2차 프로젝트 spring을 이용하여 프로젝트를 진행 한다고 한다.. 팀원은 1차와 동일 !!
화이팅~~~💪💪💪
📝 첫번째, 아이디어 도출하기
가장 먼저 해야하는 아이디어 도출하기 !
이번에는 1차 프로젝트와 다르게 고려해야하는 부분이 몇가지 있었다😅
-
1차에 비해 시간이 많지 않으니 필수적인 기능만 넣기
-
동적웹보다는 정적웹을 이용하기
이 정도.......
우리 팀원이 결정한 아이디어는 "도서관 홈페이지"였다! 학원에서 배운 기능들로 충분이 구현이 가능 할 것 같았고, 동적웹보다는 정적웹이 더 잘어울릴 것 같아서(?).. 하여튼 도서관 홈페이지로 결정 !!
📝 두번째, 데이터 수집하기
1차 프로젝트에서는 직접 사이트에서 데이터를 크롤링했는데,
2차 프로젝트는 문화빅데이터 플랫폼에서 제공하는 데이터가 있어서 생각보다 쉽게 데이터를 수집했다!
도서관련 데이터외에도 숙박, 연극 등 데이터도 제공을 하고 있는 것 같으니 참고하면 좋을듯
해당 데이터 목록중에서 우리팀이 이용한건 공공 도서관 소장도서를 사용했다.
연도별로 데이터가 많이 있어서 충분히 홈페이지를 만들것같다 😁
다만, 데이터에 가격이 없거나 줄거리가 없는 경우도 굉장히 많아서, 해당 데이터들은 모두 제외하고 진행하였다! (엑셀파일이기때문에 삭제도 쉬움)
여튼 이렇게 데이터 수집을 완료!
📝 세번째, 역할분담하기
1차 프로젝트는 사다리 타기로 역할 분담을 했었다!
그때 나는 게시판 파트를 담당 하게 되었는데,
2차 프로젝트에서는 게시판+회원가입/로그인+마이페이지 파트를 담당하게 되었다.
물론 아예 새로운 파트를 담당하는것도 좋았겠지만,
1차보다 더 많은 기능을 추가한 게시판을 만들어보고 싶기도 하고 회원가입/로그인이
재미있을것 같아서 담당하기로 했다😆
2차도 무난하게 잘 해결할 수 있으면 좋겠다😂... 화이팅!!!
📝 네번째, 사전조사하기
벤치마킹을 위해서 다양한 홈페이지를 방문하여 사전조사를 진행했다!
이미 도서관 사이트가 많이 있어서, 1차때보다는 더 수월하게 아이디어를 구할 수 있을 것 것 같다 ㅎㅎㅎ
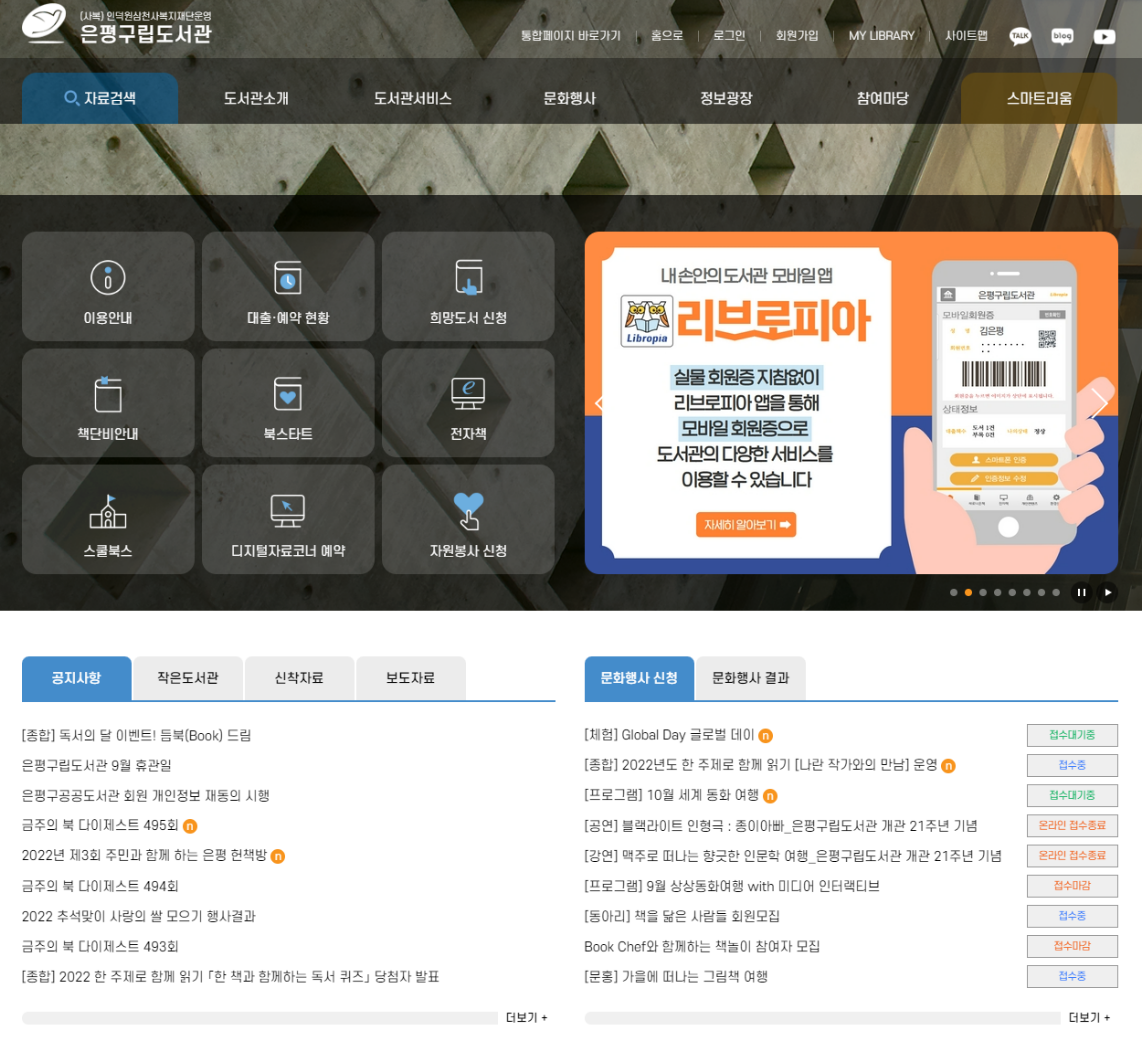
🔗 은평구립도서관 홈페이지

아무래도 자주 가는 홈페이지를 가장 먼저 보게되는것같다 ㅎㅎㅎㅎ
근데 생각보다 화면 구성도 너무 좋고! 디자인이 깔끔해서 좋았다!
너무 많은 기능을 한꺼번에 보여주는것보다는, 퀵메뉴를 넣어서 화면을 구성하는것도
꽤 괜찮다는 생각이 들었다.

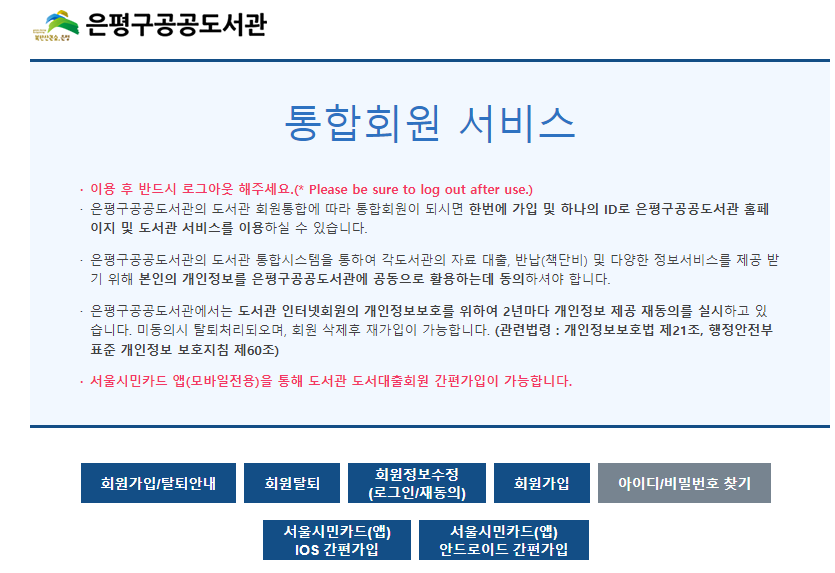
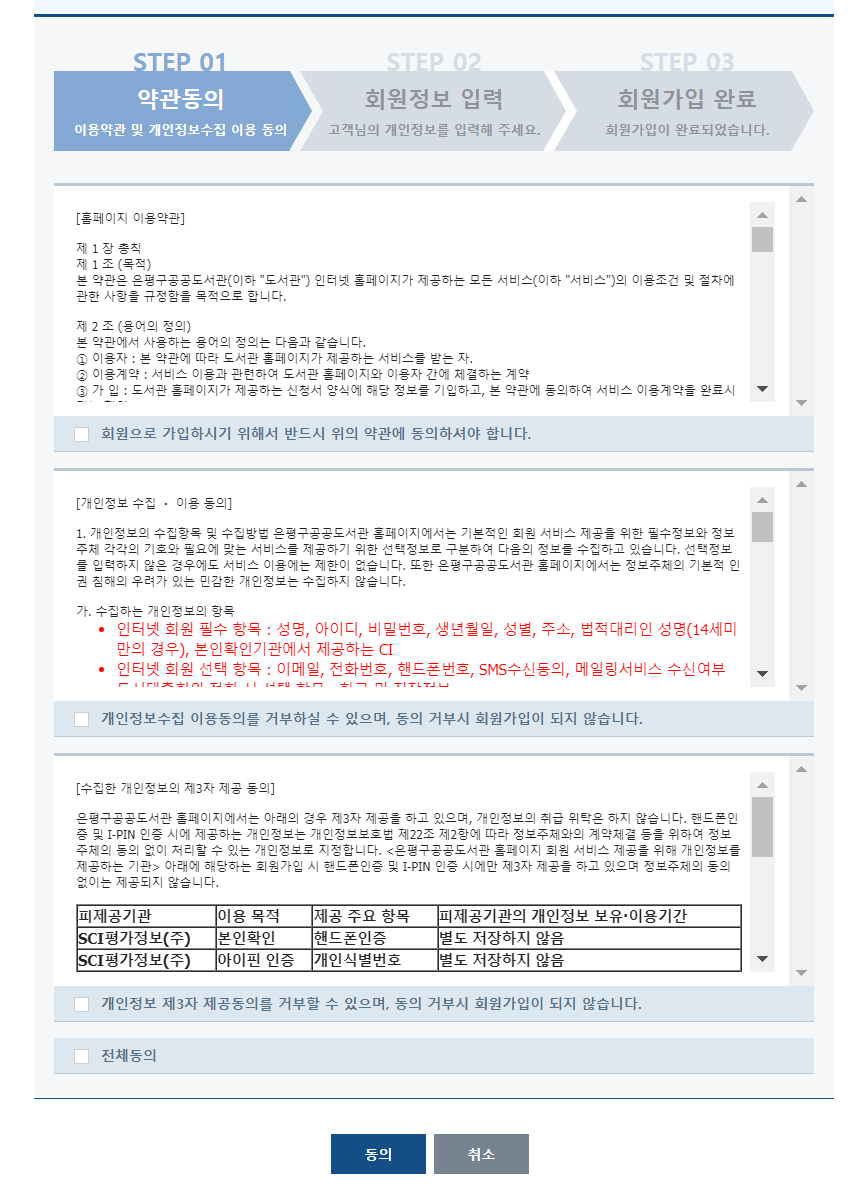
회원가입폼을 보려했는데 이런식으로 나온다!
이것도 나쁘지 않은 방법인것같긴한데, 나는 마이페이지를 만들거라서 굳이 필요 없을 것
같기도 하고~~ 흠🥺

자유게시판 디자인 마음에든다!

이렇게 화살표로 넘기면서 회원가입 기능 넣어보는것도 재미있을것같다 ㅎㅎ
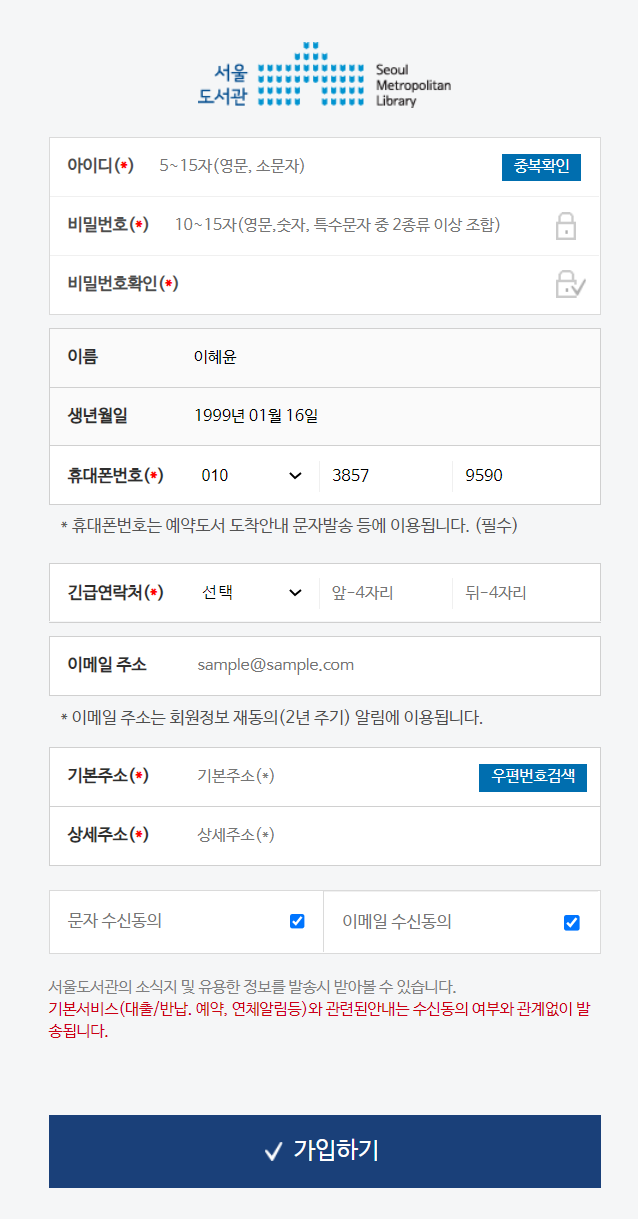
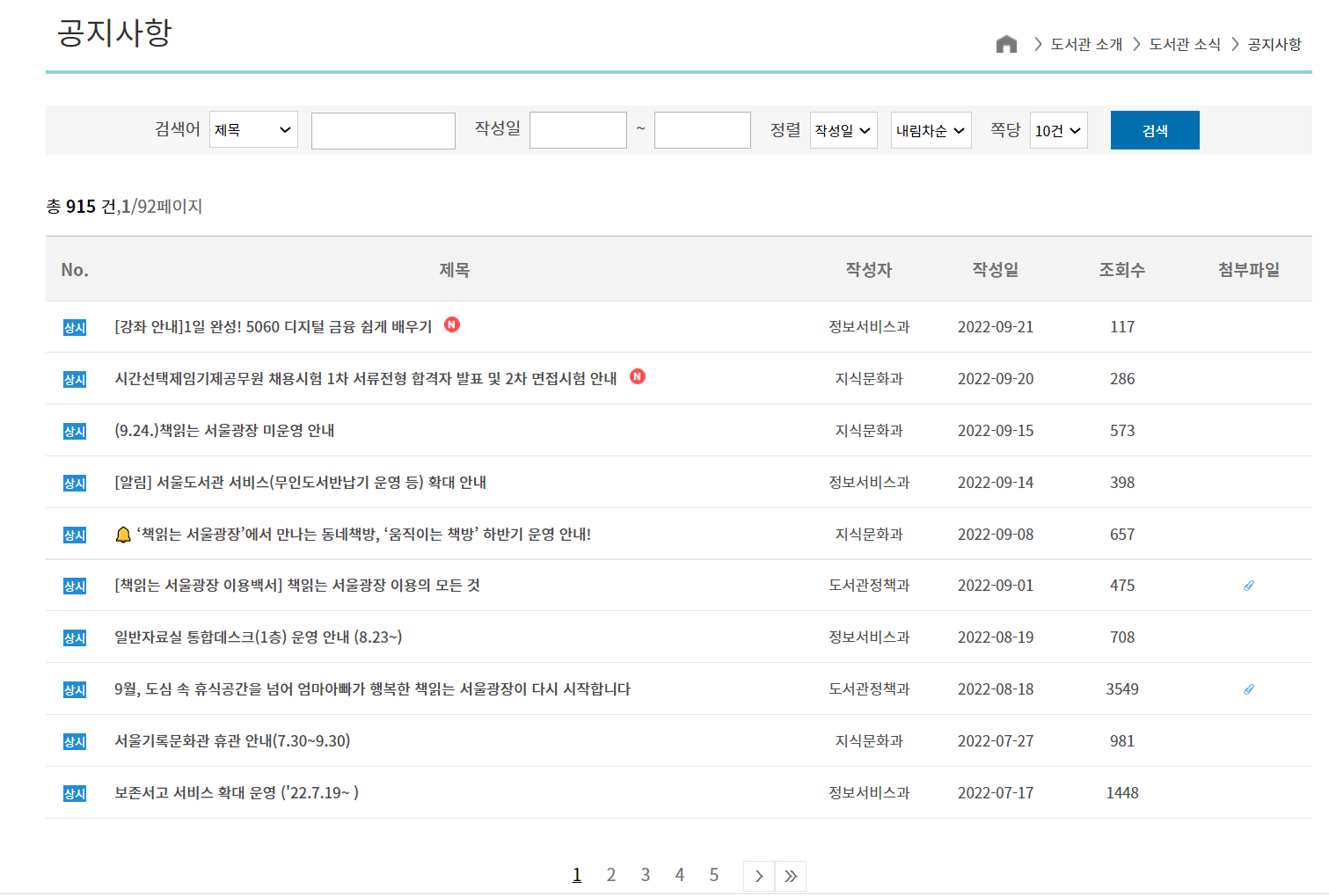
🔗 서울특별시도서관 홈페이지

역시 깔끔하다 ㅎ ㅎ 퀵메뉴가 확실히 눈에 확 들어오고 좋다!

회원가입 폼도 마음에든다!

마이페이지라고 하긴 애매하지만 이런식으로 화면이 내려오는것도 나쁘지않은듯 ㅎㅎ

게시판도 깔끔하다!
벤치마킹을 마치면서, 내가 넣고 싶은 기능을 크게 정리하자면
- 회원가입 프로세스 깔끔하게 잡기
- 게시판에 나타나는 이름을 홍길동 => 홍00 이런식으로 조정하기
- 게시판 카테고리 설정 가능하게하기
- 게시글 작성 시 파일첨부 가능하게하기
- 최근 게시물은 "NEW" 아이콘 붙이기
이정도?! 아마 프로젝트 하면서 계속 추가될 것 같다 ㅎㅎ