
이미지 출처 : 위키백과
간단한거지만 정리하깅
📝 vscode에서 Node.js 프로젝트 세팅하기
Node와 vscode가 설치 완료되었다는 가정하에,
원하는 위치에 빈 폴더를 생성 해 준다!
나는 로컬디스크 -> 사용자 -> user 경로에 testProject 라는 빈 폴더를 생성 해 줬음
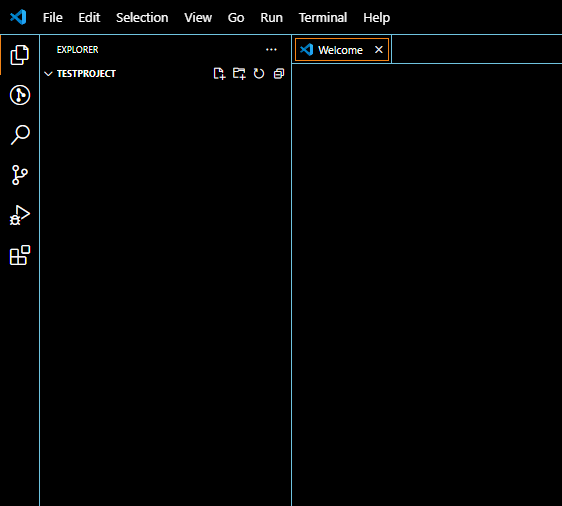
생성 후에는 vscode로 접속해서 file -> open folder를 클릭 후 아까 생성한 빈 폴더를 클릭해준다

그럼 이렇게 아까 생성한 폴더가 열리는데,
아직까지는 내부에 아무런 파일도 없다
이제 새로운 프로젝트를 생성 해 주면 되는데,
vscode상단에 있는 Terminal 버튼 클릭 후 new terminal을 클릭 해 줘도 되고
아니면 vscode 하단에 있는 줄을 쭉 끌어와도 터미널이 보인당

터미널이 떴으면 이제 이 터미널에 명령어를 입력 해 주면 된다.
npm install -g express-generator
Express는 http 모듈을 사용해 웹서버에 필요한 기능을 간단하게 구현 해 주는 도구이다.
Express외에 koa, hapi등 다양한 웹 서버 프레임워크가 있긴 하지만 가장 많이 사용되는것은 express라고 하니 참고~~
여기서 express-generator라는 패키지는 Express 프레임워크에 필요한 기본구조를 잡아주는 도구이다.
사용자가 세팅을 하나하나 해 줄 필요 없이 명령어 입력 하나로 세팅이 가능하니 간단하다
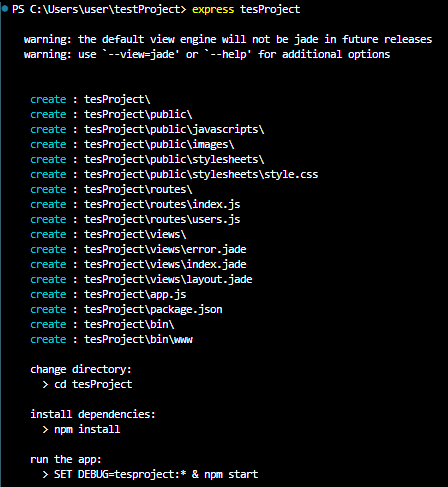
express testProject <--view=ejs>
이제 이 명령까지 입력하면 express 프로젝트가 생성 완료된다.
나는 testProject라는 이름으로 생성했는데, 이건 원하는대로 설정하면된다.
참고로 --view=ejs 부분은 템플릿 엔진을 ejs로 설정하는 부분인데, 필수값은 아니다.

이렇게 세팅 됐다는 안내문구가 나오고

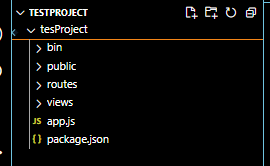
왼쪽을 보면 이렇게 다양한 파일들이 설치 완료되어있당
cd .\tesProject\
이제 아까 만든 프로젝트로 이동 해 준다
cd 까지만 입력하고 Tap키를 치면 자동으로 명령어 완성되니까 참고
npm install
이동 된 상태에서 실행에 필요한 패키지를 설치해준다.
npm start
해당 명령을 입력하면 프로젝트가 실행되는데,
이제 웹브라우저 주소창에 127.0.0.1:3000 을 입력하면 생성한 프로젝트를 띄울 수 있다.