DOM이란?
Document Object Model의 약자로문서 객체 모델이라는 의미- HTML, XML 문서의 계층적 구조와 정보를 표현, 제어할 수 있는 API
- 프로퍼티와 메서드를 제공하는 트리 자료구조
노드란?
※ 노드 : HTML 문서 트리의 구성 단위

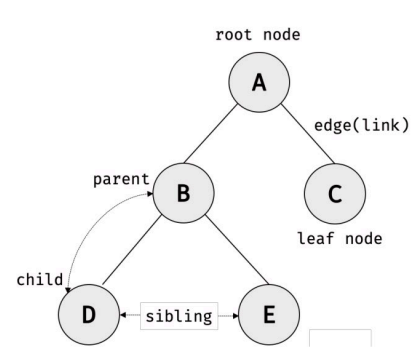
- 트리 자료구조 : parent node와 child node로 구성
- root node : 최상위 노드 (부모 노드 없음)
- leaf node : child node가 없는 노드

- 문서 노드 : DOM 트리의 노드들에 접근하기 위한 진입점 역할
(문서 노드 = root node = document 객체)- 요소 노드 : HTML 요소를 가리키는 객체. 문서의 구조 표현.
- 어트리뷰트 노드 : HTML 요소의 어트리뷰트를 가리키는 객체.
- 텍스트 노드 : HTML 요소의 텍스트를 가리키는 객체. DOM 트리의 최종단
요소 노드 취득 방법


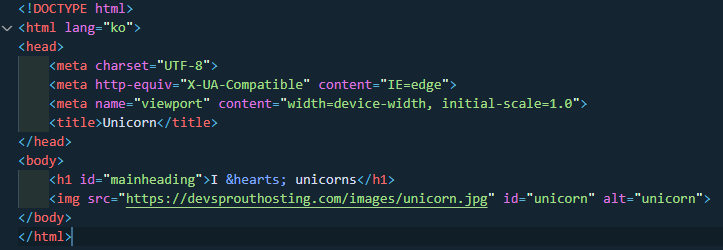
위와 같은 HTML 코드로 다음과 같은 unicorn 그림과 텍스트를 만들어놓았다.
이 예제를 사용하여 실습을 해보도록 하겠다.
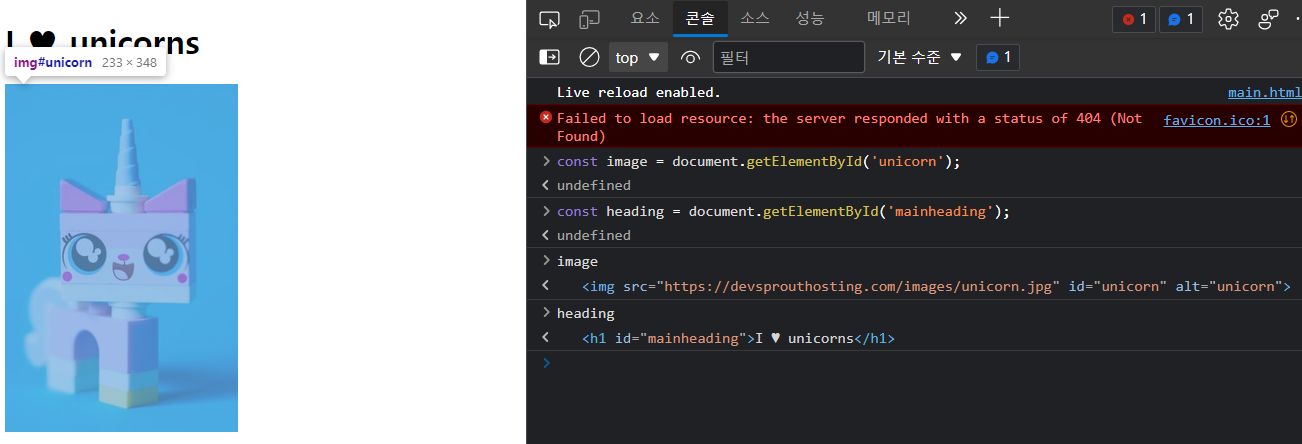
ID 이용 : document.getElementById()


id : unicorn, id : mainheading인 것을 모두 탐색해보았다.
=> image와 heading을 입력해보면 해당 부분이 잘 선택되는 것을 알 수 있다.
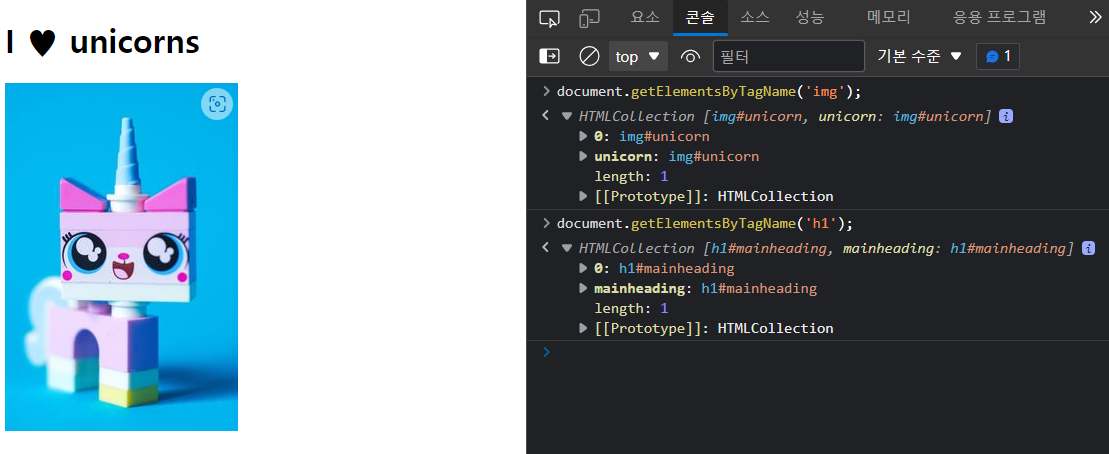
Tag 이름 이용 : document.getElementByTagName()

이번에는 document.getElementByTagName으로 태그가 <img>와 <h1>인 것을 모두 탐색해보려고 한다.
=> 역시 잘 탐색된 것을 알 수 있다.
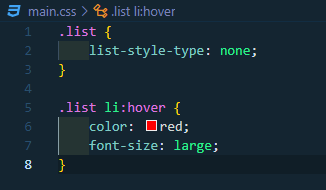
Class 이름 이용 : document.getElementByClassName()
html 코드에 class가 지정된 것이 없으니 img 태그 내에 image라는 class를 만들어주겠다.

이번에는 document.getElementByClassName으로 class : image인 것을 모두 탐색해보려고 한다.
=> 역시 잘 탐색된 것을 알 수 있다.
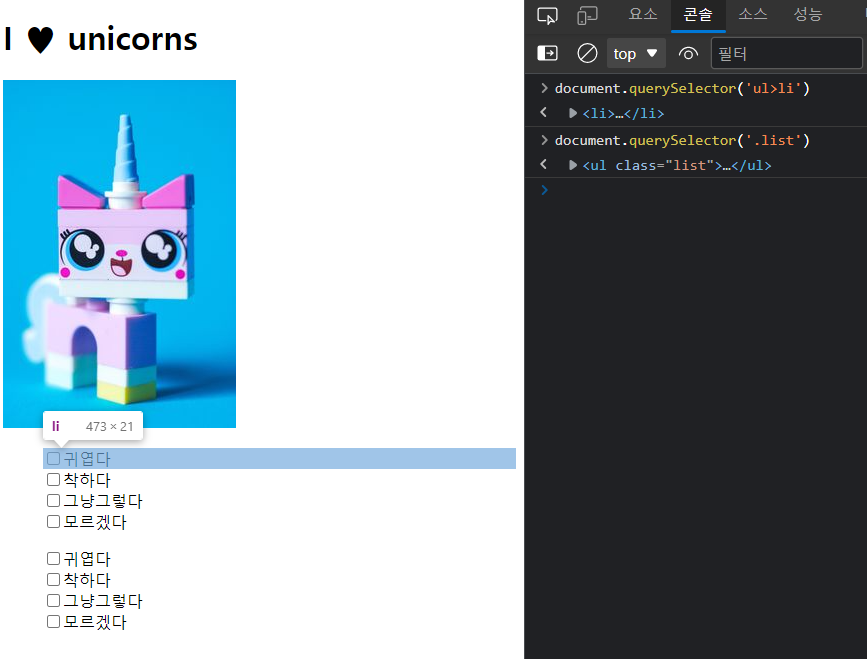
CSS 선택자를 이용 : document.querySelector / document.querySelectorAll



실습을 위해 위와 같이 다시 세팅하였다.


여기서 알 수 있는 점!!!
document.querySelector()는 해당하는 첫번째 요소만 가져온다!!!!
모두 가져오려면 document.querySelectorAll()을 사용하자!!
특징
querySelector(All)메서드는getElementBy***메서드보다 다소 느림- But, CSS 선택자 문법을 사용해 좀 더 구체적인 조건으로 요소 노드를 취득할 수 있다는 장점이 있음
