📝 VSCODE 다운받기
Vscode를 이용해서 Node.js를 실행시킬것이기 때문에, Vscode 다운로드가 필요하다.
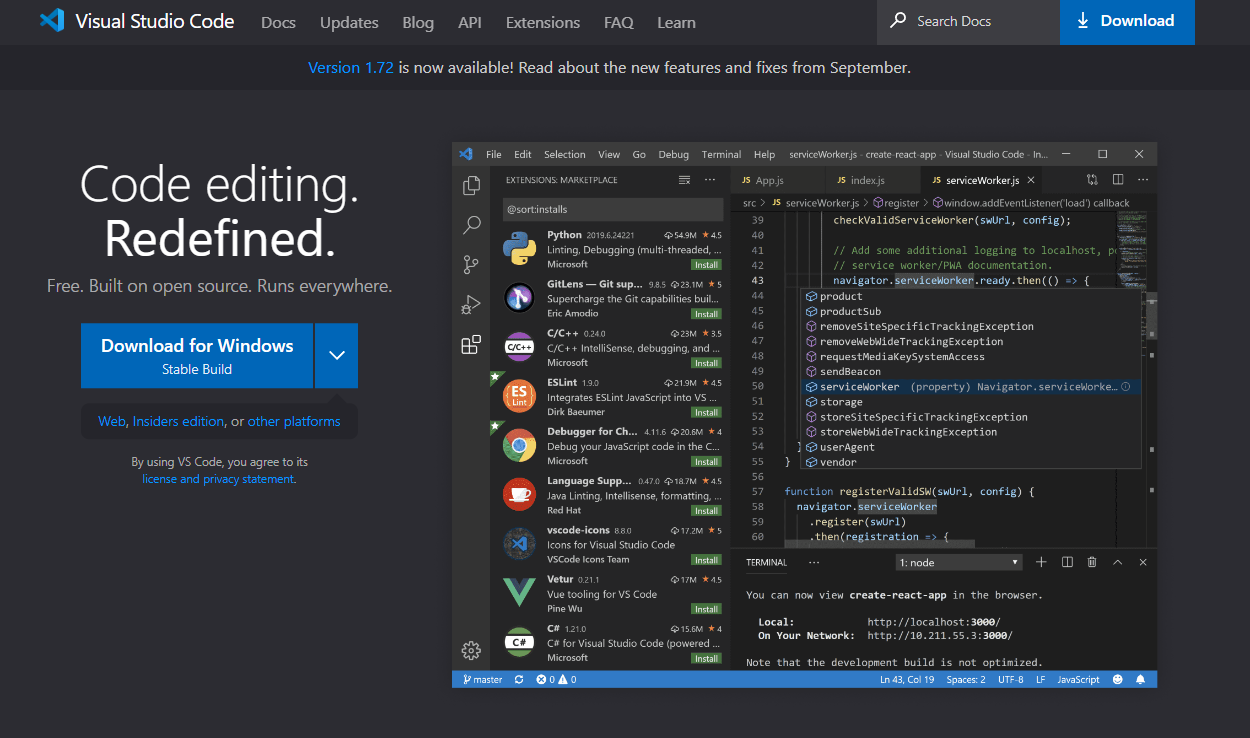
일단 Visual Studio Code 홈페이지에 접속해서, VSCODE를 다운받아준다.

메인페이지에서 Download for Windows를 클릭해서 다운받아주면 됩니당

메인페이지 화면은 이렇게 나온다!
📝 Node.js 샘플코드 작성하기
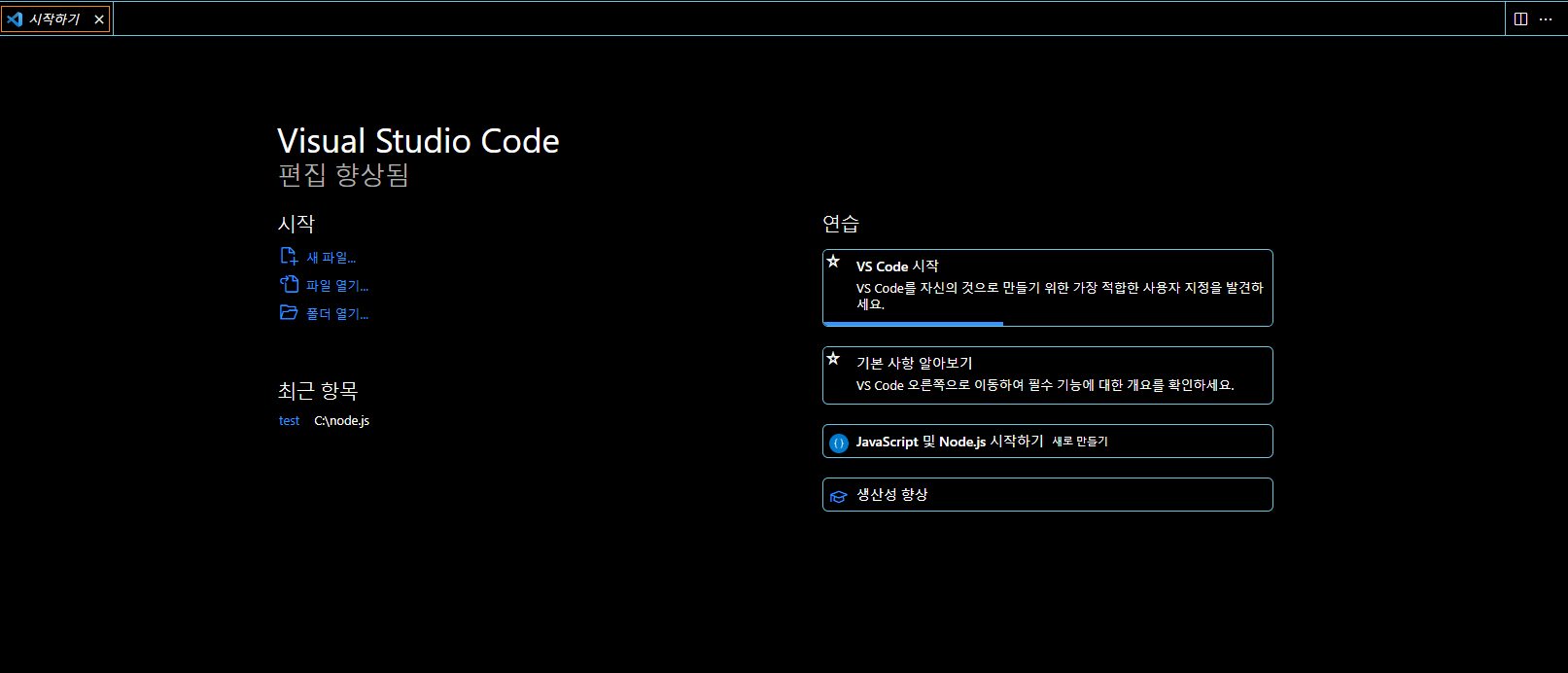
소스 코드를 작성하기 전에, 먼저 워크스페이스를 지정해주기!
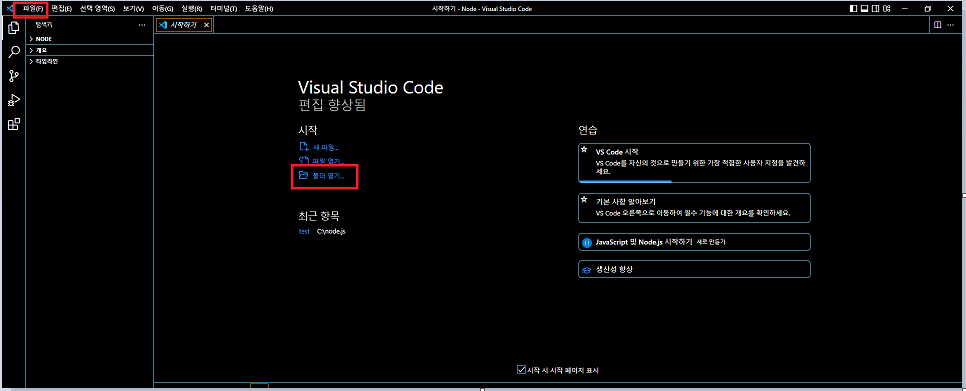
- 메인페이지
폴더열기버튼 클릭 - 좌측상단에 '파일'버튼 클릭 후, '폴더열기' 버튼 클릭
둘 중 한가지를 선택해서 폴더를 열어주면 된다.

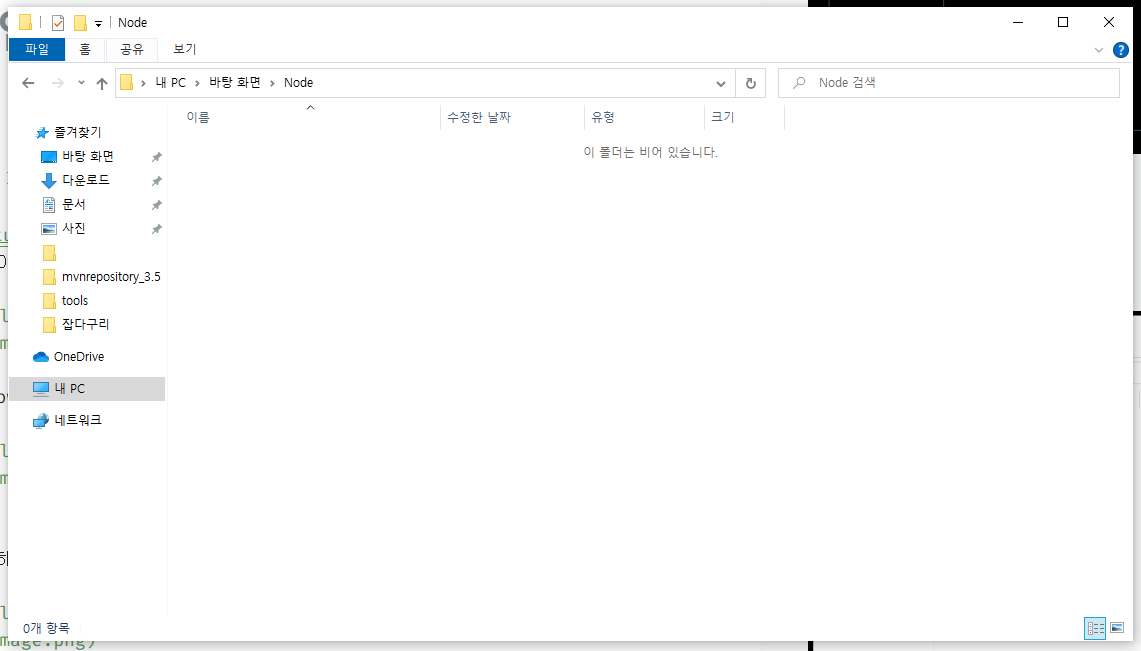
아직까지 지정된 파일이 없기 때문에, 임시로 폴더를 만들어줘야한다.
나는 바탕화면에 Node라는 폴더를 생성해줬다~ 편한대로 선택하면 될듯

생성한 폴더를 위에 말한 방법대로 열어주면, 이렇게 폴더가 지정된 모습을 확인할 수 있다.

이제 저 워크스페이스 공간에 마우스 커서를 대고 우클릭을 해주면,
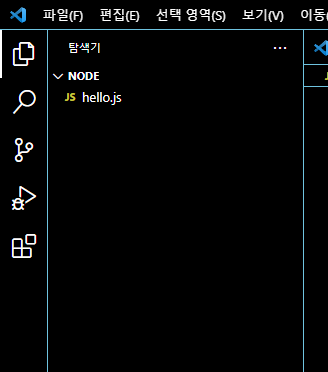
새파일버튼을 확인할 수 있다.
클릭한 다음 이름을 지정해주면 되는데, 난 hello.js 라고 설정해줬다!
(Node.js는 자바스크립트로 실행되니 js 확장자 파일로 만들었다.)
이제 화면상에 코드를 입력해준다~
console.log('Hello World');이렇게 입력해줬다!
📝 VSCODE 실행시키기
이제, vscode를 실행시켜줘야한다.
총 2개의 방법으로 실행이 가능하다.
1) hello.js가 열려져 있는 상태에서 [ctrl] + [F5] 키 누르기

눌러주면 이렇게 실행된걸 확인할 수 있다.
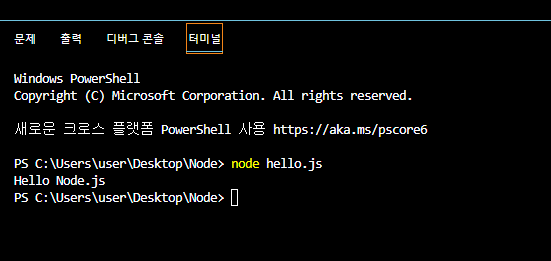
2) 터미널 열어서 실행시켜주기!
터미널을 여는 방법은 [ctrl] + [`] 키를 동시에 누르거나, 상단바에서 '보기'버튼 클릭 후,
'터미널 버튼을 눌러줘도 된다.
그렇게 해주면 터미널이 실행된다는 문구가 나오는데,
여기서 node hello.js 라고 입력해주면 아래와 같이 출력된다.