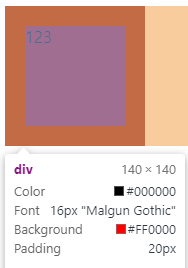
div {
padding: 20px;
width: 100px;
height: 100px;
}이렇게 적용하면 100x100사이즈의 박스 내부에 padding이 20px씩 들어가겠지??했는데..... 뭐야 왜 안되는거야??????? 왜 다른데... 달라지니까 매번 width와 height값을 수정할 수도 없는거고...
왜... 내가 원한대로 설정이 안된걸까???
바로 box-sizing 문제이다!!!!!!
기본값은 box-sizing : content-box; 이다.
이렇게 설정되면 content만 box size로 잡는다는 말이니 box를 넘어서는 padding 값이 더 추가될 수밖에 없다.
-
box-sizing : content-box;

-
box-sizing : border-box;

요즘에는 box-sizing : border-box; 를 필수라고 해도 과언이 아니다.!!
