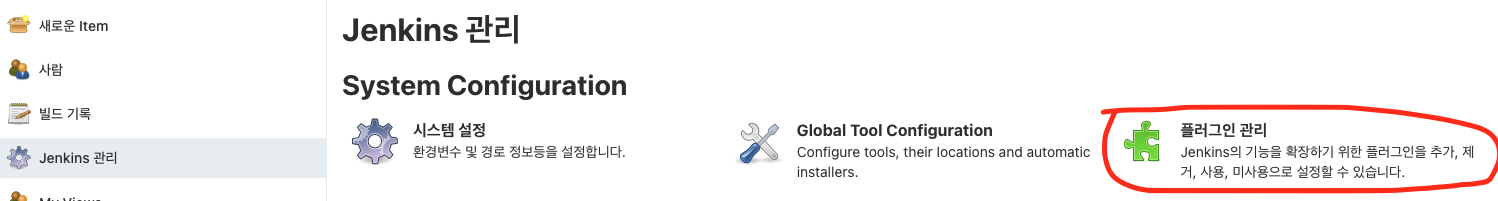
네브바의 젠킨스관리 -> 플러그인 관리

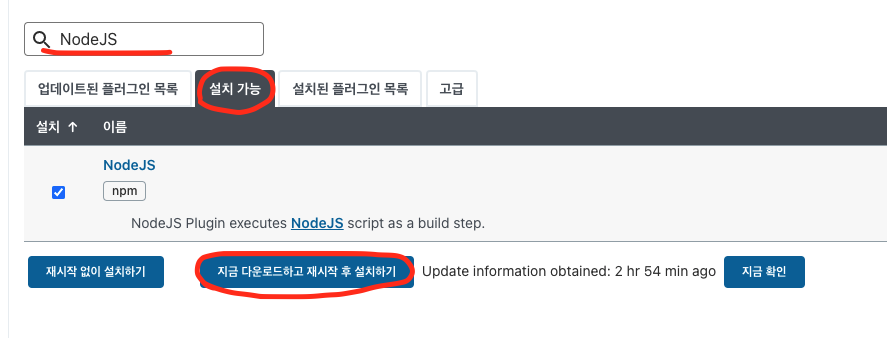
설치가능 탭에서 NodeJS검색 -> 체크박스 체크 -> 지금 다운로드하고 재시작 후 설치하기

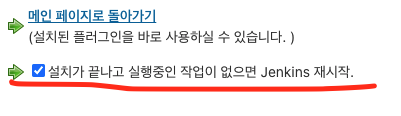
설치가 끝나고 실행중인 작업이 없으면 Jenkins재시작 체크.

설치 완료되면 Jenkins 재시작 되고 다시 로그인.
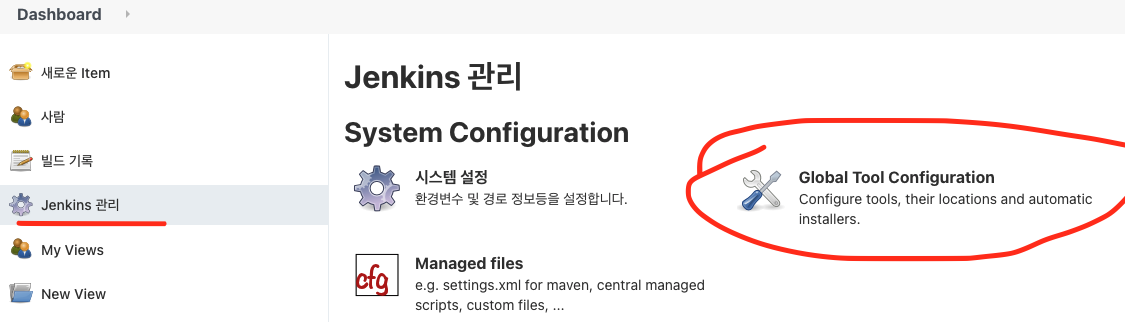
재실행 되면 Jenkins관리 -> Global Tool Configuration

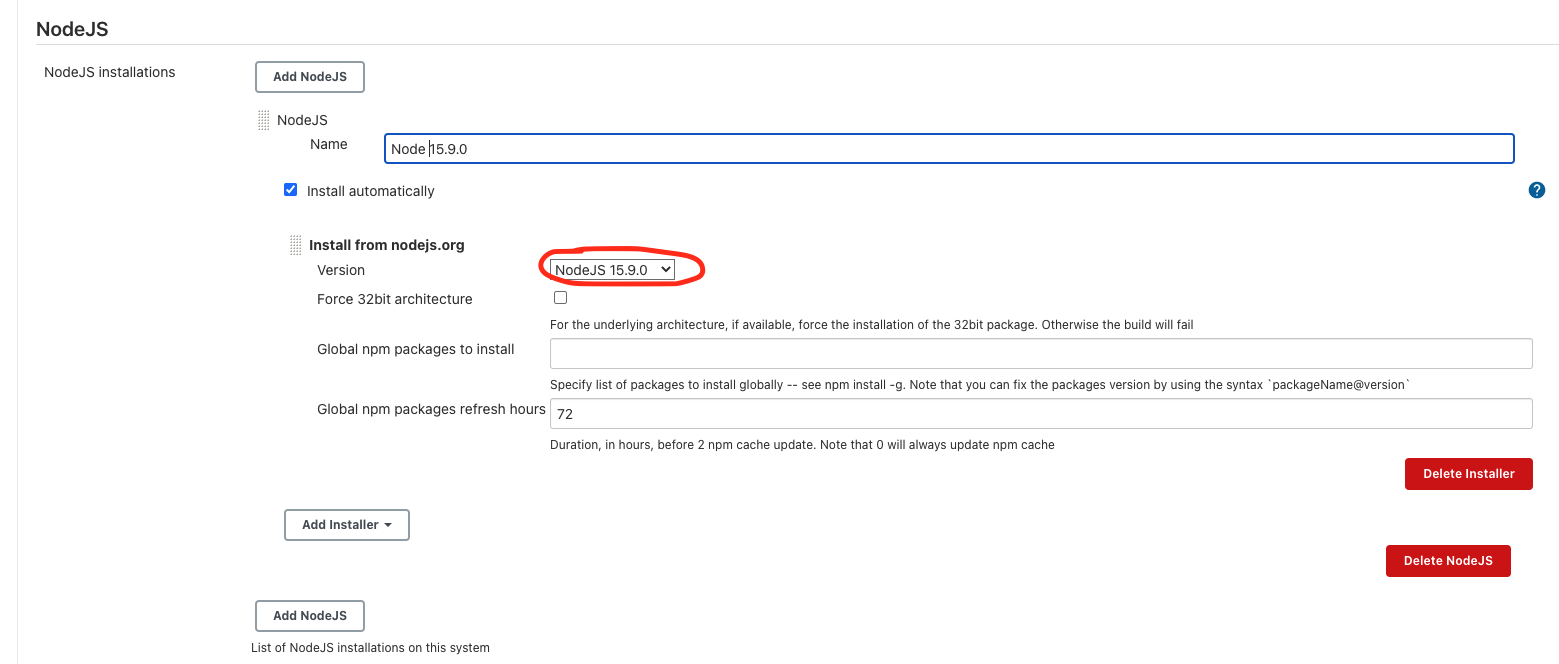
Node JS탭에서 프로젝트에서 쓸 노드 버전을 선택한다. 현재 최신 버전을 써주도록 하겠다.

->save
Create a new Jenkins Job

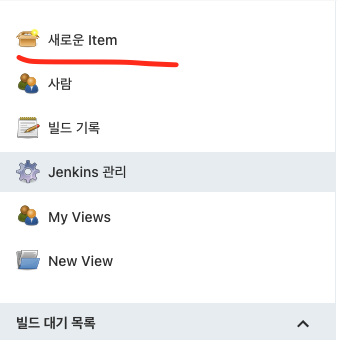
새로운 아이템 클릭

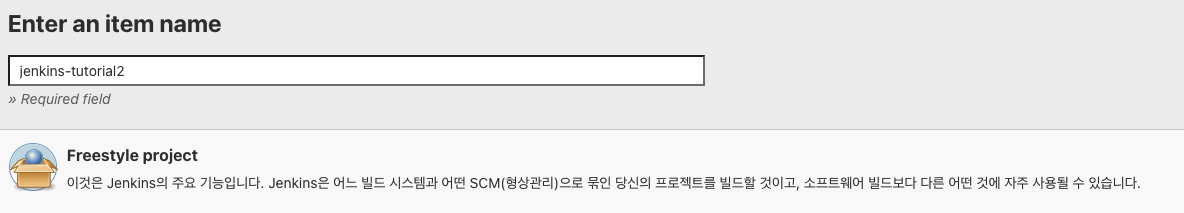
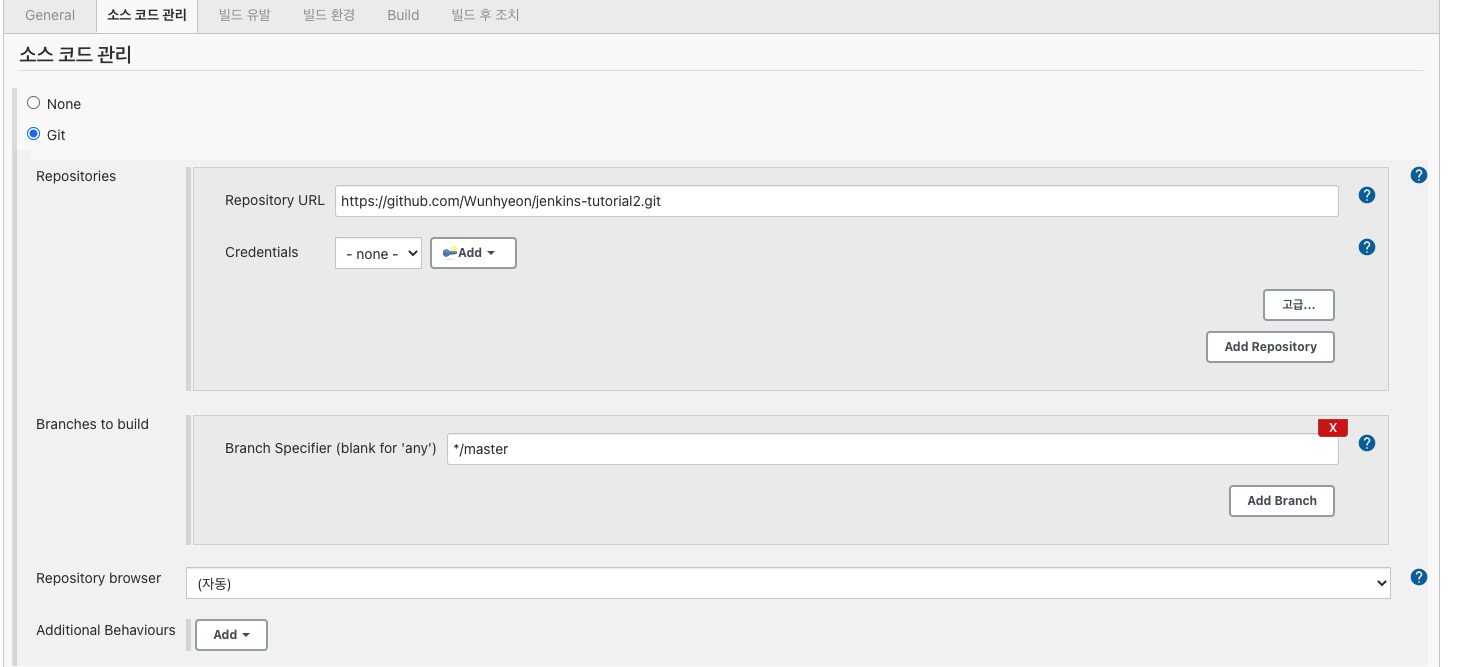
이름입력하고 Freestyle project선택. 소스코드 관리로 가서 만들었던 git hub url과 브랜치를 입력해준다.

혹시 소스코드 관리에 None밖에 없다면 위에서 Nodejs 플러그인 관리 할때 들어갔던 플러그인 관리로 가서 github플러그인을 설치해준다.(Node JS플러그인 설치했을 때 처럼)
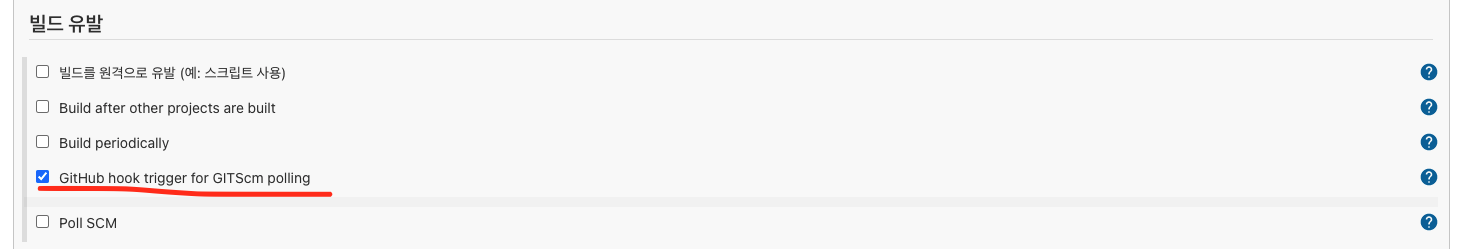
그리고 빌드유발에서 GitHub hook trigger for GITScm polling에 체크

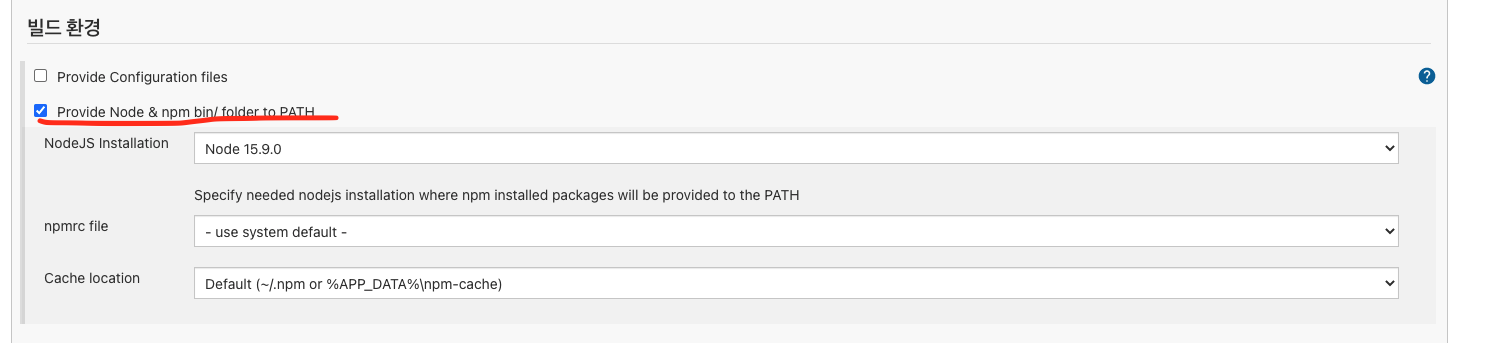
그리고 빌드환경에서 Provide Node & npm bin/ folder to PATH체크 -> 그러면 Global Tool Configuration에서 만들었던 node 버전 설정을 선택할 수 있다. 선택.

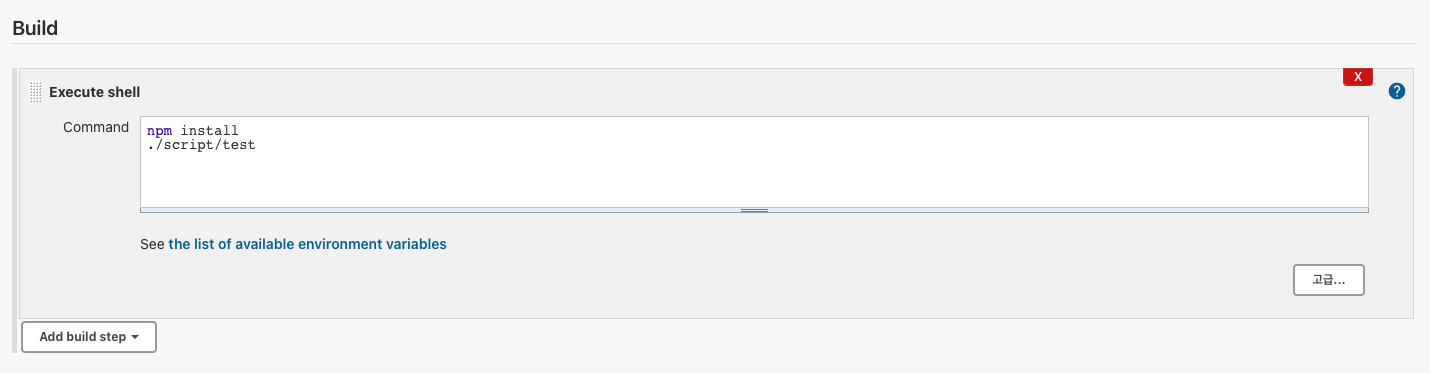
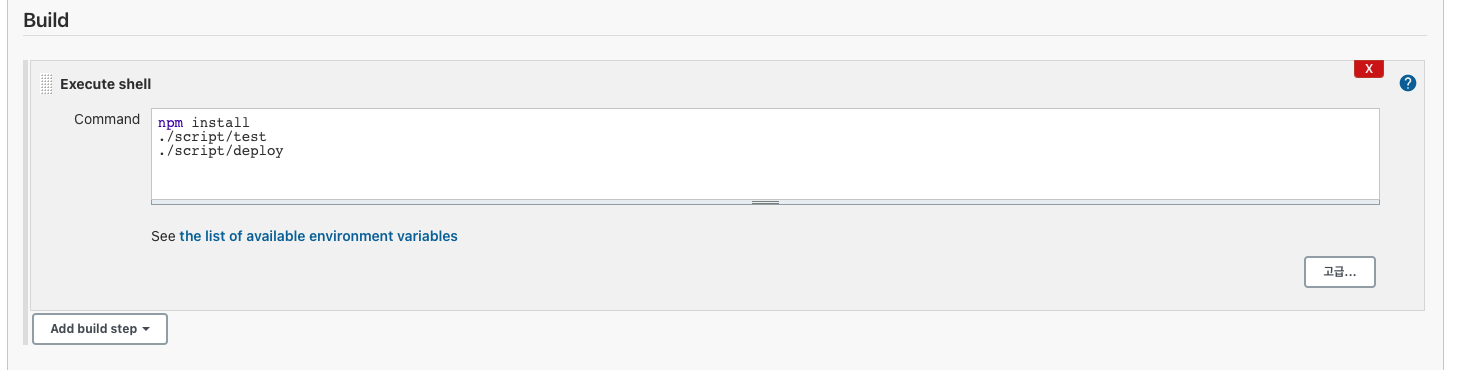
그리고 빌드 -> Execute shell선택
다음과 같이 입력
npm install
./script/test
-> save
Add Git Webhook
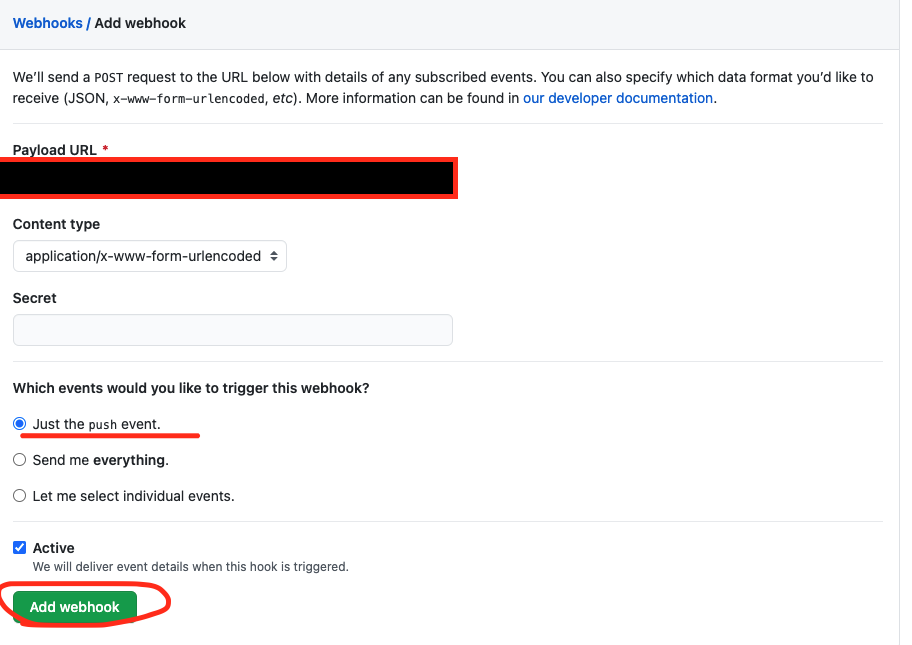
깃 리포지토리 -> 세팅 -> 웹훅 -> Add web hook
Payload URL에
http://JENKINS.SERVER.IP:8080/github-webhook/입력,
다음과 같이 세팅

EC2 SSH Authentication
EC2의 Jenkins서버로 접속.(터미널에서 SSH로), 젠킨스 사용자를 유저로 바꾼다 ->
sudo su - jenkins입력
SSH키 발행
ssh-keygen -t rsa이때 passphrase는 비워놓는게 좋다.
cat ~/.ssh/id_rsa.pub명령어를 통해 나오는 키 복사
-> SSH로 노드 앱 접속
vim ~/.ssh/authorized_keys빔으로 authorized_keys편집.
i를 입력해 인서트모드로 하고 현재 입력되어 있는 문서의 맨 끝까지 간다음 엔터를 쳐서 새로운라인 -> 젠킨스 퍼블릭키 붙여넣기 -> esc -> :x -> 엔터
.ssh폴더에 권한주기
chmod 700 ~/.ssh
chmod 600 ~/.ssh/*다시 젠킨스 서버(ssh로 접속한)로 가서
sudo su - jenkins(이미 유저가 jenkins면 안바꿔도 됨
ssh ubuntu@NODE.APP.SERVER.IP만약 이렇게 jenkins서버에서 node 서버로 ssh를 통해 접속할 수 있으면 성공
Automatic Deployment Setup
프로젝트(노드앱)에서배포를 위한 shell script가 필요하다.
스크립트 디렉토리를 만들고 그 안에 deploy파일(확장자없이)을 만든다음 다음과 같이 입력해준다.
#!/bin/sh
ssh cc2-user@NODE.APP.SERVER.IP <<EOF //CC2-user에 자신이 만든 ec2인스턴스 종류 넣어줌. 나는 ubuntu
cd ~/jenkins-tutorial2 //프로젝트를 풀받은 ec2에 들어있는 프로젝트이름
git pull origin master
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash
. ~/.nvm/nvm.sh
nvm install 15.9.0 //젠킨스에서 설정한 node 버전
npm install
npm install -g pm2
pm2 restart ecosystem.config.js
exit
EOF방금 만든 deploy에 권한을 준다.
chmod +x script/deploy이제, 루트 디렉토리에 ecosystem.config.js파일을 만들어주고 다음과 같이 내용을 넣어준다.
module.exports = {
apps: [{
name : "jenkins-tutorial2", //자신이 만든 프로젝트 이름
script : "npm",
args : "start"
}]
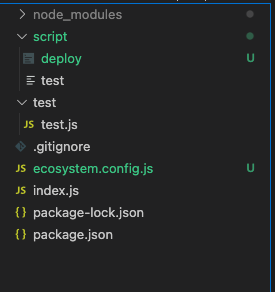
}그럼 폴더구조는 이렇게 된다.

커밋하기 전에 브라우저 젠킨스 창으로 가서 프로젝트를 선택해준다.

프로젝트 선택하고 구성선택. 빌드에 ./script/deploy추가

-> 세이브
깃 푸쉬 해보면 젠킨스에 프로젝트가 새로 돌아가고, 노드 서버 앱에 들어가서 확인해보면 업데이트 된것을 확인할 수 있다.
PS)SSH Key 만들 때 PassPhrase를 넣으면 어떻게 해야되는지 아직 해결하지 못했다. 일단은 SSH KEY를 만들 때 PassPhrase는 전부 없이 하는 걸로. 해결책을 찾으면 업데이트 하겠다.
