inline, inline-block, block에 대하여 적어보려고 한다.
1. inline
: 작성된 글자(혹은 문자열) 크기만큼만 태그영역 표시됨.- 1) 특징
- 가로 너비 설정 가능
- 단, 세로 높이는 설정X
(why? 작성된 글자 크기의 세로 높이 = inline 태그들의 세로 너비)
- inline 태그들을 여러개 작성시, 가로로 길게 나열됨.
(다음 줄로 표현하기 위해서는,<br>같은 태그를 사용해서 엔터 효과를 주어야 한다.)
- 2) 종류
<span>,<a>등
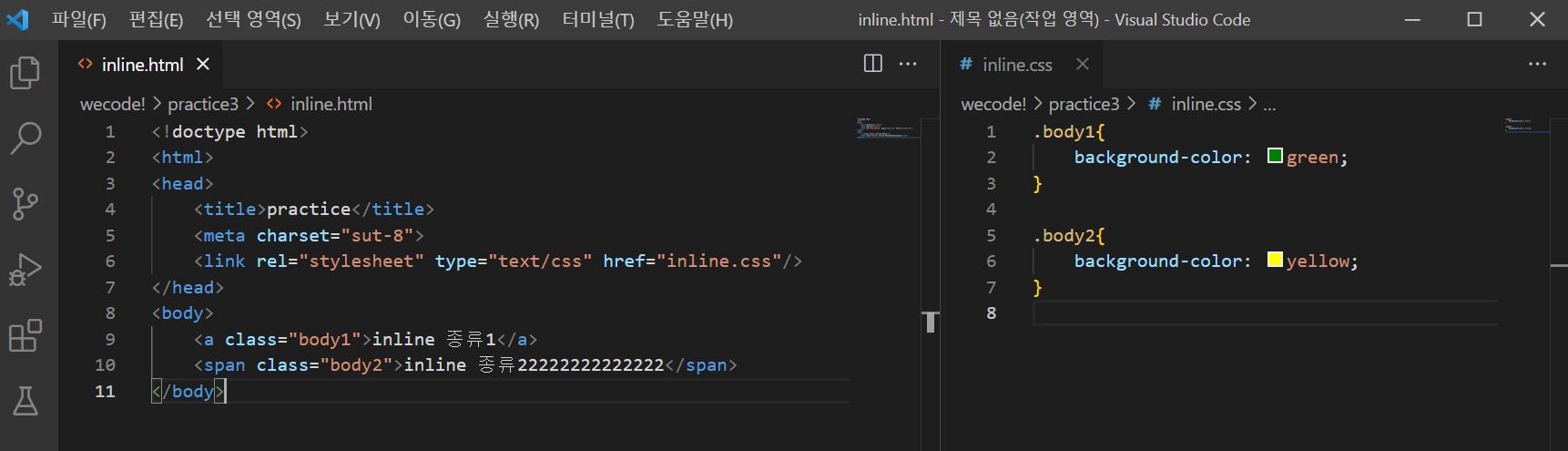
html과 css 입력
(inline의 태그 영역을 확인하기 위해, background-color를 설정)
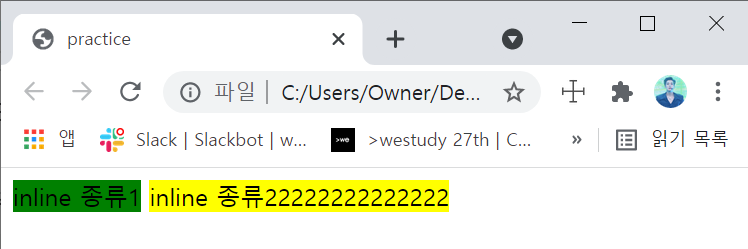
입력한 결과를 확인해보자!
확인해본 결과,
'inline 종류 1'과 'inline 종류22222222222222'라고 작성한 문자열 길이 만큼 표시되는 것을 확인해 볼 수 있다.
2. block
: 작성된 글자만큼이 아닌, 한 line(줄) 만큼 표시됨.- 1) 특징
- 가로 너비는 항상 100%
- 세로 높이는 글자(혹은 글자열) 만큼 태그 영역 표시됨.
- block 태그들을 여러개 작성시, 서로 다른 line(줄)로 표시됨.(1개 block은 한 line 차지)
- 2) 종류
<p>,<div>등
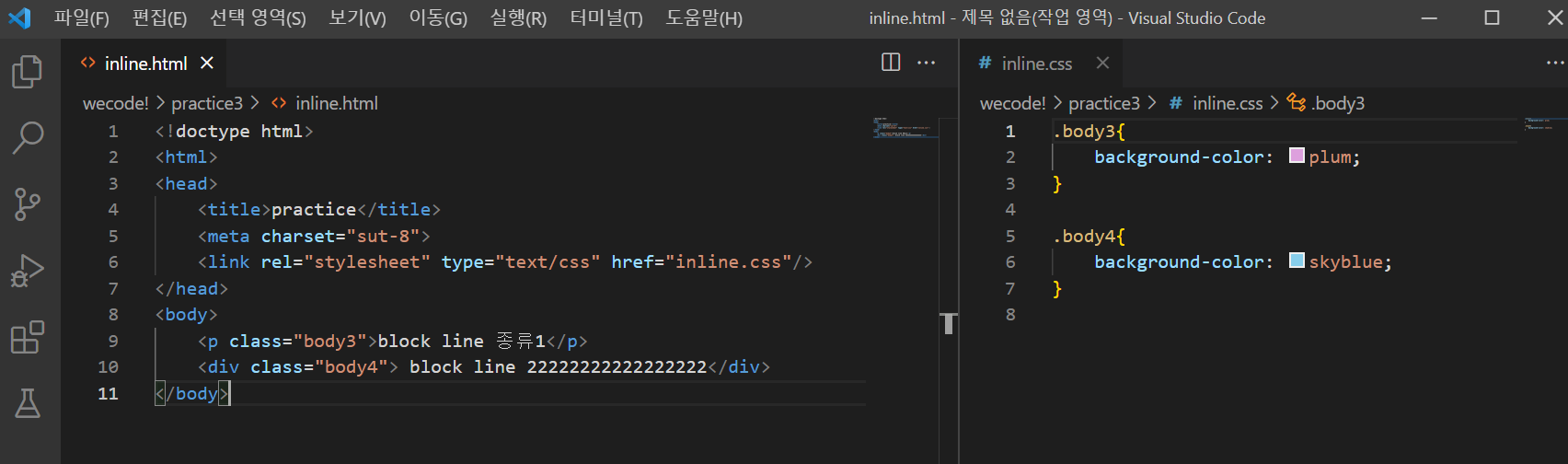
html과 css 입력
(block line의 태그 영역을 확인하기 위해, background-color를 설정)
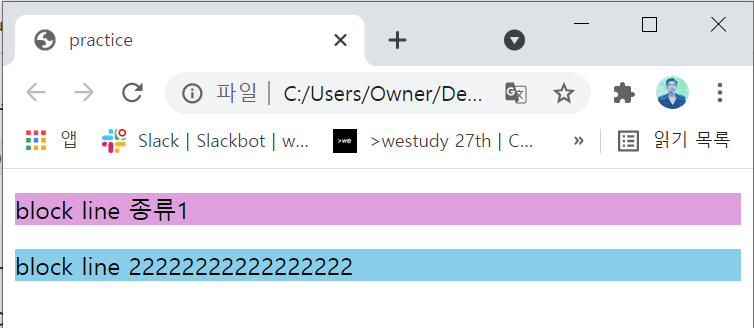
입력한 결과를 확인해보자!
확인해본 결과,
'block line 종류 1'과 'block line 종류22222222222222222'라고 작성한 문자열 길이 만큼이 아닌, 각 각 한 line(줄)에 표시되는 것을 확인해 볼 수 있다.
3. inline-block
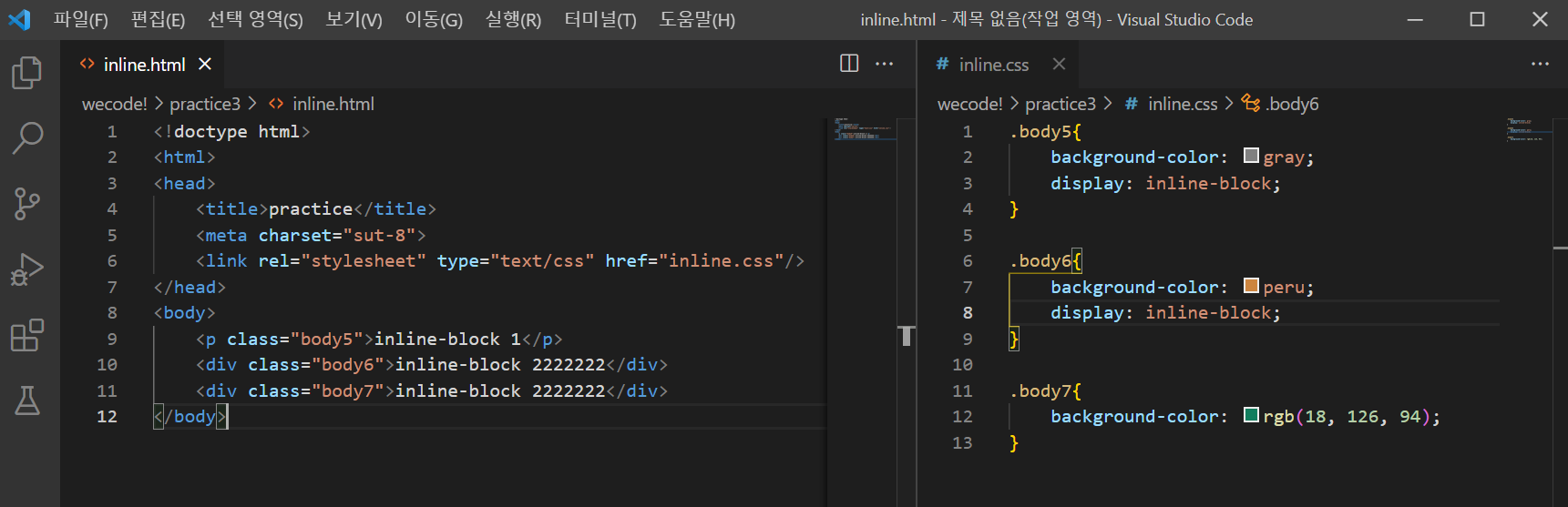
: inline tag의 속성을 css에서 block으로 변환html과 css 입력
(inline-block의 태그 영역을 확인하기 위해, background-color를 설정)
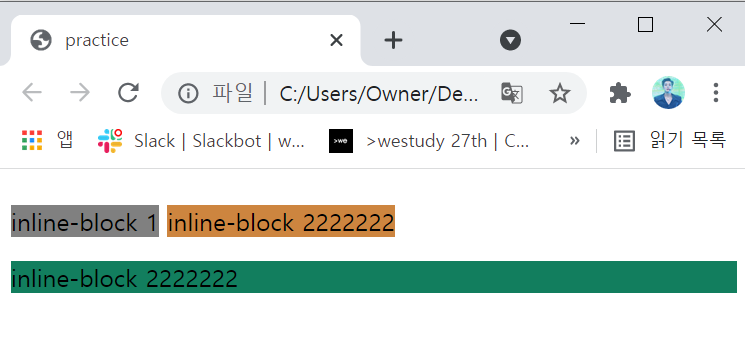
입력한 결과를 확인해보자!
확인해본 결과,
2개의 'inline-block 2222222'이 태그 영역이 다름을 확인 할 수 있다.
즉,
inline-block은 CSS에서 display 속성이 inline-block으로 적용시, 줄바꿈 없이 한 line(줄)에 나란히 배치된다.