position 속성에는
relative, absolute, fixed, static이 존재한다.
(static은 position의 디폴드 값이므로, 설명 pass)
position 속성은 css에서,
이미 html에서 배치된 요소들의 위치를 내 마음대로, 배치 할 수 있다.
우선, 영어 단어의 뜻을 먼저 이해하면, 쉽게 이해 할 수 있을 것 같다.
- relative : 관계있는
absoulte : 절대적인
fixed : 고정된
1. CSS에서 position 적용 방법
1) position:relative
부모 태그에 position을 지정해야 한다.
2) position:absolute
상위의 부모 태그를 기준으로 요소들을 배치 할 수 있다.
top, bottom, right, left 속성을 양수, 음수로 적용한다.
-
부모 태그를 기준으로
음수면,위↑,왼쪽←방향
양수면,아래↓,오른쪽→방향
으로 배치된다.(만약,
position:absolute의 상위 부모 태그를 지정하지 않는다면,position:relative의 상위 부모 태그를 찾아, 그 상위 부모 태그를 기준으로 position을 지정할 수 있다.)
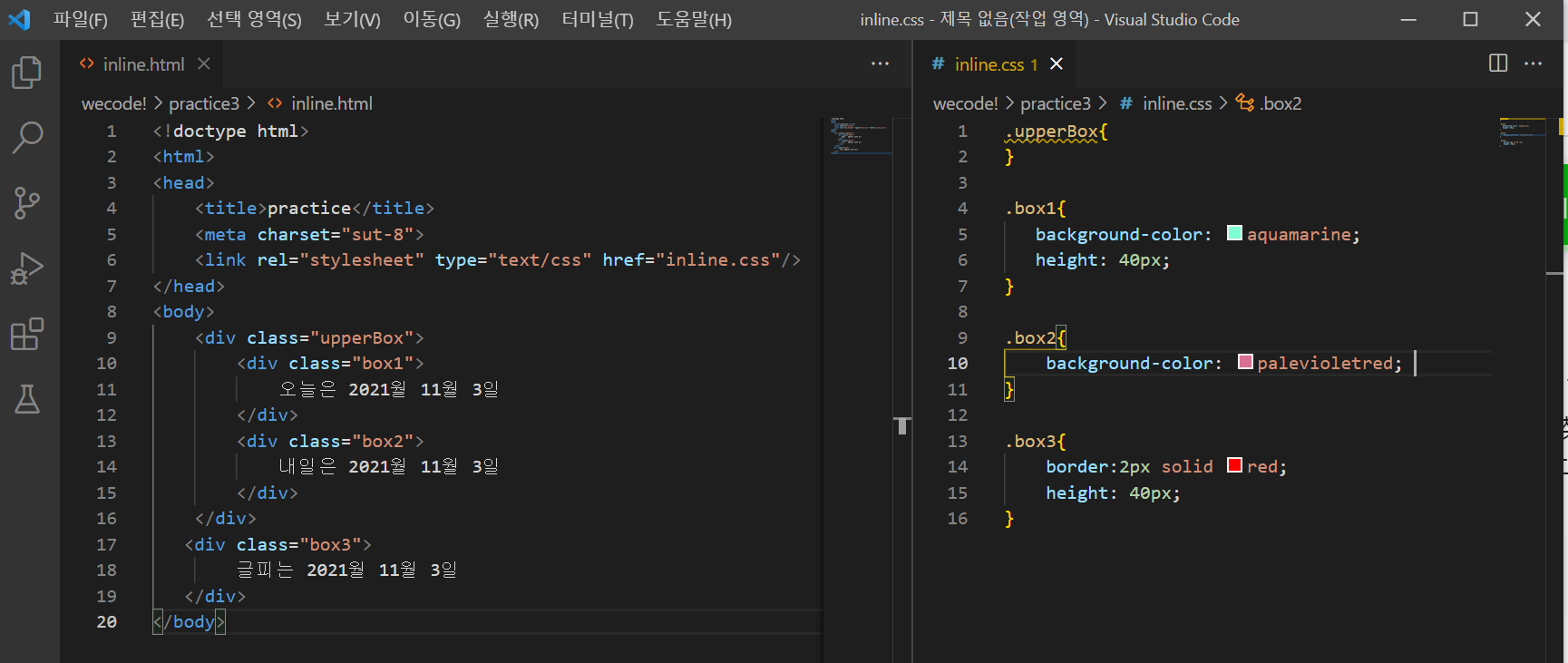
position 지정 하기 전,(↓)
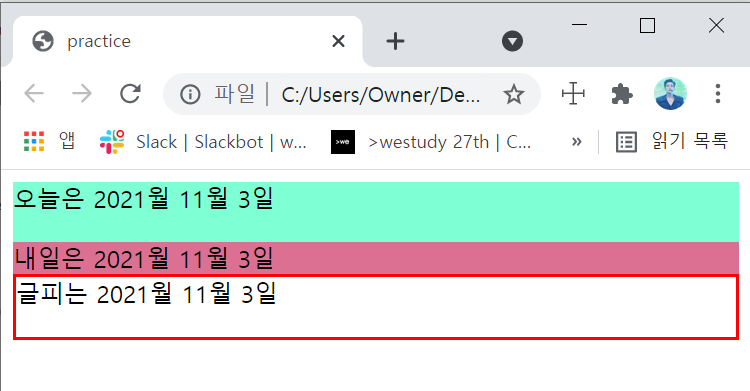
입력한 결과를 확인해보자!(↓)
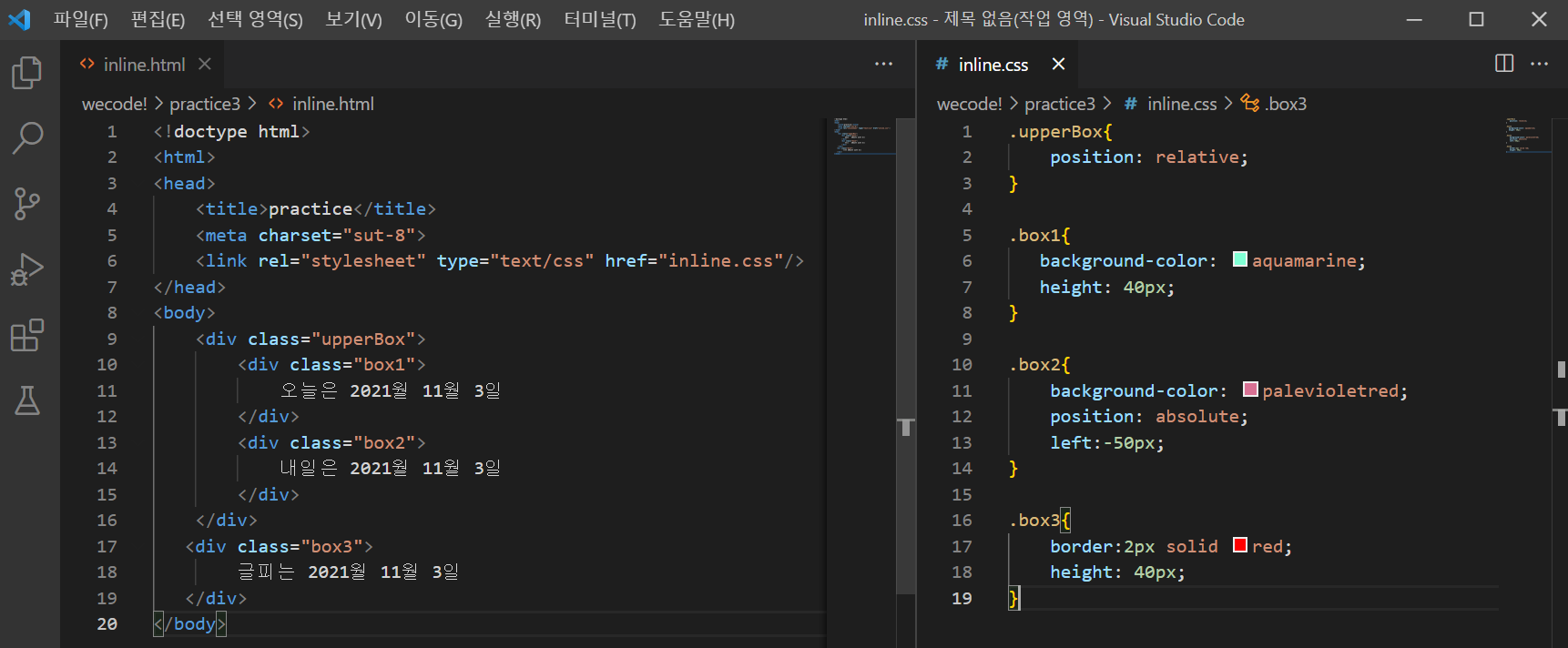
부모 태그에
position:relative를,
자식 태그에position:absolute적용후,
음수를 적용 해보자.(↓)
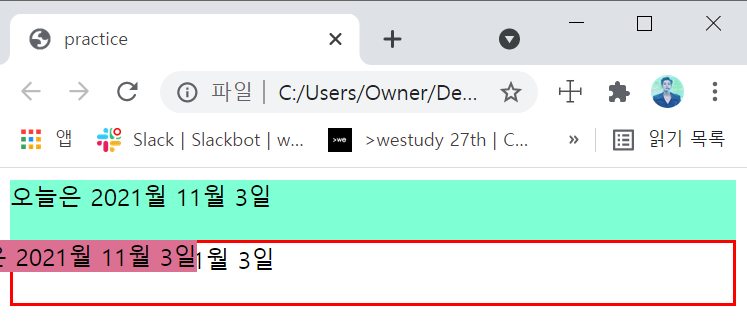
입력한 결과를 확인해보자!(↓)
'내일은 ~' 왼쪽으로 50px 만큼 움직였다는 것을 확인할 수 있다.
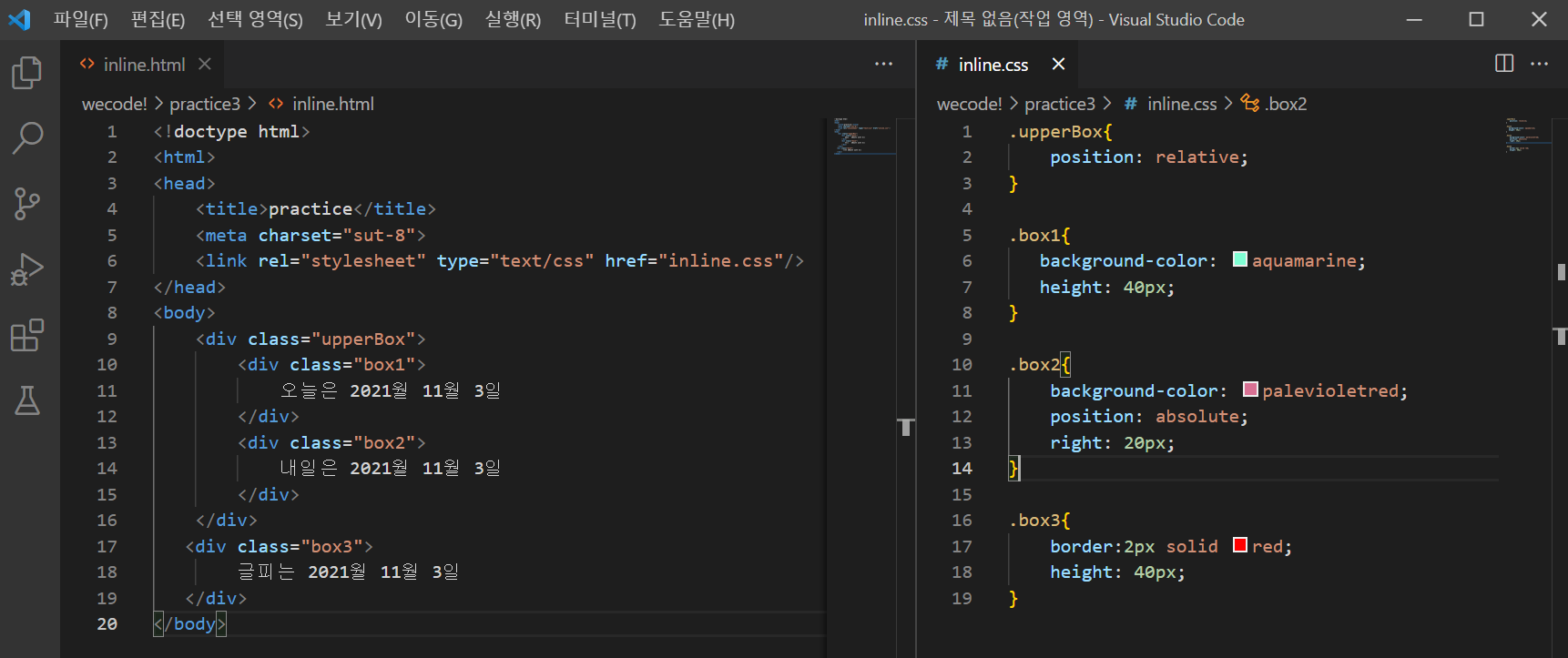
부모 태그에
position:relative를,
자식 태그에position:absolute적용후,
양수를 적용 해보자.(↓)
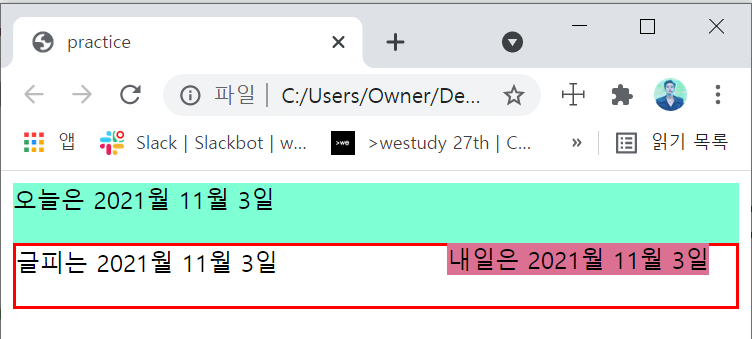
입력한 결과를 확인해보자!(↓)
'내일은 ~' 오른쪽으로 20px 만큼 움직였다는 것을 확인할 수 있다.
3) position:fixed
화면에 고정된 위치를 지정한다.
block 요소도 작성된 글자만큼의 line 요소로 표현된다.