💬 Spring을 이용해서 회원가입, 로그인 기능을 본격적으로 구현하려고 한다!!
이번엔 vue는 사용 안하고, Jquery와 Ajax를 사용해서 화면을 구성 할거다👀
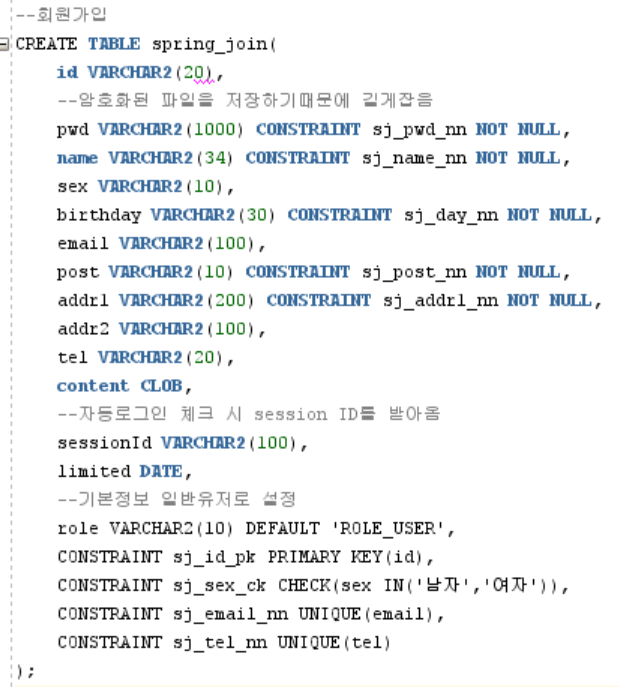
📝 MEMBER 테이블 생성하기

테이블을 이렇게 만들었다!
비밀번호같은 경우는 암호화 후 저장 시킬거라서, 길이를 길게 잡았다 :)
나머지는 성별, 생일, 이메일, 주소 등등 회원가입에 필요한 기본적인 컬럼을 만들었고,
자동로그인을 위한 sessionId 컬럼과 사용자 권한 부여를 위한 role 컬럼을 추가했다.
📝 MemberVO 생성하기
@Getter
@Setter
public class MemberVO {
private String id;
private String pwd;
private String name;
private String sex;
private String birthday;
private String email;
private String post;
private String addr1;
private String addr2;
private String tel;
private String content;
private String sessionId;
private Date limited;
private String role;
private String tel1;
private String tel2;memberVO는 이렇게 만들어줬다!
tel같은 경우에는 010-0000-0000 이런식으로 구분되기 때문에,
tel1, tel2로 나눠주었다.
📝 MemberMapper 생성하기
// 회원가입 ==> 비밀번호 암호화
@Select("SELECT COUNT(*) FROM spring_join WHERE id=#{id}")
public int memberIdCheck(String id);
@Insert("INSERT INTO spring_join VALUES("
+"#{id},#{pwd},#{name},#{sex},#{birthday},#{email},#{post},"
+"#{addr1},#{addr2},#{tel},#{content},'',null,'ROLE_USER')")
public void memberJoinInsert(MemberVO vo);
// 로그인 ==> 복호화 ====> 자동로그인
@Select("SELECT pwd,name,role FROM spring_join "
+"WHERE id=#{id}")
public MemberVO memberJoinInfoData(String id);일단 회원가입과 로그인을 위한 SQL문을 삽입하였다!
role 같은 경우는 기본적으로 USER 권한을 부여해 주었고, 필요에 따라
admin이나 정회원같은 권한으로 구분시킬 수 있도록 수정 할 계획이다.
📝 MemberDAO 생성하기
@Repository
public class MemberDAO {
@Autowired
private MemberMapper mapper;
public int memberIdCheck(String id)
{
return mapper.memberIdCheck(id);
}
public void memberJoinInsert(MemberVO vo)
{
mapper.memberJoinInsert(vo);
}
public MemberVO memberJoinInfoData(String id)
{
return mapper.memberJoinInfoData(id);
}📝 MemberController 생성하기
@Controller
public class MemberController {
@Autowired
private MemberDAO dao;
@Autowired
private BCryptPasswordEncoder encoder;
@GetMapping("member/join.do")
public String member_join(Model model)
{
model.addAttribute("main_jsp", "../member/join.jsp");
return "main/main";//forward => request를 전송
}
@PostMapping("member/join_ok.do")
public String member_join_ok(MemberVO vo)
{
vo.setTel(vo.getTel1()+"-"+vo.getTel2());
String en=encoder.encode(vo.getPwd());// 암호화
vo.setPwd(en);
dao.memberJoinInsert(vo);
return "redirect:../main/main.do"; //재전송 (sendRedirect()) => request초기화
}
@PostMapping("member/idcheck.do")
@ResponseBody
// JSP파일명 , .do 전송 ==> 일반 데이터, JSON ==> @RestController
public String member_idcheck(String id)
{
String result="";
int count=dao.memberIdCheck(id);
if(count==0)
{
result="YES";
}
else
{
result="NO";
}
return result;
}
}vo.setTel(vo.getTel1()+"-"+vo.getTel2());
=> 전화번호는 가운데에 "-"를 삽입한다.
String en=encoder.encode(vo.getPwd());
=> 라이브러리를 이용한 암호화 코드
public String member_idcheck(String id)
=> id 중복체크를 위한 구문이다! 중복된 아이디가 있을경우 로그인이 불가능하도록 설정 할 예정이다.
📝 join.jsp 생성하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<script type="text/javascript" src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
$(function(){
$('#okid').hide();
//$( "#dialog" ).dialog();
$('#idcheck').click(function(){
$( "#dialog" ).dialog({
autoOpen:false,
width:390,
height:250,
modal:true
}).dialog("open");
})
$('#okBtn').click(function(){
$('#myid').val($('#id').val())
$('#dialog').dialog("close");
})
$('#postBtn').click(function(){
new daum.Postcode({
oncomplete:function(data)
{
$('#post').val(data.zonecode)
$('#addr1').val(data.address)
}
}).open()
})
$('#idBtn').on("click",function(){
let id=$('#id').val();
if(id.trim()==="")
{
$('#id').focus(); // 태그 $('.클래스'), $('#아이디') , $('태그명')
// $refs.ref명 ==> vuejs,react
// node => 서버측 사이드 (Spring)
// app.get('../a.do',function(request,response){처리})
return;
}
// 스프링서버로 전송
/*
axios.get(url,{params:{}}).then()
axios.post(url,)
*/
$.ajax({
type:'post',
url:'../member/idcheck.do',
data:{"id":id},
success:function(result)
{
let res=result.trim();
if(res==='YES')
{
let msg='<span style="color:blue">'+id+'는(은) 사용 가능합니다</span>';
$('#result').html(msg)
$('#okid').show()
}
else
{
let msg='<span style="color:red">'+id+'는(은) 사용중인 아이디입니다</span>';
$('#result').html(msg)
}
}
})
})
});
</script>
</head>
<body>
<div class="container">
<h1 class="text-center">회원가입</h1>
<div class="row">
<form method="post" action="../member/join_ok.do">
<table class="table">
<tr>
<th width=10% class="warning text-right">ID</th>
<td width=90%>
<input type=text class="input-sm" size=20 name="id" readonly="readonly" id="myid">
<input type=button class="btn btn-sm btn-danger" value="아이디중복체크" id="idcheck">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">Password</th>
<td width=90%>
<input type=password class="input-sm" size=20 name="pwd">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">이름</th>
<td width=90%>
<input type=text class="input-sm" size=20 name="name">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">성별</th>
<td width=90%>
<input type=radio name="sex" value="남자" checked="checked">남자
<input type=radio name="sex" value="여자">여자
</td>
</tr>
<tr>
<th width=10% class="warning text-right">생년월일</th>
<td width=90%>
<input type=date name="birthday" size=20>
</td>
</tr>
<tr>
<th width=10% class="warning text-right">이메일</th>
<td width=90%>
<input type=text name="email" size=70 class="input-sm">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">우편번호</th>
<td width=90%>
<input type=text name="post" size=10 readonly="readonly" class="input-sm" id="post">
<input type=button class="btn btn-sm btn-danger" value="우편번호검색" id="postBtn">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">주소</th>
<td width=90%>
<input type=text name="addr1" size=70 class="input-sm" id="addr1">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">상세주소</th>
<td width=90%>
<input type=text name="addr2" size=70 class="input-sm">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">전화번호</th>
<td width=90%>
<input type=text name="tel1" size=15 class="input-sm" value="010" readonly="readonly">-
<input type=text name="tel2" size=15 class="input-sm">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">소개</th>
<td width=90%>
<textarea rows="7" cols="70" name="content"></textarea>
</td>
</tr>
<tr>
<td colspan="2" class="text-center">
<input type=submit value="회원가입" class="btn btn-sm btn-primary">
<input type=button value="취소" class="btn btn-sm btn-primary"
onclick="javascript:history.back()"
>
</td>
</tr>
</table>
</form>
</div>
<div id="dialog" title="아이디 중복체크" style="display:none">
<table class="table">
<tr>
<td>
아이디:<input type=text name="id" size=15 class="input-sm" id="id">
<input type=button class="btn btn-sm btn-success" id="idBtn" value="아이디체크">
</td>
</tr>
<tr>
<td calss="text-center" id="result"></td>
</tr>
<tr id="okid">
<td calss="text-center">
<input type=button class="btn btn-sm btn-info" id="okBtn" value="확인">
</td>
</tr>
</table>
</div>
</div>
</body>
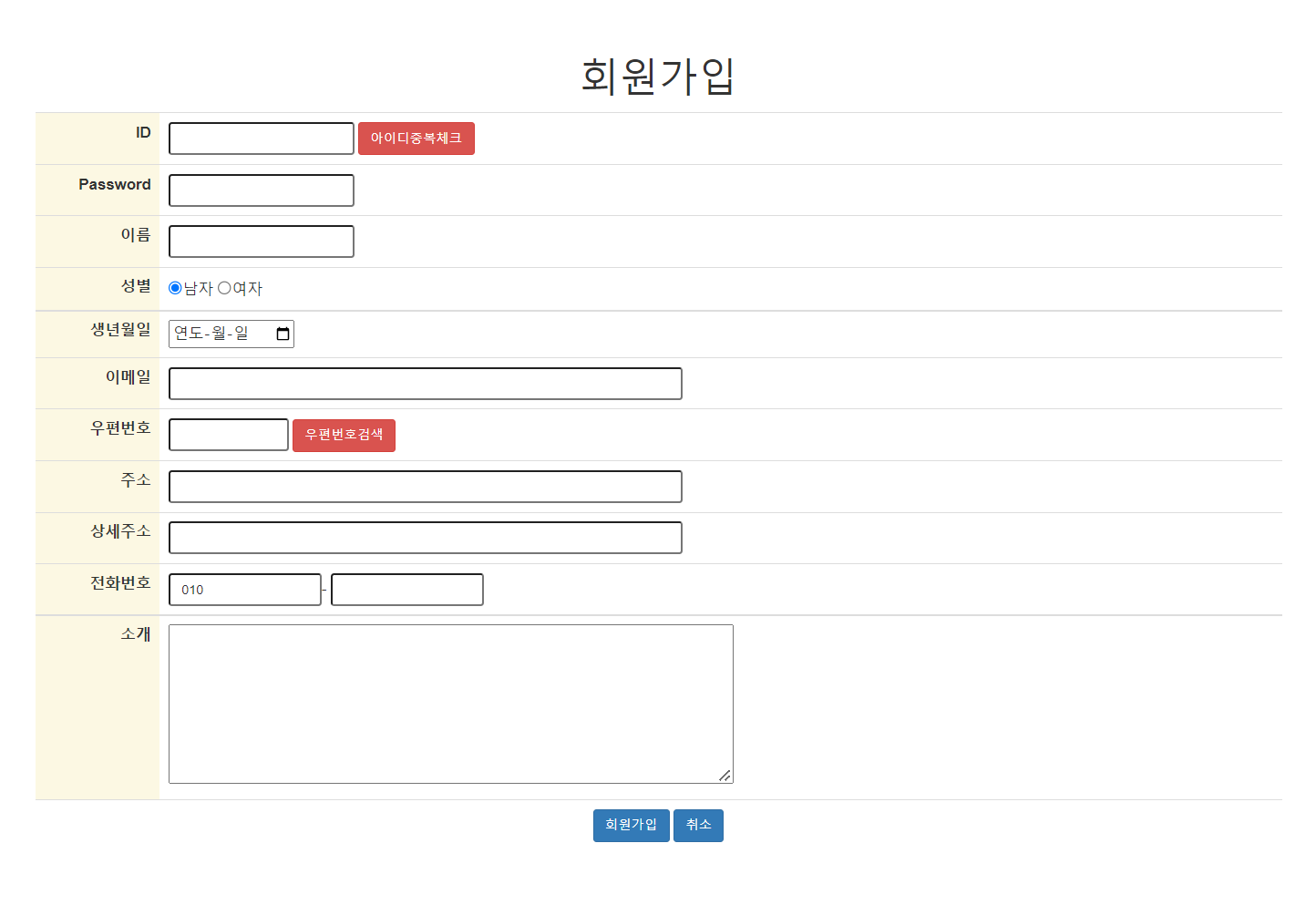
</html>회원가입을 위한 Form을 이렇게 만들었다!!
일단, body 태그 안에는 회원가입 폼 디자인을 넣어주었다.
Insert title here회원가입
| ID | |
|---|---|
| Password | |
| 이름 | |
| 성별 | 남자 여자 |
| 생년월일 | |
| 이메일 | |
| 우편번호 | |
| 주소 | |
| 상세주소 | |
| 전화번호 | - |
| 소개 | |
| 아이디: |
디자인은 이런식으로 구성되었다. ㅎㅎ
사실 신기해서 넣어봤다🙃
그리고, JQuery문을 이용하여
- 아이디 중복체크 기능 및 우편번호 검색 기능추가
- 회원가입 버튼 클릭 시 목록으로 이동
- 취소버튼 클릭 시 뒤로 이동
요론 기능을 추가했다.
script type="text/javascript" src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"
=> 카카오에서 제공하는 우편번호 검색 기능
$( "#dialog" ).dialog({
=> 아이디 중복체크 버튼 클릭 시 dialog 창 띄움
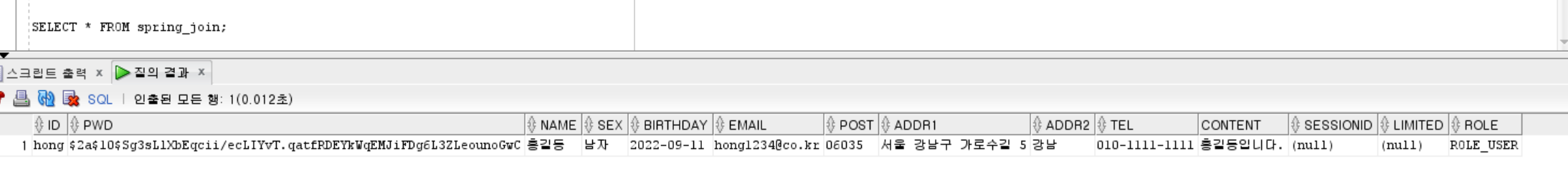
💻 실행결과 확인하기
✔️ 회원가입 페이지 구현

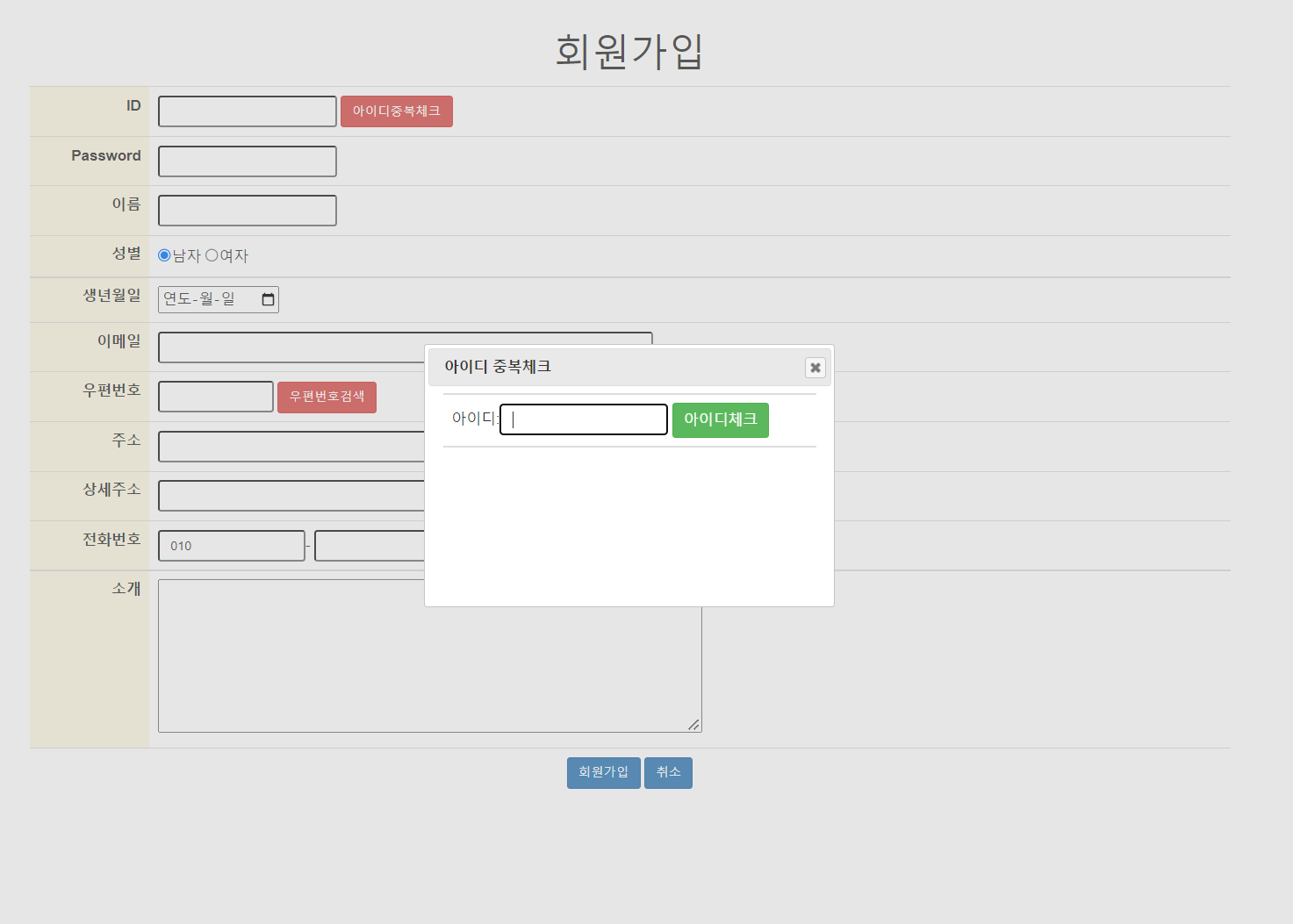
✔️ 아이디 중복체크 클릭 시 dialog 출력

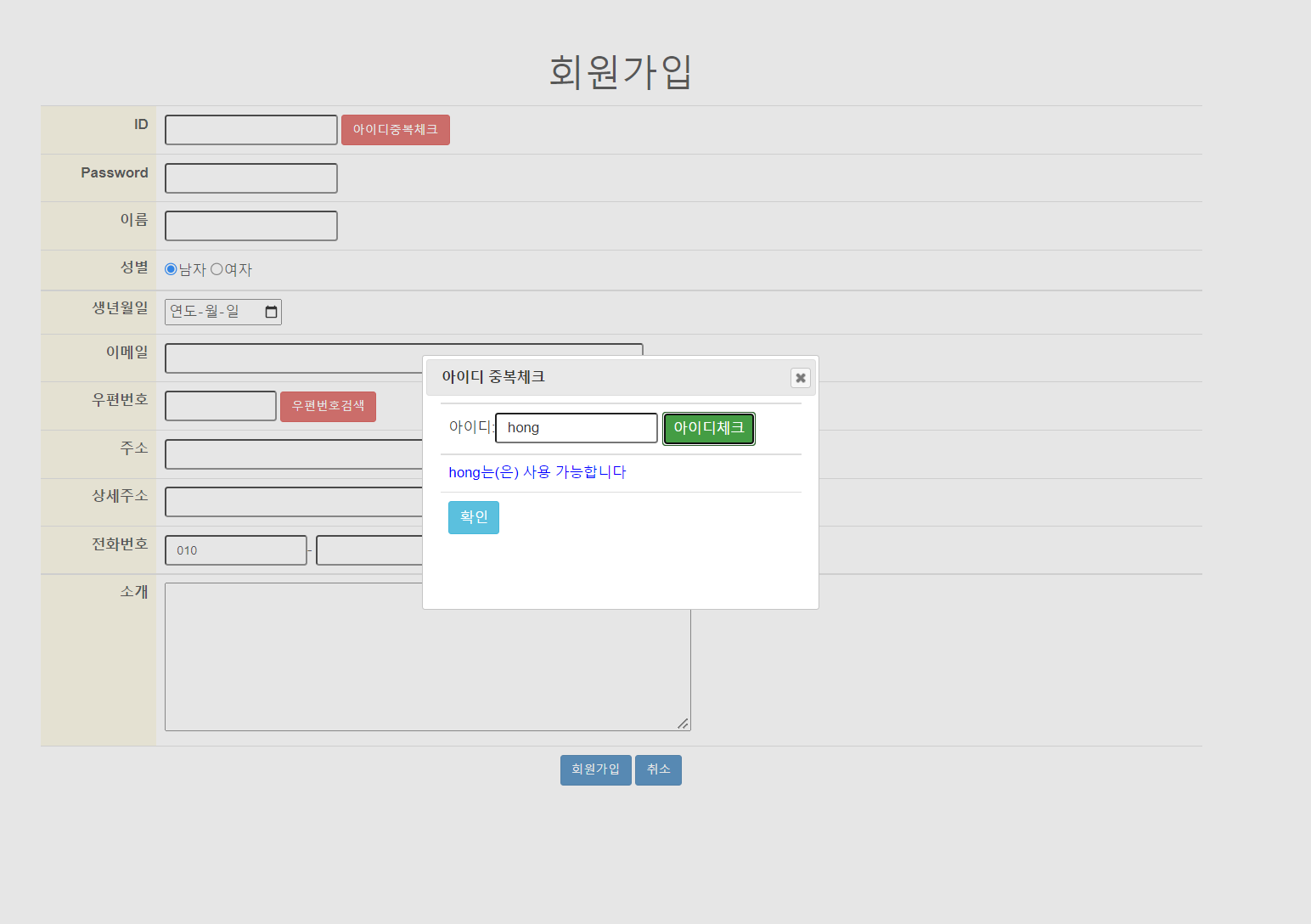
✔️ 아이디 중복체크 후 안내문구 출력
(확인 클릭 시 해당 아이디 반영)

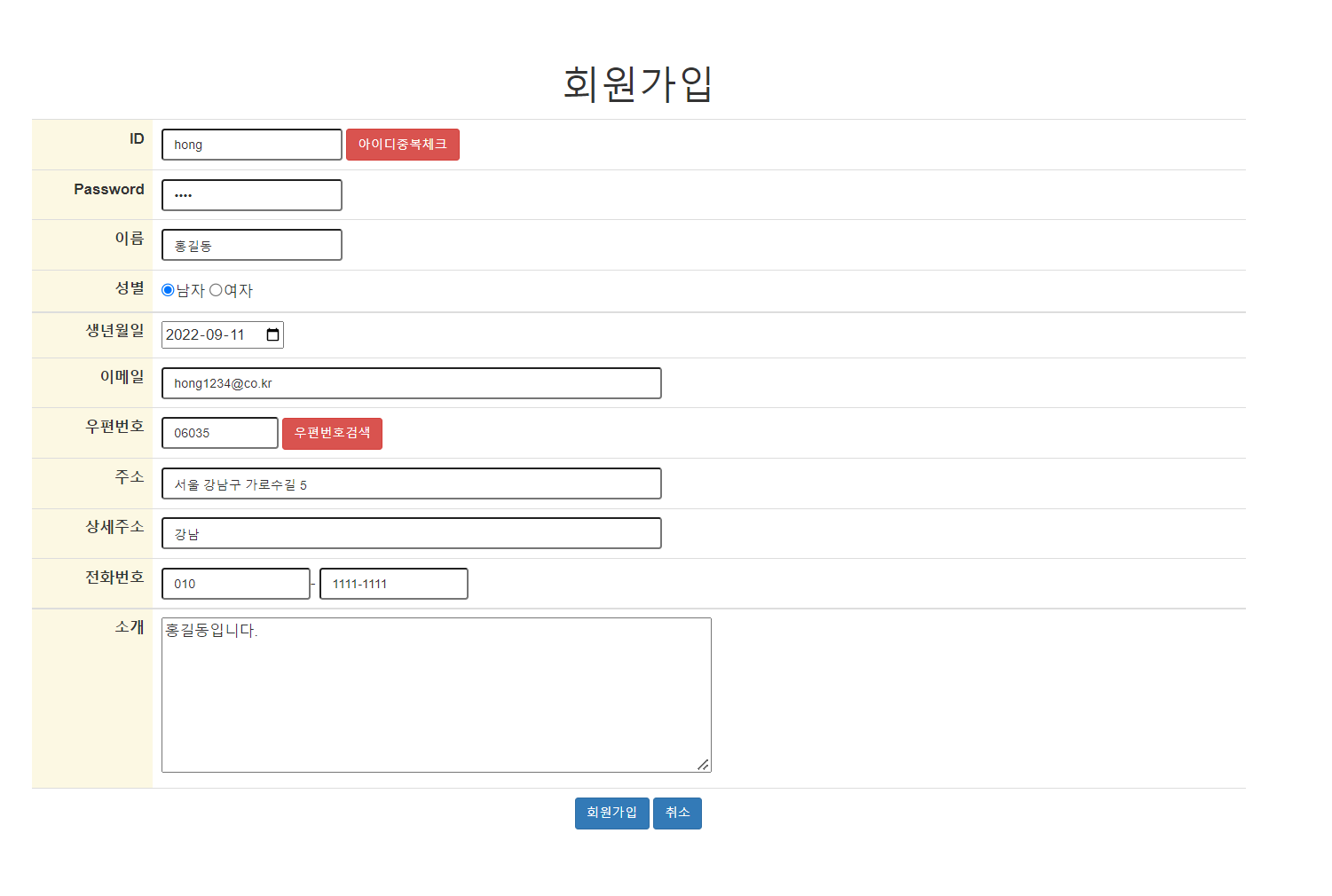
✔️ 내용 기입 후 회원가입 버튼 누를 경우 이전페이지 이동
(취소 버튼도 동일)

✔️ 이전페이지로 이동된 모습

✔️ 테이블에 데이터 반영된 모습(비밀번호 암호화 완료)